애니메이션 추가 및 사용자 지정하기
2 분
애니메이션을 추가해 사이트에 활기를 불어넣어 보세요! 추가한 애니메이션은 방문자들이 내 페이지를 로드하면 나타납니다.
(동영상은 영어로만 제공되고 있습니다.)
내 사이트 요소에 애니메이션을 추가하려면:
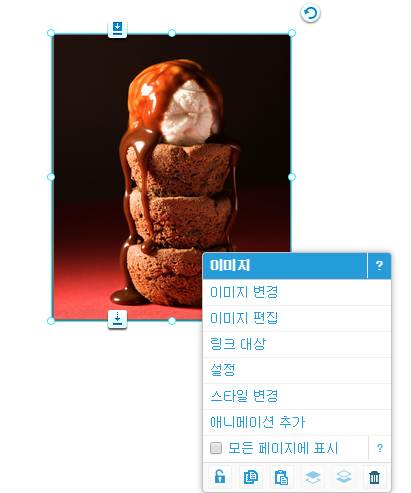
1. 에디터에서 요소를 클릭해 선택합니다.
2. 팝업 메뉴에서 애니메이션 추가를 클릭합니다.

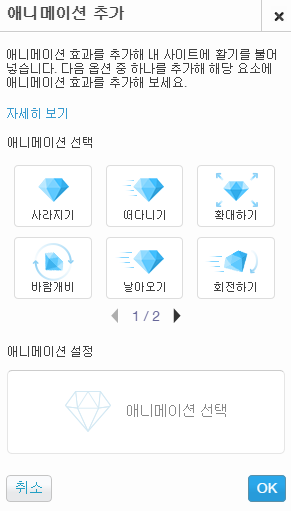
3. 애니메이션 추가 창에서 애니메이션을 클릭해 선택합니다.

마우스 오버해 애니메이션을 확인합니다.
4. 확인을 클릭합니다.
애니메이션은 태블릿, iPads 및 모바일 기기에서는 볼 수 없습니다.
애니메이션을 사용자 지정하려면:
1. 에디터에서 애니메이션이 추가된 요소를 클릭합니다.
2. 팝업 메뉴에서 애니메이션 편집을 클릭합니다.
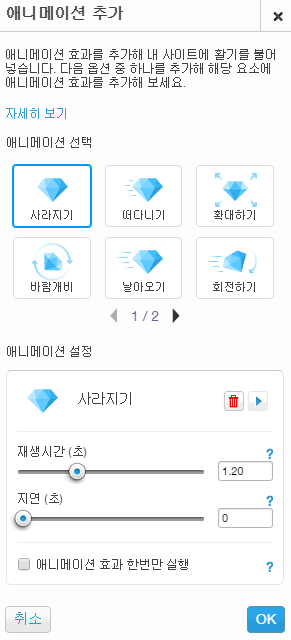
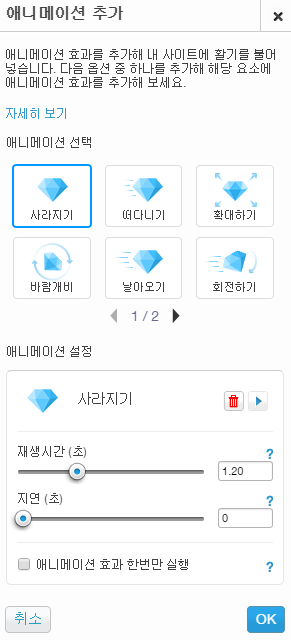
3. 애니메이션 설정 섹션의 재생시간 (초)에서 시간을 설정합니다.

4. 지연 (초)에서 애니메이션이 시작할 때까지의 지연 시간을 설정합니다.
에디터 상단 툴바에서 미리보기를 클릭해 지연 시간을 확인하세요.
애니메이션은 태블릿, iPads 및 모바일 기기에서는 볼 수 없습니다.
애니메이션을 삭제하려면:
1. 에디터에서 애니메이션이 추가된 요소를 클릭합니다.
2. 팝업 메뉴에서 애니메이션 편집을 클릭합니다.

3. 애니메이션 설정 섹션에서 휴지통 아이콘을 클릭합니다.

4. 확인을 클릭합니다.

