ADI: HTML Gömme Ögesi Ekleme ve Ayarlama
2 dakikalık okuma
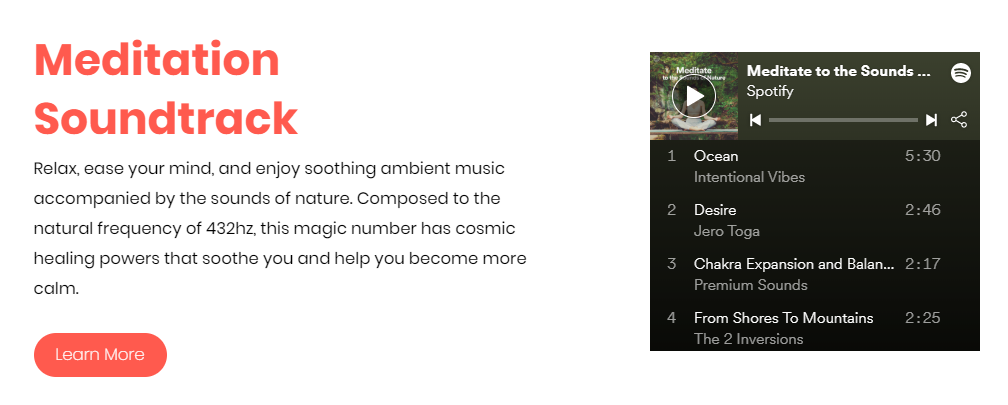
HTML gömme ögesini kullanarak sitenizin bir bölümüne harici içerik ekleyin. Bir HTML ögesine kod veya web sitesi adresi ekleyerek, diğer kaynaklardan gelen öğeleri doğrudan sitenizde görüntüleyebilirsiniz (Ör. Spotify, RSS feed, Paypal düğmesi, vb.).
Bir Facebook Piksel veya Google Analytics kodu mu ekliyorsunuz?
Bunu, Kontrol Panelinizde İzleme ve Analiz sekmesinden yapabilirsiniz. Daha Fazla Bilgi

HTML Gömme Ögesi eklemek için:
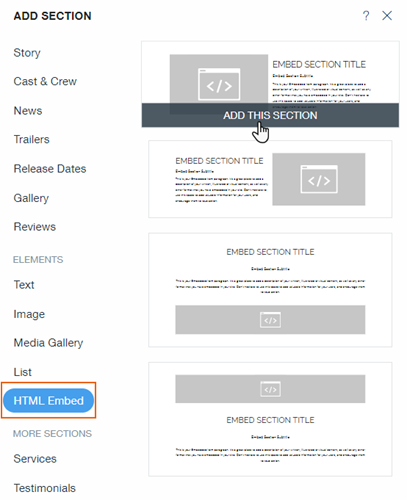
- ADI üst çubuğundaki Ekle sekmesine tıklayın.
- Sayfaya Bölüm seçeneğine tıklayın.
- HTML Göm'e tıklayın.
- Gömülü ögenizi görüntülemek için bir bölüm tasarımı seçin.

- Soldaki panelde aşağıdakileri doldurun:
- Başlık: Gömülü içeriğinizin başlığını ekleyin.
- Altyazı: Bir slogan ekleyin.
- Paragraf: Gömülü içeriğinizi açıklayan bir paragraf ekleyin.
- HTML: Gömülü içeriğinizi özelleştirmek için Ayarlar'a tıklayın.
- Gömme Türü: Entegre edilecek bir gömme türü seçin (HTML sözdiziminde veya URL aracılığıyla web sitelerinde HTML, JS ve CSS).
Not: Alana bir HTTP Web Sitesi Adresi eklemek, ön eki otomatik olarak kaldıracak ve önceden ayarlanmış HTTPS ön ekini bırakacaktır. Bu, bağlantınızın sorunsuz bir şekilde oluşturulmasını sağlar. - Kodunuzu Yapıştırın: Görüntülemek istediğiniz ögenin/web sitesinin kodunu yapıştırın.
- Genişlik: İç çerçevenin genişliğini değiştirmek için kaydırıcıyı sürükleyin.
- Yükseklik: İç çerçevenin yüksekliğini değiştirmek için kaydırıcıyı sürükleyin.
- (İsteğe bağlı) Yeni bir tasarım seçmek veya rengi, metin ayarlarını ve yüksekliği özelleştirmek için Bölüm Tasarımı'na tıklayın.
Önemli:
- HTTPS olmayan gömülü içerik, web tarayıcınız tarafından engellenebilir.
- Wix'e HTML kodu yerleştirmeyle ilgili kurallar ve sınırlamalar kılavuzumuza göz atın.