액션바 수정하기
2 분
페이지 메뉴
- 액션 버튼 제거 및 추가하기
- 액션 버튼 설정 변경하기
- 액션바 UX 가이드라인
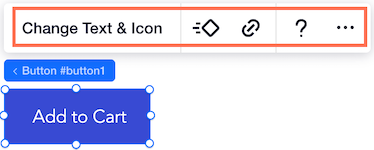
사이트 제작자가 사이트에 위젯을 설치하고 에디터를 열면 다른 Wix 사이트 요소와 마찬가지로 위젯 및 해당 요소에 플로팅 액션바가 표시됩니다. 예를 들어, 다음은 사이트 제작자가 버튼에 대한 다양한 작업을 수행할 수 있는 위젯 버튼의 액션바입니다.

Blocks를 사용하면 이러한 액션바를 수정할 수 있습니다. 버튼을 추가, 제거 또는 순서를 변경할 수 있습니다. 버튼 클릭 시 열리는 패널 등을 결정할 수 있습니다. 수정 옵션은 위젯 또는 해당 요소 중 하나를 선택하는지 여부 및 선택한 요소에 따라 다릅니다.
액션바를 수정하면 사이트 제작자가 앱을 사이트로 가져오기할 때 사용자 지정할 수 있는 더 많은 옵션을 제공할 수 있습니다. 위젯에서 변경할 수 있는 항목을 제한하도록 결정할 수도 있습니다.
요소를 선택 가능하게 만들드세요.
구성 탭에서 요소를 선택 불가로 표시하면, 액션바가 표시되지 않습니다.
다음 두 가지 방법으로 액션바를 수정할 수 있습니다.
- 아이템에 마우스오버하면 표시되는 옵션 중에서 선택합니다.
- 속성
 패널의 액션바 섹션에서 옵션을 선택합니다.
패널의 액션바 섹션에서 옵션을 선택합니다.
액션 버튼 제거 및 추가하기
- 액션바 버튼에 마우스오버해 제거할 수 있는 버튼을 확인하고 제거를 클릭해 해당 버튼을 제거합니다.
- 액션바 편집에서 +추가를 선택하거나 속성
 패널의 액션바 섹션에서 +액션 버튼 추가를 선택해 제거한 버튼을 추가합니다.
패널의 액션바 섹션에서 +액션 버튼 추가를 선택해 제거한 버튼을 추가합니다.
액션 버튼 설정 변경하기
- 액션바 버튼에 마우스오버해 변경할 수 있는 설정이 있는 버튼을 확인합니다.
- 액션 버튼 설정 버튼을 클릭합니다.
- 이 시점에서 액션 버튼의 텍스트 또한 변경할 수 있습니다.
- 액션 버튼 설정을 위해 열려는 패널 또는 대시보드 페이지를 선택합니다. 새 사용자 지정 패널을 생성한 후 액션 버튼에 지정할 수도 있습니다. 사용자 지정 패널 추가를 클릭하면 패널 탭으로 이동합니다.
액션을 추가했는지 확인하세요.
액션 버튼 추가 시에는 패널 또는 대시보드 페이지를 지정해야 합니다. 그렇지 않은 경우, 속성 에 경고가 표시됩니다.
에 경고가 표시됩니다.
 에 경고가 표시됩니다.
에 경고가 표시됩니다. 구성 및 프리셋
구성 탭에서 변경한 사항은 모든 프리셋에 영향을 미칩니다.
Blocks의 디자인 프리셋에 대한 자세한 도움말을 확인하세요.
액션바 UX 가이드라인
다음은 사용자를 위해 액션 버튼을 만들기 위한 몇 가지 가이드라인입니다.
- 액션 버튼의 이름 또는 아이콘이 열리는 패널의 목표와 일치하는지 확인합니다. 예를 들어, 디자인 아이콘은 디자인 패널을 엽니다.
- 이름은 짧고 명확하게 작성해야 합니다(예: "설정"). "앱 관리"와 같은 콜 투 액션(CTA) 텍스트일 수도 있습니다.
- 액션 버튼을 제거 및 추가할 수 있습니다. 기본 작업(이미지뿐만 아니라 단어가 표시된 왼쪽 작업)은 제거할 수 없습니다.
- 텍스트 입력란에 사이트 제작자가 편집해서는 안 되는 동적 텍스트가 있는 경우, 기본 작업을 "텍스트 편집"에서 "텍스트 디자인"으로 변경해야 합니다. 이러한 종류의 텍스트는 대시보드에서 변경할 수 있습니다.
- 버튼 이름에 제목 대/소문자를 사용합니다.

