사이트 회원: 회원 메뉴 사용자 지정하기
3 분
페이지 메뉴
- 회원 메뉴 페이지 관리하기
- 회원 메뉴 레이아웃 조정하기
- 회원 메뉴 디자인하기
이 도움말은 이전 버전의 회원 공간에 대한 도움말을 제공합니다. 새 버전을 사용 중이라면, 여기에서 정보를 확인하세요. 사용 중인 버전을 확인하려면 여기를 클릭하세요.
회원 메뉴는 회원 공간의 모든 페이지에 표시되어 회원이 비공개 회원 페이지를 쉽게 탐색할 수 있도록 합니다. 메뉴에 표시할 페이지를 결정하고 레이아웃 및 디자인을 제어할 수 있습니다.

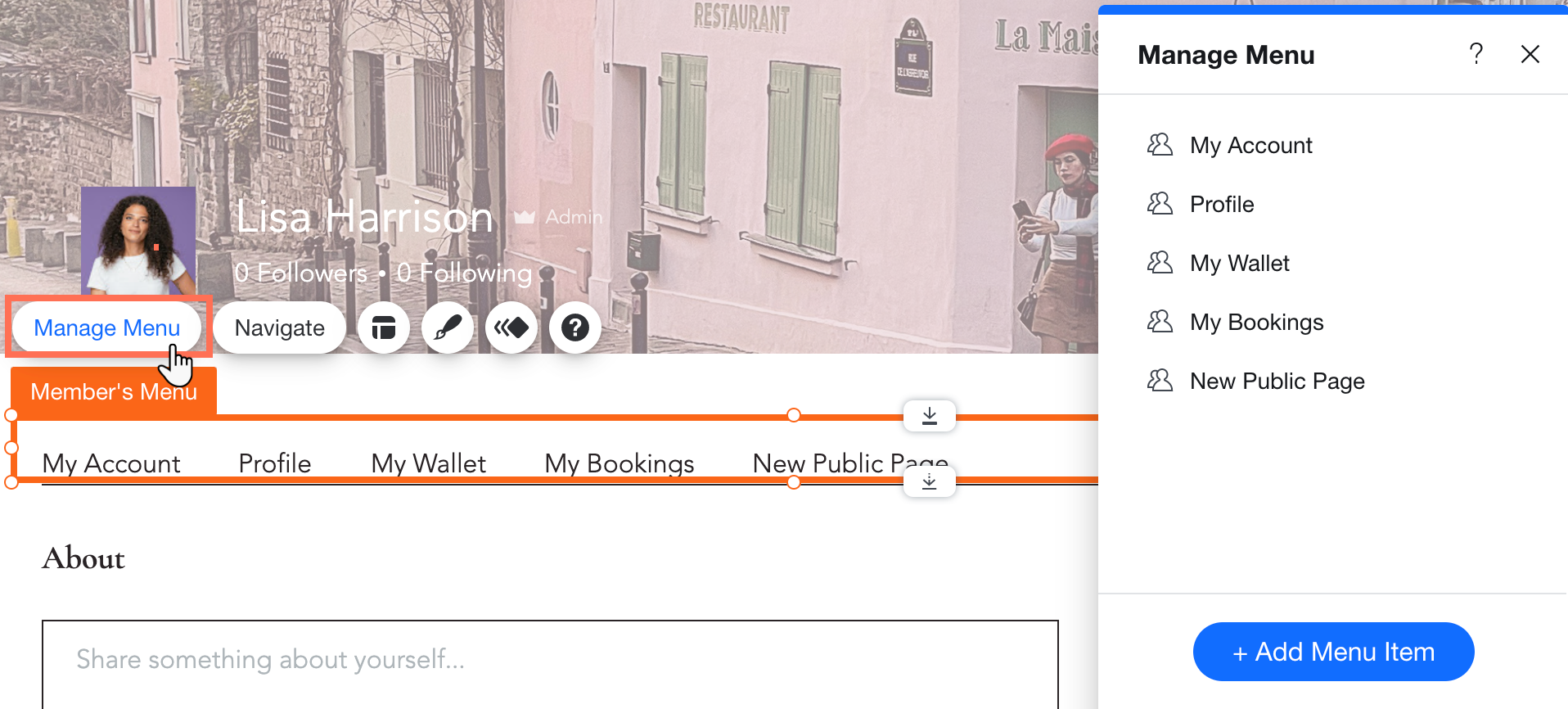
회원 메뉴 페이지 관리하기
회원 메뉴에 표시되는 페이지를 완전히 제어할 수 있습니다. 표시할 페이지를 선택한 후, 순서를 변경하고 하위 메뉴를 추가해 메뉴를 깔끔하고 미니멀하게 유지할 수 있습니다.
회원 메뉴의 페이지를 관리하려면:
- 에디터에서 회원 공간으로 이동합니다.
- 회원 메뉴를 클릭합니다.
- 메뉴 관리를 클릭합니다.
- 사용 중인 에디터에 따라 메뉴의 페이지를 관리합니다.
- 아이템 추가: 하단에서 + 메뉴 아이템 추가를 클릭합니다. 기존 회원 페이지 또는 새로운 하위 메뉴 제목을 추가할 수 있습니다.
- 아이템 제거:
- 해당 아이템에 마우스오버한 후 추가 작업
 아이콘 클릭합니다.
아이콘 클릭합니다. - 메뉴에서 제거를 클릭합니다.
- 해당 아이템에 마우스오버한 후 추가 작업
- 아이템 순서 변경:
- 이동하고자 하는 아이템에 마우스오버합니다.
- 순서 변경
 아이콘을 길게 누른 채 아이템을 새로운 위치로 끌어다 놓습니다.
아이콘을 길게 누른 채 아이템을 새로운 위치로 끌어다 놓습니다.

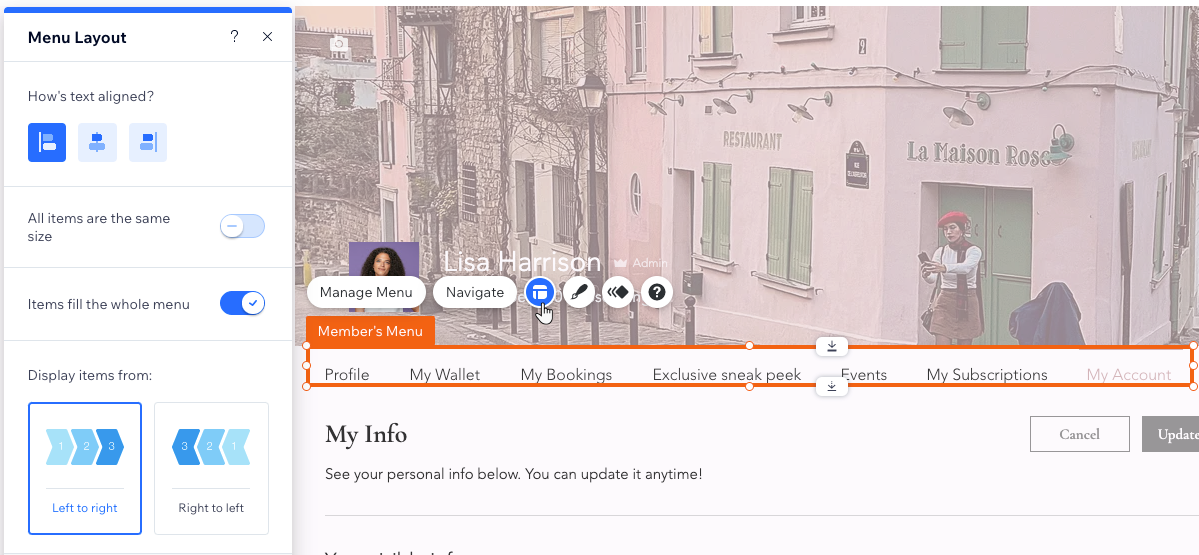
회원 메뉴 레이아웃 조정하기
내 스타일과 회원 페이지에 어울리도록 회원 메뉴의 레이아웃을 변경하세요. 정렬, 크기, 방향 등을 조정해 아이템 표시 방법을 선택할 수 있습니다.
Wix 에디터 도움말:
사용 가능한 설정은 메뉴 유형(세로 또는 가로)에 따라 다릅니다. 메뉴를 세로에서 가로로 또는 그 반대로 변경하려면, 회원 페이지의 레이아웃을 변경해야 합니다.
회원 메뉴의 레이아웃을 조정하려면:
- 에디터에서 회원 공간으로 이동합니다.
- 회원 메뉴를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 메뉴 레이아웃 조정 방법을 선택합니다.
- 텍스트 정렬: 메뉴 아이템 제목을 아이템의 왼쪽, 오른쪽 또는 가운데로 정렬합니다.
- 전체 아이템 크기 동일: 버튼을 활성화해 각 제목의 길이에 관계없이 모든 메뉴 아이템을 동일하게 설정합니다.
- 전체 공간 활용 아이템: 버튼을 활성화해 아이템이 메뉴의 전체 공간을 채우도록 늘립니다.
- 아이템 정렬: 메뉴 아이템을 왼쪽, 오른쪽 또는 가운데로 정렬합니다.
- 표시 방향: 메뉴 아이템을 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로 표시할지 여부를 선택합니다.
- 메뉴에 숨겨진 아이템: "더보기" 아이템에 표시되는 텍스트를 편집합니다. 이 아이템은 메뉴의 너비가 모든 아이템을 표시할 만큼 충분하지 않을 때 표시됩니다.

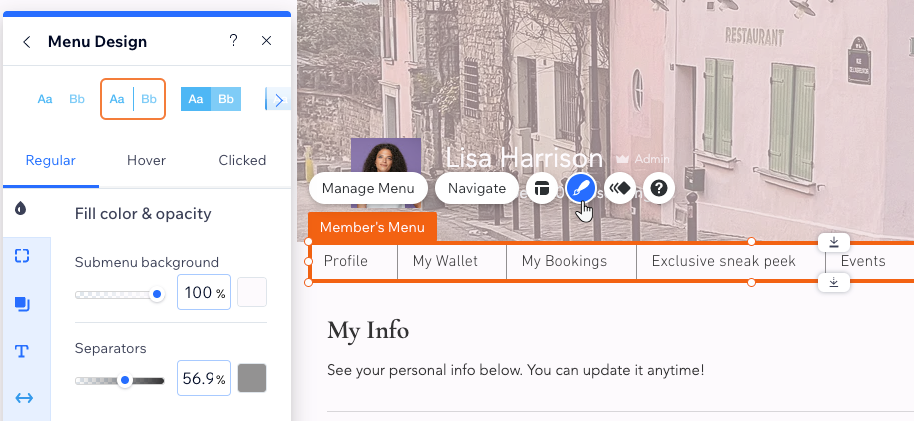
회원 메뉴 디자인하기
사이트 디자인에 맞게 회원 메뉴의 디자인을 사용자 지정하세요. 메뉴 배경, 표시되는 텍스트, 테두리 및 모서리 등을 디자인할 수 있습니다. 회원이 메뉴에 마우스오버하거나 선택 시, 다른 메뉴와 차별화되도록 메뉴 아이템을 디자인할 수도 있습니다.
회원 메뉴를 디자인하려면:
- 에디터에서 회원 공간으로 이동합니다.
- 회원 메뉴를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 추천 디자인 중 하나를 선택하거나 메뉴에 대한 고유한 스타일을 추가하세요.
- 디자인 사용자 지정을 클릭합니다.
- 상단에서 메뉴 아이템에 대한 사전 설정 디자인을 선택합니다.
- 기본, 마우스오버 또는 클릭 중 디자인할 메뉴 상태를 선택합니다.
- 디자인을 조정합니다.
- 채우기 색상 및 투명도: 메뉴 또는 하위 메뉴의 배경 색상을 변경하고 원하는 대로 투명도를 조정합니다. 디자인에 구분선이 포함된 경우 여기에서 색상을 지정할 수 있습니다.
- 테두리: 메뉴 테두리의 두께 및 색상을 조정합니다.
- 모서리: 반경을 조정해 메뉴 및 하위 메뉴의 모서리를 더 둥글게 또는 각지게 만듭니다.
- 음영: 메뉴에 음영을 추가하고 각도, 색상, 거리 등을 사용자 지정합니다.
- 텍스트: 메뉴 및 하위 메뉴 아이템의 스타일과 서식을 조정합니다.
- 간격: 메뉴 아이템과 테두리 사이의 간격을 조정합니다.
참고: 사용 가능한 디자인 옵션은 선택한 메뉴 상태 및 프리셋에 따라 다릅니다.