접근성: 사용자 지정 웹 애플리케이션에 ARIA 속성 추가하기
4 분
페이지 메뉴
- ARIA 속성 추가하기
- ARIA 속성 편집하기
- ARIA 속성 유형
ARIA 속성은 스크린 리더와 같은 보조 기술 요소의 의미 체계에 대한 추가 정보를 제공합니다. ARIA 속성을 사이트의 모든 사용자 지정 요소 또는 애플리케이션에 추가할 수 있습니다.
ARIA 속성은 요소의 기본 HTML로 액세스할 수 없는 경우 사용자 지정 요소 및 애플리케이션에 액세스할 수 있는 방법을 정의하므로 중요합니다.
중요!
이 기능은 ARIA 속성이 필요한 사용자 지정 애플리케이션/요소를 보유한 사용자를 대상으로 합니다. 사이트에 ARIA 속성이 없다면 ARIA 속성을 편집할 필요가 없습니다.
ARIA 속성 추가하기
Wix는 사이트 대부분의 요소에 대해 이미 ARIA 속성을 하드코딩했습니다. 하지만 사용자 지정 애플리케이션을 추가한 경우 접근성을 위해 고유한 ARIA 속성을 추가할 수 있습니다.
Studio 에디터
Wix 에디터
Studio 에디터에서 개발자 모드(Velo by Wix)를 활성화해 요소에 속성을 추가하세요. Velo를 사용하면 코딩 추가, 데이터베이스 구축 등의 작업을 수행할 수 있습니다.
- 에디터 왼쪽에서 코드
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 앱 또는 요소를 선택한 후 추가 작업
아이콘을 클릭합니다.
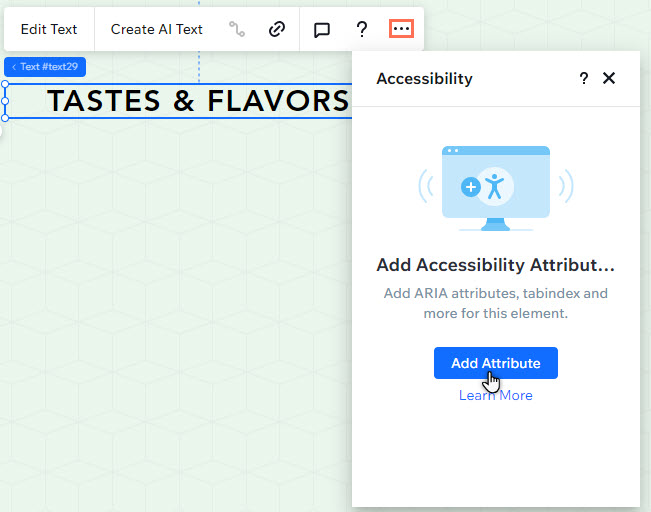
- 접근성을 선택합니다.
- 속성 추가를 선택합니다.
- 드롭다운 메뉴에서 속성을 선택합니다.
- 라벨을 입력합니다. / 레벨 또는 값을 선택합니다.
- 추가를 선택합니다.

ARIA 속성을 다음 요소에 추가할 수 있습니다.
요소 | 속성 |
|---|---|
라이트박스 | label |
텍스트 | |
컨테이너 상자 | label, tabindex, role [region, group, none, status, alert], live, relevant, atomic, current, controls, hidden |
스트립 | label, tabindex, role [heading, status, alert], live, atomic, hidden, current |
반복 레이아웃 | label, role [heading, status, alert] |
텍스트 버튼 | tabindex, pressed, expanded, haspopup |
Wix에서는 더 많은 요소에 ARIA 속성을 추가할 수 있는 기능을 지속적으로 개발하고 있습니다. ARIA 속성에 대한 특정 요청 사항이 있다면 [고객지원 팀에 알려주세요.
ARIA 속성 편집하기
사용자 지정 애플리케이션에 속성을 추가한 후 접근성  아이콘을 사용해 언제든지 속성을 편집 및 업데이트할 수 있습니다. 이 아이콘은 속성을 연결한 요소에 자동으로 추가됩니다.
아이콘을 사용해 언제든지 속성을 편집 및 업데이트할 수 있습니다. 이 아이콘은 속성을 연결한 요소에 자동으로 추가됩니다.
속성을 편집하려면:
- 에디터에서 요소 또는 응용 프로그램을 선택합니다.
- 접근성
 아이콘을 선택합니다.
아이콘을 선택합니다. - 해당 속성에 마우스오버한 후 추가 작업
아이콘을 클릭합니다.
- 편집을 선택합니다.
- 원하는 대로 변경하고 저장을 선택합니다.
ARIA 속성 유형
속성 이름 | 카테고리 | 토큰 |
|---|---|---|
tabindex | 0, -1 | |
역할 | token: 원시 내 정의에 따름 | |
aria-level | int | |
aria-live | 라이브 | token: polite, assertive |
aria-multiline | 설명 | true, false |
aria-multiselectable | 설명 | true, false |
aria-pressed | 시/도/주/지역 | true, false |
aria-relevant | 라이브 | token: all, additions, removals, text |
aria-activedescendant | 관계 | ID_REF |
aria-atomic | 라이브 | true, false |
aria-autocomplete | 설명 | true, false |
aria-controls | 관계 | ID_REF |
aria-current | 시/도/주/지역 | step, page, true, false |
aria-descriptions | 관계 | ID_REF (공백으로 구분된 아이템) |
aria-expanded | true, false | |
aria-haspopup | 관계 | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | 시/도/주/지역 | true, false |
aria-label | string | |
aria-labelledby | 관계 | ID_REF (공백으로 구분된 아이템) |

