ADI: Adding and Setting Up an Instagram Feed
2 min read
In this article
- Step 1 | Add an Instagram feed
- Step 2 | Set up your feed
Connect your Instagram account to your site, and showcase your photos and videos. Increase your site traffic and share important moments with your site visitors in real-time.

Step 1 | Add an Instagram feed
First, add the Instagram Feed app to your site.
To add the app:
- Click Add on the top bar inside ADI.
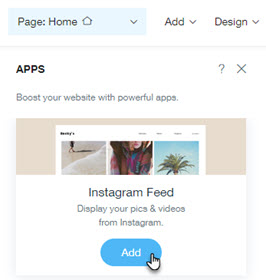
- Click Apps.
- Hover over Instagram Feed and click Add.
- Click the Select Page drop-down and select the page you want to display your feed on.
- Click Add to Page.
- Click Got It.

Step 2 | Set up your feed
Next, set up your feed using the options available and edit the design to suit your needs.
To set up your feed:
- Click the Instagram feed inside the ADI Builder.
- Click Connect Instagram on the left.
- Click Allow in the Instagram pop-up.
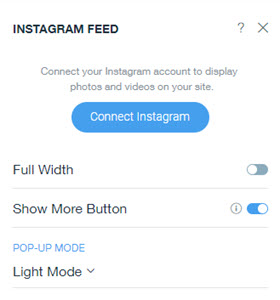
- Set up your feed using the available options:
- Full Width: Enable the toggle to make your feed fill the full width of your site.
- Show More Button: Click the toggle to show or hide a Show More button:
- Enabled: Site visitors can see more feed photos by clicking this button.
- Disabled: Site visitors only see the number of photos visible in the chosen design.
- Pop-up Mode: Click the drop-down to choose a mode that your images are displayed in: Light or Dark.

- (Optional) Click Design next to Settings and choose a new design to display your feed.
Tip:
Want to switch accounts? Sign out of Instagram in a different tab and go back to your ADI Editor to connect a different Instagram account.
