에디터 X: 양식에 열 추가하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X에서 양식을 생성할 때에는 모든 입력란을 차례로 표시하는 단일 열에 국한되지 않습니다. 반응형 CSS 그리드를 사용하면, 양식을 구성하는 데 필요한 만큼 열을 추가할 수 있습니다.
1 단계 | 양식에 열 추가하기
에디터 X의 양식은 CSS 그리드로 구성되어 있으므로 필요한 만큼 열과 행을 추가할 수 있습니다.
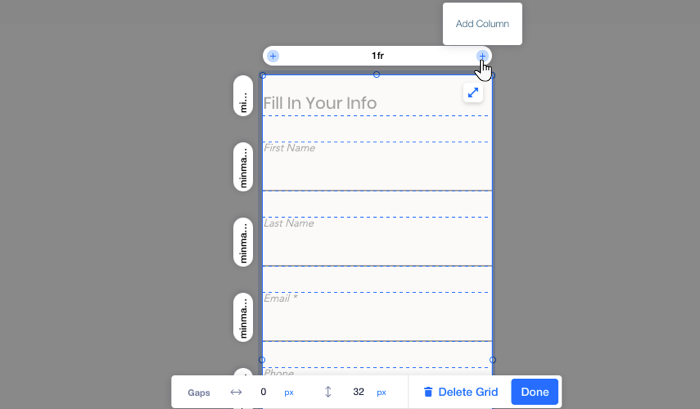
양식에 열을 추가하려면:
- 에디터에서 양식을 클릭합니다.
- 그리드 편집을 클릭합니다.
- 열 머리글에 마우스오버한 후 열 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

2 단계 | 양식 열 크기 변경하기
필요한 수의 열을 추가한 후에는 다음 두 가지 방법으로 열의 크기를 변경할 수 있습니다.
- 가로 및 세로 그리드 라인의 핸들을 원하는 위치로 끌어다 놓습니다.
자세히 보기
- 열 머리글을 클릭한 후 정확한 크기를 입력하고 관련 단위를 선택합니다. (예: 픽셀, 백분율)
자세히 보기
어떤 단위를 사용해야 할지 모르겠다면:
그리드 단위에 대한 자세한 도움말을 참고하세요.
3 단계 | 양식 입력란을 새 열로 이동하기
열을 원하는 너비로 설정한 후, 드래그-앤-드롭을 사용해 그리드에서 양식 입력란을 이동합니다.

4 단계 | 그리드 행 조정하기
이제 양식 입력란이 여러 열로 분할되므로 일부 행을 조정하거나 제거할 수 있습니다.
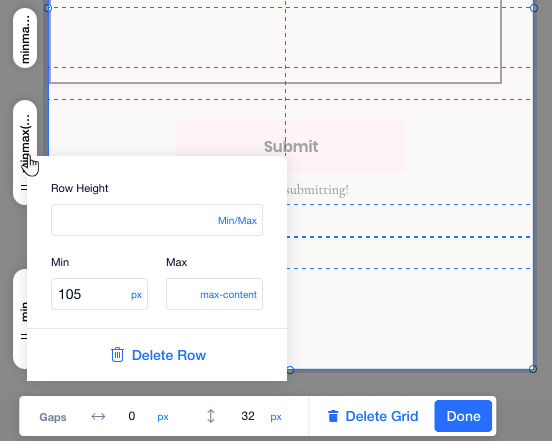
행 크기를 조정하거나 삭제하려면:
- 에디터에서 양식을 클릭합니다.
- 그리드 편집을 클릭합니다.
- 그리드에서 해당 행 머리글을 클릭합니다.
- 다음 중 하나를 수행합니다.
- 행 높이를 조정합니다.
- 행 삭제를 클릭해 그리드에서 제거합니다.