CMS: 동적 페이지를 사용해 사이트 제작하기
6 분 분량
Wix CMS(콘텐츠 관리 시스템)를 사용하면 표시하고자 하는 모든 콘텐츠의 컬렉션을 생성할 수 있습니다. 컬렉션을 생성한 후에는 동적 페이지를 사용해 동일한 디자인을 사용하지만 고유한 콘텐츠를 가진 100개 이상의 서로 다른 페이지로 구성된 이 콘텐츠를 자동으로 표시할 수 있습니다.
예를 들어 영화 리뷰 사이트를 제작하고 싶다면, 각 영화에 대한 페이지를 수동으로 추가하는 대신 컬렉션에 모든 리뷰를 수집할 수 있습니다. 컬렉션은 동적 페이지와 연결되어 있으므로, 해당 컬렉션에 추가하는 모든 콘텐츠는 동적 페이지에 자동으로 표시됩니다.
동적 페이지가 포함된 사이트를 제작하려면 사이트에 CMS를 추가하고 컬렉션을 생성한 후, 동적 페이지를 설정해야 합니다. 약간의 노력이 필요할 수 있으나, 추후 콘텐츠 추가 시 많은 시간을 절약할 수 있습니다.
1 단계 | 사이트에 CMS 추가하기
CMS는 모든 컬렉션을 보관합니다. 동적 목록 페이지 및 동적 아이템 페이지를 추가해 컬렉션의 아이템을 표시하세요.
지침 보기
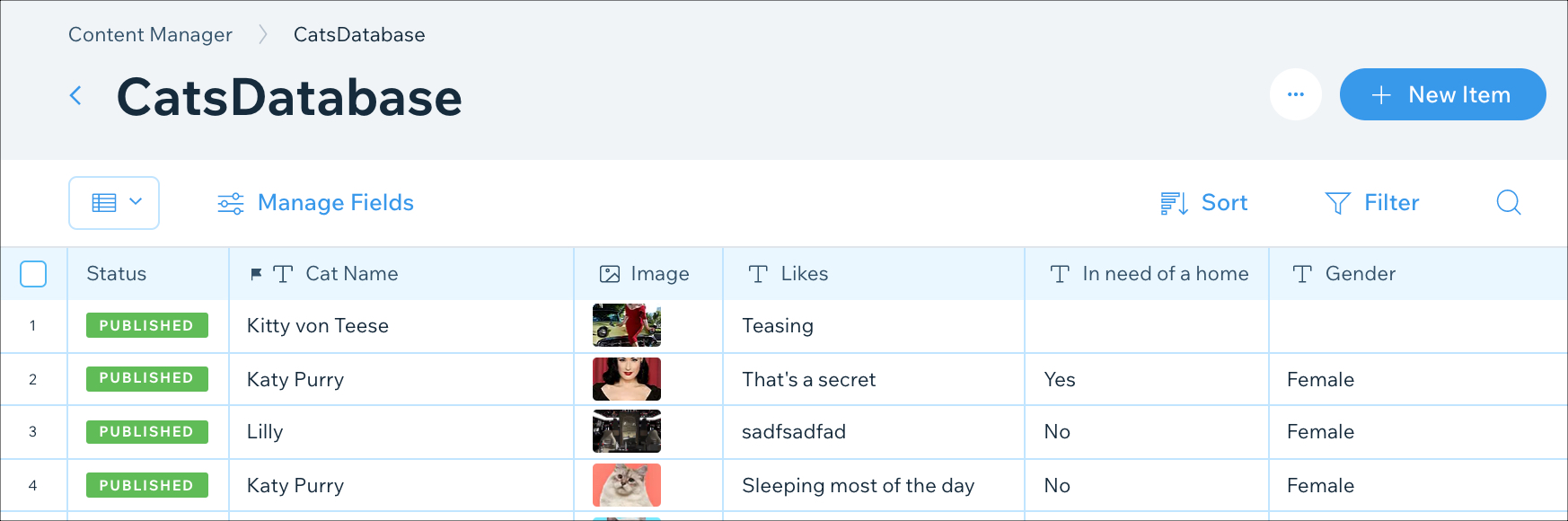
2 단계 | 컬렉션에 콘텐츠 추가하기
동적 페이지를 사용하는 경우, 표시하고자 하는 모든 아이템은 컬렉션에 저장됩니다. 컬렉션에 아이템을 추가할 때마다 동적 페이지에서 자동으로 사용할 수 있습니다.
몇 가지 아이템으로 구성된 기본 컬렉션을 제작한 후 언제든지 돌아와 아이템을 추가할 수 있습니다.
지침 보기

참고:
새로 구축된 사이트의 선택적 샌드박스는 기본적으로 '비활성화'로 설정됩니다. 기존 사이트에는 CMS의 추가 작업 아래 고급 설정에서 선택적 샌드박스를 '비활성화'할 수 있는 옵션이 있습니다. 선택적 샌드박스 컬렉션에서 작업하는 경우, 컬렉션에 추가하는 콘텐츠는 아직 게시되지 않은 상태입니다. 샌드박스 및 라이브 컬렉션에 대한 자세한 도움말을 확인하세요.
3 단계 | 동적 아이템 페이지 설정하기
컬렉션에 콘텐츠가 추가되었으므로, 이제 동적 페이지 설정 및 디자인을 시작할 수 있습니다. 이 작업은 한 번만 수행하면 됩니다. 컬렉션에 새 아이템을 추가할 때마다 해당 아이템에 대한 동적 페이지가 자동으로 생성됩니다.
동적 페이지를 설정할 때에는 컬렉션에 있는 콘텐츠 유형과 이 콘텐츠를 표시하는 데 사용할 수 있는 요소에 대해 고려해야 합니다. 예를 들어, 텍스트 상자, 이미지, 버튼 등이 필요할 가능성이 높습니다.
도움말:
동적 페이지는 몇 가지 기본 요소와 함께 제공됩니다. 요소에 만족한다면 변경할 필요가 없습니다.
영화 리뷰의 예에서는 제목 및 리뷰를 입력할 텍스트 상자와 이미지에 대한 이미지 요소가 있는 동적 페이지를 설정합니다.
지침 보기
4 단계 | 동적 목록 페이지 설정하기
카테고리 페이지는 컬렉션에 포함된 모든 아이템의 색인과도 같습니다. 방문자는 이 색인을 스크롤해 보고 싶은 아이템을 선택할 수 있습니다. 색인 페이지는 방문자가 기본 아이템 페이지로 이동하기 전 각 아이템에 대한 간략한 정보를 볼 수 있도록 반복 레이아웃, 갤러리 또는 표(아직 에디터 X에서는 사용할 수 없음)와 같은 다중 아이템 요소를 포함해야 합니다.
기본적으로 카테고리 페이지에는 바로 사용할 수 있도록 설정된 반복 레이아웃이 함께 제공됩니다. 계속해서 추가 요소를 추가하고 관련 입력란에 연결해 사용자 지정하세요. 또는, 만족한다면 그대로 둘 수도 있습니다.
지침 보기
(선택사항) 5 단계 | 샌드박스와 라이브 컬렉션 동기화하기
참고:
다음 단계는 샌드박스를 활성화한 경우에만 해당됩니다.
이제 라이브에 게시할 준비가 되었습니다. 지금까지는 선택적 샌드박스 컬렉션에서 작업했습니다. 이는 콘텐츠가 아직 사이트에 게시되지 않았음을 의미합니다. 컬렉션으로 돌아가 아이템을 몇 개 더 추가할 수 있습니다. 준비가 되었다면 동기화를 진행하세요.
지침 보기
도움이 되었나요?
|
 를 클릭합니다.
를 클릭합니다. 를 클릭합니다.
를 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다.

