CMS: Renk Alanları Ekleme ve Bağlama
11 dk.
Bu makalede
- Koleksiyonunuza 'Renk' alanı ekleme
- Metin ögelerini 'Renk' alan türüne bağlama
- Düğme ögelerini 'Renk' alanına bağlama
- Bölüm arka planlarını 'Renk' alanına bağlama
- SSS
Sitenizin tasarımını geliştirmek için CMS (İçerik Yönetim Sistemi) koleksiyonlarınıza 'Renk' alanları ekleyip bağlayabilirsiniz. 'Renk' alanları sitenizdeki ögelerin renklerini dinamik bir şekilde yönetmenizi sağlar. Her koleksiyon ögesi için belirli renkler atayabilir ve bu renkleri bağlı metin ögelerinde, düğmelerde ve bölüm arka planlarında kullanabilirsiniz. Ögelerin renklerini koleksiyonlar üzerinden güncellemenize olanak sağlayan bu özellik sizi her bir ögeyi manuel olarak düzenleme zahmetinden kurtarır.
Online bir mağazanız olduğunu varsayalım. Ürün bölümlerinin arka plan rengini veya ürün adlarının metin rengini her öge için belirlediğiniz renkle otomatik olarak eşleştirmek için 'Renk' alanını kullanabilirsiniz.
Bu olanak site ortak çalışanlarının editöre erişme gereği duymadan öge renklerini yönetmesine izin vermek isteyen uzmanlar için son derece kullanışlıdır.

Koleksiyonunuza 'Renk' alanı ekleme
CMS koleksiyonunuza bir 'Renk' alanı ekleyin ve her bir ögenin rengini tanımlayın. Her öge için birden fazla renk kullanmak istiyorsanız daha fazla alan ekleyebilirsiniz. Örneğin, bölüm arka plan rengi olarak kullanmak üzere bir 'Renk' alanı oluşturabilir ve metin rengi olarak kullanmak için başka bir 'Renk' alanı ekleyebilirsiniz.
Koleksiyonunuza 'Renk' alanı eklemek için:
- Sitenizin kontrol panelindeki CMS sekmesine gidin sekmesine gidin. Alternatif olarak, editörünüzde CMS simgesine
 ve ardından Koleksiyonlarınız sekmesine tıklayabilirsiniz.
ve ardından Koleksiyonlarınız sekmesine tıklayabilirsiniz. - İlgili koleksiyona tıklayın.
- Alanları Yönet'e tıklayın.
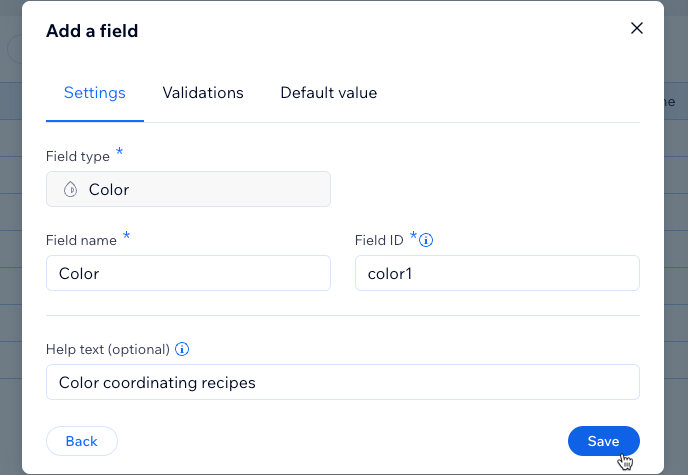
- + Alan Ekle'ye tıklayın.
- Renk'i seçin ve Alan Türünü Seç'e tıklayın.
- Alan adı alanına bir ad girin.
- (Yalnızca kodlama için) Site kodunda kullanılan Alan Kimliği'ni güncelleyin. Bu kimliği daha sonra güncelleyemezsiniz.
- (İsteğe bağlı) Koleksiyonunuzda alan başlığının yanında bir araç ipucunun görünmesini istiyorsanız, Yardım metni alanını doldurun.
- Kaydet'e tıklayın.

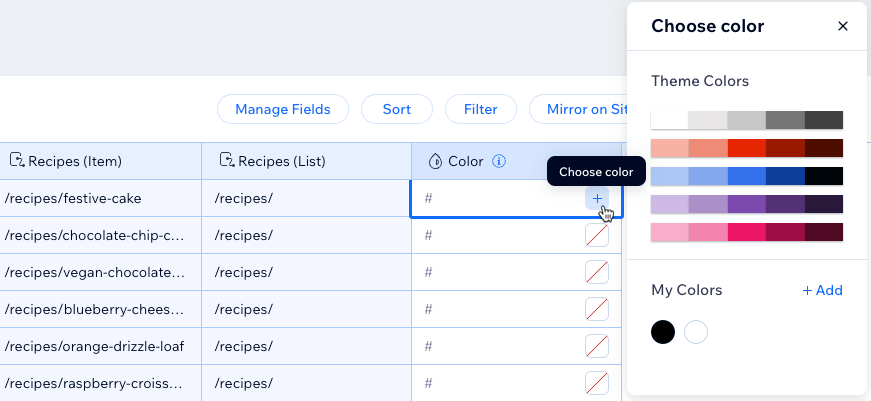
- İlgili ögenin 'Renk' alanının üzerine gelin ve Renk seç simgesine
 tıklayın.
tıklayın.
İpucu: Bir renk seçmek yerine bir HEX numarası yapıştırmak istiyorsanız, alanın kendisine tıklayın ve HEX numarasını yapıştırın.

- Sitenizin tema renkleri arasından veya kayıtlı renkleriniz arasından bir renk seçin.
İpucu: Yeni özel renk eklemek için Renklerim yanından + Ekle'ye tıklayabilirsiniz. - Koleksiyonunuzdaki her öge için 10-11 arasındaki adımları tekrarlayın.
İpucu:
Her koleksiyon ögesinin 'Renk' alanı için varsayılan renkleri nasıl ayarlayacağınızı öğrenin.
Metin ögelerini 'Renk' alan türüne bağlama
'Renk' alanını koleksiyonunuza ekledikten sonra metin ögeleri bağlayabilirsiniz. Bu, metin renginin, görüntülenen ögenin 'Renk' alanına göre değişmesine olanak tanır.
Not:
Daraltılabilir Metin, Kayan Yazı ve Metin Maskesi ögelerini 'Renk' alanına bağlamanız şimdilik mümkün değildir.
Wix Editör
Studio Editor
- Editörünüzde ilgili sayfaya gidin.
- Sayfanıza bir metin ögesi ekleyin:
- Editörün sol çubuğundaki Öge Ekle simgesine
tıklayın.
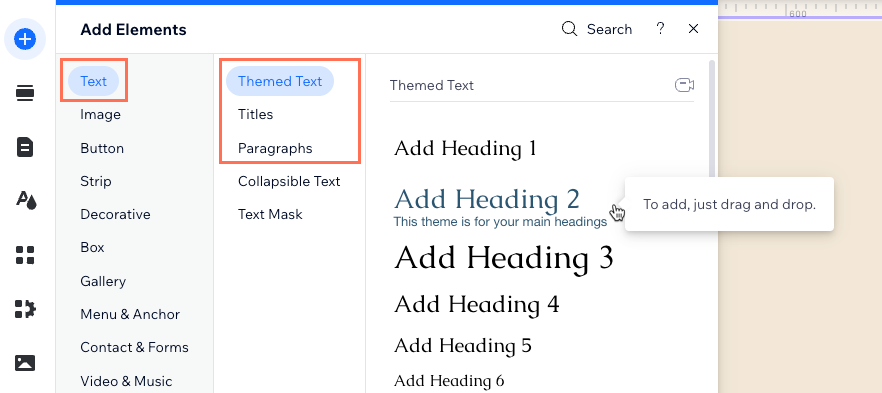
- Metin'e tıklayın.
- Eklemek istediğiniz metin türüne tıklayın: Temalı Metin, Başlıklar veya Paragraflar
- Sayfaya eklemek istediğiniz metne tıklayıp sürükleyin.
- Editörün sol çubuğundaki Öge Ekle simgesine

- Metin ögesindeki CMS'ye bağla simgesine
 tıklayın.
tıklayın. - Bir veri kümesi seçin açılır menüsüne tıklayın ve koleksiyonunuza bağlı veri kümesini seçin. Alternatif olarak, Veri Kümesi Ekle'ye tıklayarak yeni bir veri kümesi oluşturabilir ve koleksiyonunuza bağlayabilirsiniz.
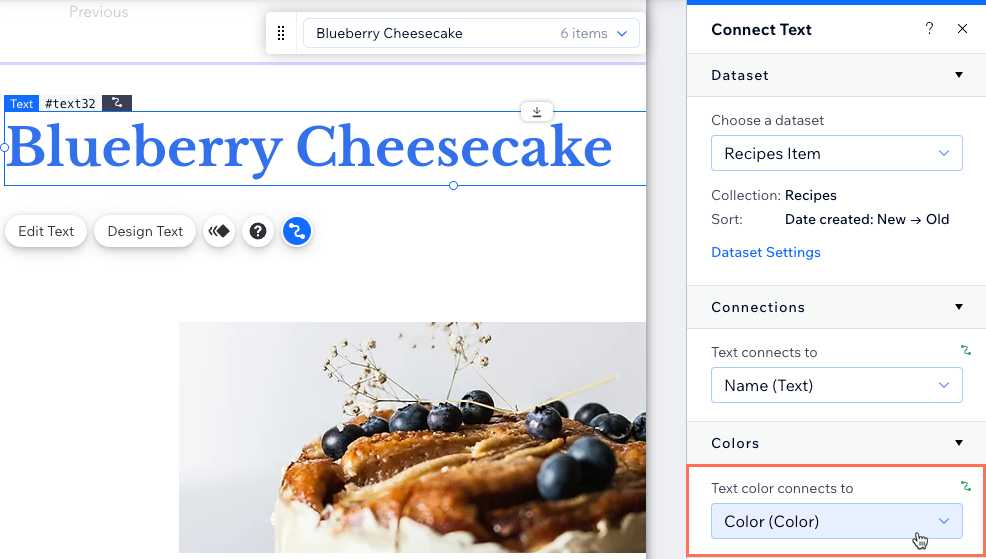
- Metin buraya bağlanır açılır menüsüne tıklayın ve bağlanmak istediğiniz koleksiyon alanını seçin.
İpuçları:
- Metin ögelerini bağlayabileceğiniz koleksiyon alanı türleri şunlardır: Metin, Sayı, URL, Boole, Tarih, Tarih ve Saat, Zengin Metin, Adres, Etiketler ve Saat.
- Metnin veri kümesi tarafından koleksiyondan çekilen toplam öge sayısını göstermesini istiyorsanız Öge Sayısı'nı seçin.
- Metin rengi şuraya bağlanır açılır menüsüne tıklayın ve metne bağlamak istediğiniz 'Renk' alanını seçin.

- Bağlantılarınızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
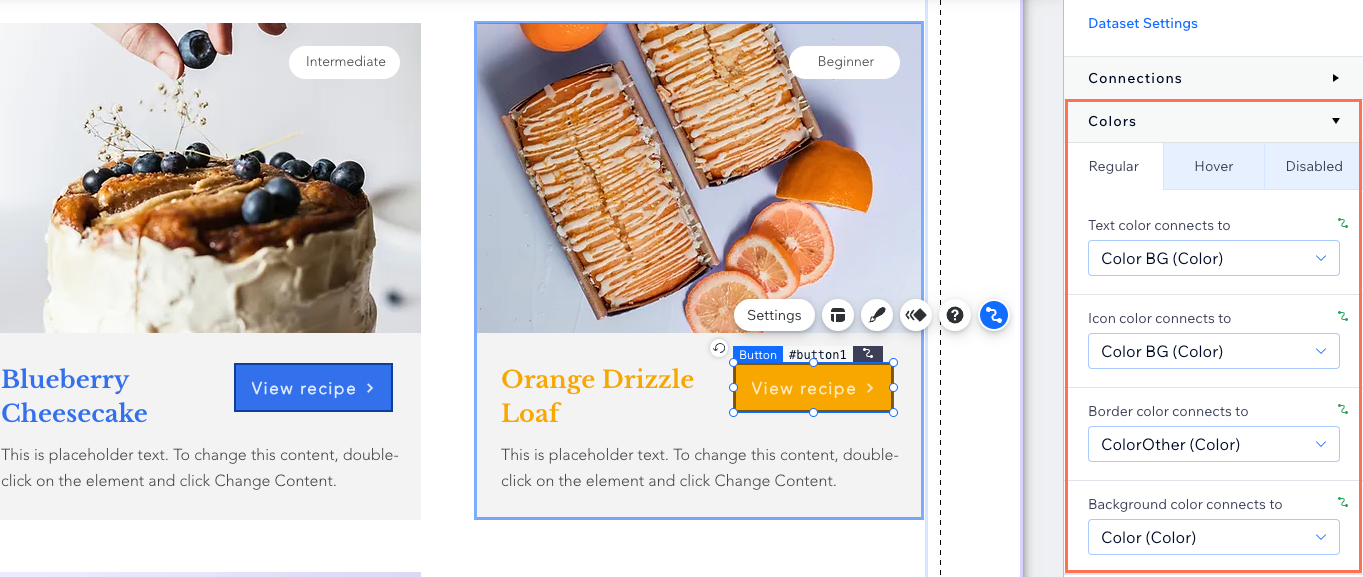
Düğme ögelerini 'Renk' alanına bağlama
Düğme renklerini doğrudan CMS koleksiyonlarınızdan yönetmek için düğmeleri 'Renk' alanlarına bağlayın. Farklı düğme durumlarını (normal, üzerindeyken, devre dışı) farklı 'Renk' alanlarına bağlayabilirsiniz. Düğme metni, simge, kenarlık ve arka plan için her bir düğme durumunda hangi 'Renk' alanlarının kullanılacağını seçebilirsiniz.
Wix Editör
Studio Editor
- Editörünüzde ilgili sayfaya gidin.
- CMS'ye bağlamak istediğiniz düğmeye tıklayın. Sitenize nasıl düğme ekleyeceğinizi öğrenin.
- CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Bir veri kümesi seçin açılır menüsüne tıklayın ve koleksiyonunuza bağlı veri kümesini seçin. Alternatif olarak, Veri Kümesi Ekle'ye tıklayın, bağlanmak istediğiniz koleksiyonu seçin, veri kümesine bir ad verin ve Oluştur'a tıklayın
- Tıklama eylemi buraya bağlanır açılır menüsünden seçim yapın. Düğme tıklama eylemlerine bağlanma hakkında daha fazla bilgi edinin.
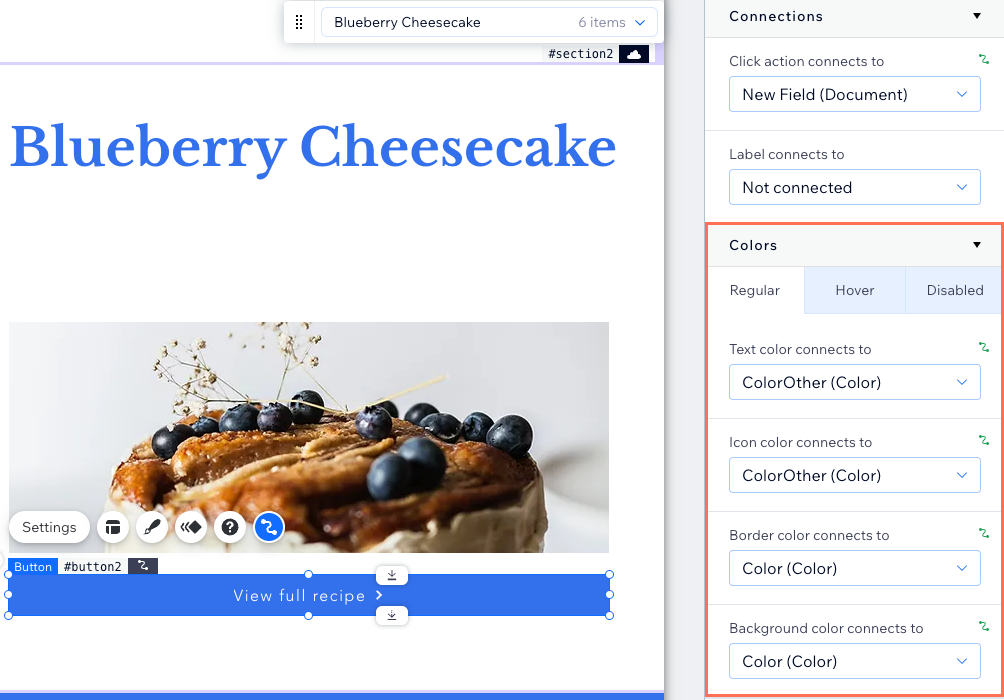
- Sağdaki Düğme Bağla panelinde Renkler bölümüne ilerleyin.
- Bağlamak istediğiniz düğme durumunu seçmek için ilgili sekmeye tıklayın: Normal, Üzerindeyken veya Devre Dışı
- Bağlamak istediğiniz 'Renk' alanını/alanlarını seçmek için ilgili açılır menülere tıklayın:
- Metin rengi buna bağlanır: 'Renk' alanını metin karakterlerinin rengine bağlayın.
- Simge rengi buna bağlanır: Düğme simgesine bir 'Renk' alanı bağlayın (düğmenizde bir simge varsa).
- Kenarlık rengi buna bağlanır: Kenarlık rengine bir 'Renk' alanı bağlayın.
- Arka plan rengi buna bağlanır: 'Renk' alanını düğmenin arka plan rengine bağlayın.

- 'Renk' alanına bağlamak istediğiniz her düğme durumu için 7-8 arasındaki adımları tekrarlayın.
- Bağlantılarınızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
Bölüm arka planlarını 'Renk' alanına bağlama
Bölüm arka plan rengini CMS koleksiyonunuzdaki bir 'Renk' alanına bağlayın. Bu bağlantı, bölüm arka planı renginin gösterilen ögeye ve bağlı 'Renk' alanına göre dinamik olarak değişmesine olanak tanır.
Wix Editör
Studio Editor
- Editörünüzde ilgili sayfaya gidin.
- Koleksiyondaki 'Renk' alanına bağlamak istediğiniz bölümü seçin.
- CMS'ye Bağla simgesine
 tıklayın.
tıklayın. - Bir veri kümesi seçin açılır menüsüne tıklayın ve koleksiyonunuza bağlı veri kümesini seçin. Alternatif olarak, Veri Kümesi Ekle'ye tıklayın, bağlanmak istediğiniz koleksiyonu seçin, veri kümesine bir ad verin ve Oluştur'a tıklayın
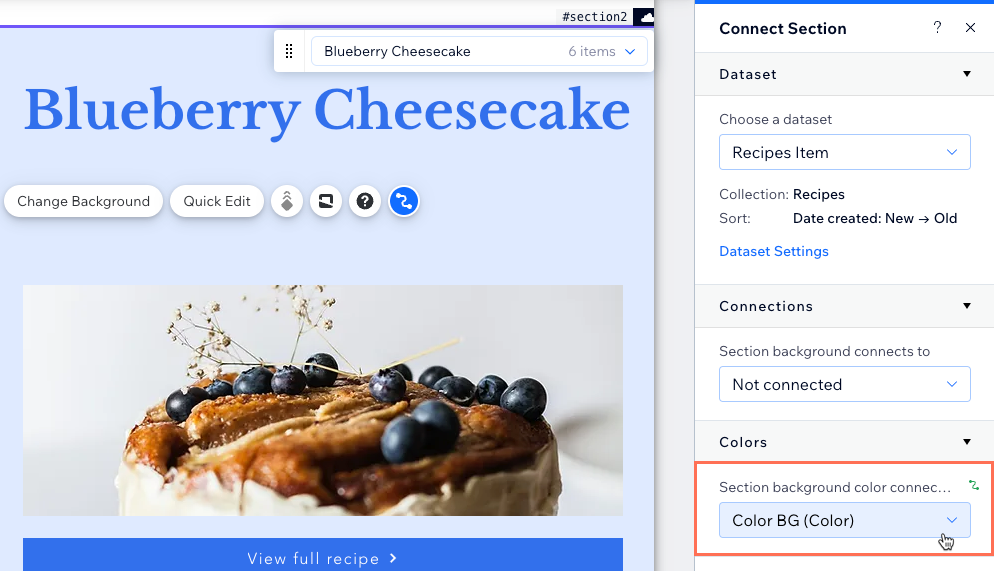
- Bağlantılar altındaki Bölüm arka planı şuna bağlı açılır menüsünden Bağlı değil'i seçin.
İpucu: Alternatif olarak, şeffaf arka planlara sahip görüntülerin bulunduğu bir 'Görüntü' alan türüne bağlanabilirsiniz. Bu, arka plan renginin görüntünün şeffaf alanlarından görünmesini sağlar. - Renkler altından Bölüm arka plan rengi şuraya bağlanır açılır menüsüne tıklayın ve bağlanmak istediğiniz 'Renk' alanını seçin.

- Bağlantılarınızı test etmek için Önizle'ye tıklayın.
- Değişiklikleri yayınlamaya hazır olduğunuzda Yayınla'ya tıklayın.
SSS
'Renk' alanının kullanımı hakkında sıkça sorulan soruların yanıtları için aşağıya tıklayın.
Studio Editor'da renkler için kesme noktası kuralları ayarlarsam ne olur?
Studio Editor'da AB deseni uygulanan bir tekrarlayıcıya 'Renk' alanı bağlarsam ne olur?
Studio Editor'da CSS renk kuralları uyguladıysam ne olur?
CMS koleksiyonundaki bir 'Renk' alanının rengini değiştirirsem ne olur?
Bir ögenin 'Renk' alanıyla bağlantısını nasıl keserim?
Koleksiyonumdaki her öge için 'Renk' alanının zorunlu olmasını sağlayabilir miyim?
'Renk' alan türü için varsayılan bir renk belirleyebilir miyim?
Studio Editor'daki ögelerin CSS stilini CMS koleksiyonlarına bağlayabilir miyim?

