CMS: 컬렉션에 색인 추가하기
5 분
페이지 메뉴
- 색인 유형 이해하기
- 일반 색인
- 고유 색인
- 색인 할당량
- 컬렉션 색인 생성하기
- 자주 묻는 질문
Wix CMS에서 색인을 설정해 데이터 검색 시간을 최적화하세요. 특정 요구 사항에 따라 일반 또는 고유 색인을 생성하도록 선택할 수 있습니다.
컬렉션을 콘텐츠를 나타내는 정보로 구성된 데이터베이스로 생각해 보세요. 이 콘텐츠를 페이지에 표시하기 위해 CMS(콘텐츠 관리 시스템)는 데이터베이스 검색을 수행합니다. 콘텐츠가 증가하면 이러한 검색에 더 오랜 시간이 소요되어 정보를 검색하는 속도에 영향을 줄 수 있습니다.
사용자 입력 요소는 데이터베이스 검색에도 영향을 미칩니다. 예를 들어, 드롭다운 입력 요소는 컬렉션의 옵션 목록을 표시할 수 있습니다. 사이트 방문자가 이 드롭다운을 클릭할 경우, 이는 효과적으로 컬렉션을 검색하고 있는 것입니다.
색인은 데이터 구조를 매핑하는 바로가기 역할을 해 CMS가 정보를 보다 효율적으로 검색할 수 있도록 합니다. 색인을 생성하면, 시스템이 검색을 수행할 때마다 전체 데이터베이스를 스캔하는 것을 방지할 수 있습니다. 이를 통해 특히 컬렉션에 많은 아이템이 포함된 경우 데이터 검색 속도를 크게 높일 수 있어 궁극적으로 사이트에서의 사용자 경험을 향상시킬 수 있습니다.

색인 유형 이해하기
CMS 컬렉션에 적합한 색인 유형을 선택하는 것은 데이터 요구 사항을 충족하는 열쇠입니다. 여기에는 일반 색인과 고유 색인의 두 가지 주요 유형이 있습니다.
일반 색인
일반 색인은 컬렉션 내 여러 입력란을 검색할 수 있도록 해 데이터 검색 속도를 향상시키도록 설계되었습니다. 여러 입력란이 포함된 쿼리의 성능을 최적화해야 하는 경우 이 유형을 사용하세요. 일반 색인은 최대 3개의 입력란을 포함할 수 있으므로 다양한 속성을 기반으로 필터링 또는 정렬하는 쿼리에 이상적입니다.
도움말:
- 일반 색인 생성 시에는 사이트에서 가장 자주 사용되는 쿼리와 일치하는 입력란을 선택하세요. 예를 들어, 부동산 사이트가 있으며 반복 레이아웃을 사용해 홈페이지에 가장 인기 있는 판매 주택을 표시하는 경우, '도시', '부동산 유형', '가장 인기 있는 집' 입력란이 포함된 색인을 생성할 수 있습니다. 쿼리가 검색별로 다른 필터를 사용하는 경우, 각 필터 세트에 대해 별도의 색인을 생성하는 것이 가장 좋습니다.
- 최상의 성능을 위해 데이터세트 또는 쿼리의 정렬 순서가 색인에 정의된 순서와 일치하는지 확인하세요.

고유 색인
고유 색인은 특정 입력란의 값이 모든 컬렉션 아이템에서 고유하도록 해 데이터 무결성을 적용합니다. 이러한 유형의 색인은 하나의 입력란으로 제한되며 사용자 ID, 이메일 주소 또는 제품 SKU와 같이 각 항목이 고유해야 하는 시나리오에 이상적입니다. 동일한 값의 아이템을 추가하거나 업데이트하려는 시도를 거부해 중복을 자동으로 방지합니다.
예를 들어, 이메일 주소에 대한 고유 색인을 생성하면, 중복 항목이 방지되어 컬렉션의 각 이메일 주소가 고유하게 유지됩니다. 이는 중복 계정으로 인해 혼란이나 오류가 발생할 수 있는 사용자 계정 또는 데이터세트의 경우 특히 중요합니다.

색인 할당량
생성할 수 있는 색인 수는 사이트 플랜에 따라 다릅니다.
- 무료 및 업그레이드 사이트: 컬렉션당 사용자 생성 색인 최대 4개(고유 색인 1개 + 일반 색인 3개)
- 비즈니스 엘리트 또는 엘리트 플랜 사이트: 컬렉션당 사용자 생성 색인 최대 15개
- 고유 색인 2개
- 일반 색인 13개(최대 3개 입력란 색인 5개 및 단일 입력란 색인 8개)
색인이 추가로 필요한 경우 사이트를 업그레이드할 수 있습니다.
참고:
ID 또는 생성일 입력란 등과 같은 시스템 색인은 이 할당량에 포함되지 않습니다.
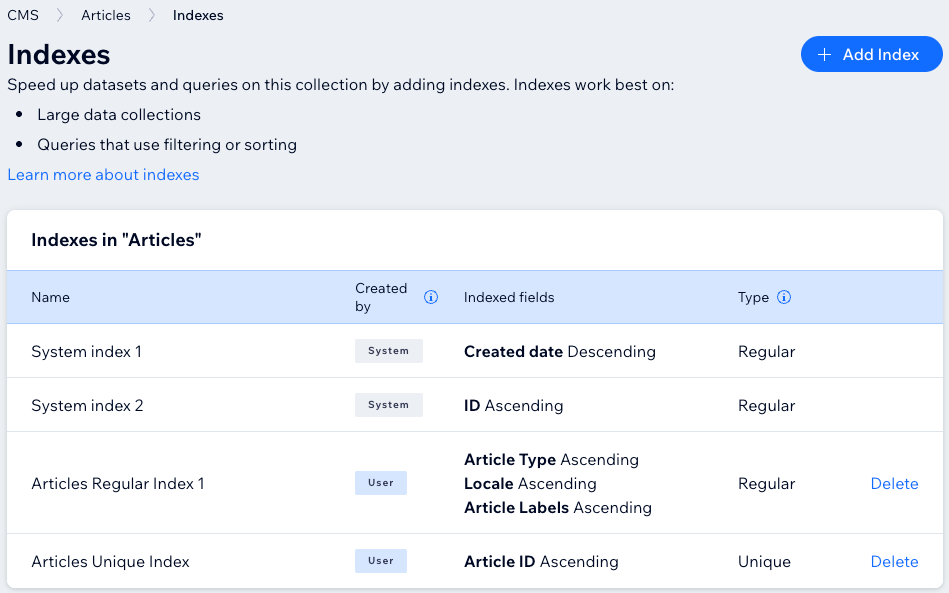
컬렉션 색인 생성하기
CMS의 컬렉션으로 이동해 컬렉션이 데이터를 검색하고 구성하는 방법을 최적화하는 일반 또는 고유 색인을 생성하세요.
색인을 생성하려면:
- 사이트 대시보드의 CMS로 이동합니다.
- 해당 컬렉션을 클릭합니다.
- 오른쪽 상단에서 추가 작업 드롭다운을 클릭한 후 색인을 선택합니다.
- + 색인 추가를 클릭합니다.
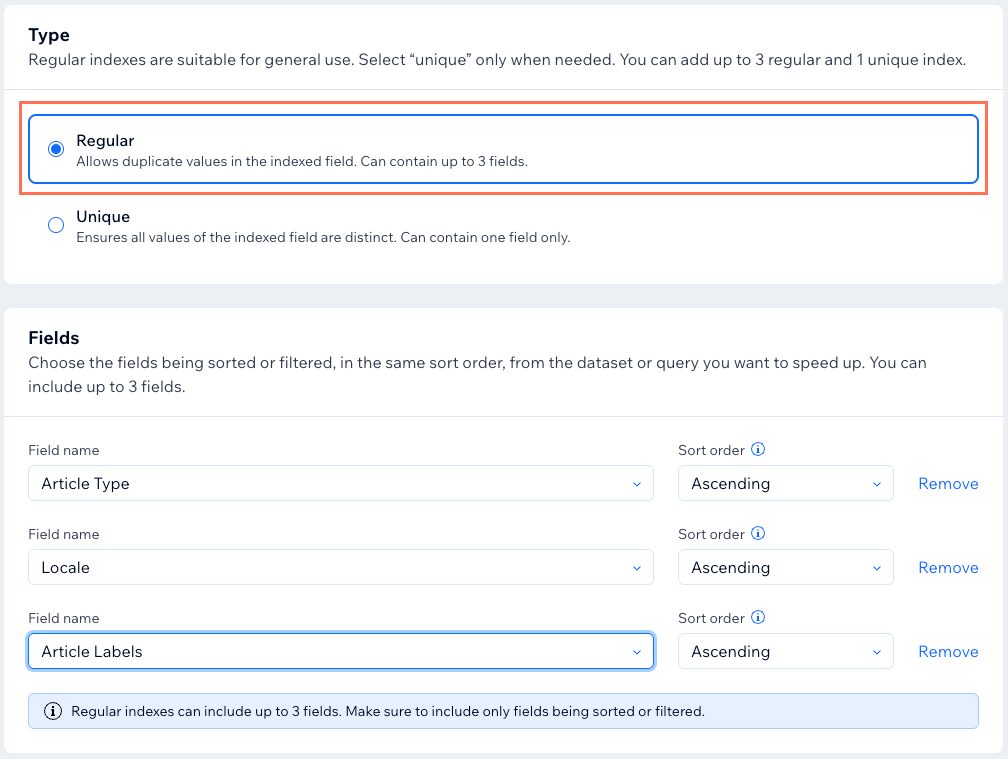
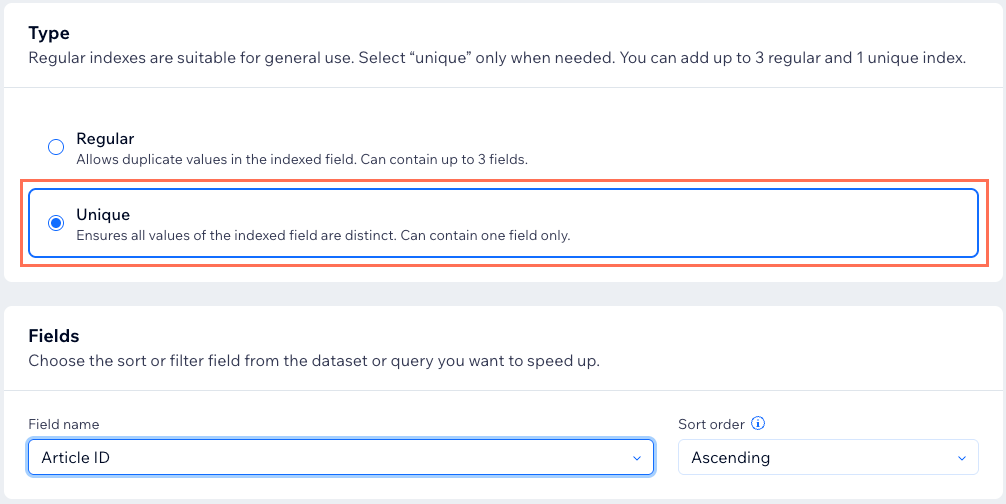
- 기본 또는 고유 중 생성하고자 하는 색인 유형을 선택합니다.
일반
고유
자주 묻는 질문
아래를 클릭해 컬렉션 데이터 색인에 대한 일반적인 질문에 대한 답변을 확인하세요.
코딩과 함께 색인을 사용하는 방법에 대한 고급 문서는 어디에서 찾을 수 있나요?
생성할 수 있는 색인은 몇 개인가요?
시스템 색인이란 무엇인가요?
컬렉션에 색인을 추가해야 하는 경우는 언제인가요?
색인을 추가하면 안 되는 경우가 있나요?
색인에 적합하지 않은 입력란은 무엇인가요?
생성한 색인을 제거하거나 편집할 수 있나요?
고유 색인에 중복 값을 추가하려고 하면 어떻게 되나요?




