사이트 속도 대시보드 이해하기
3 분
페이지 메뉴
- 사이트 속도 계산에 사용되는 측정 항목
- 사이트 속도 대시보드 레이아웃
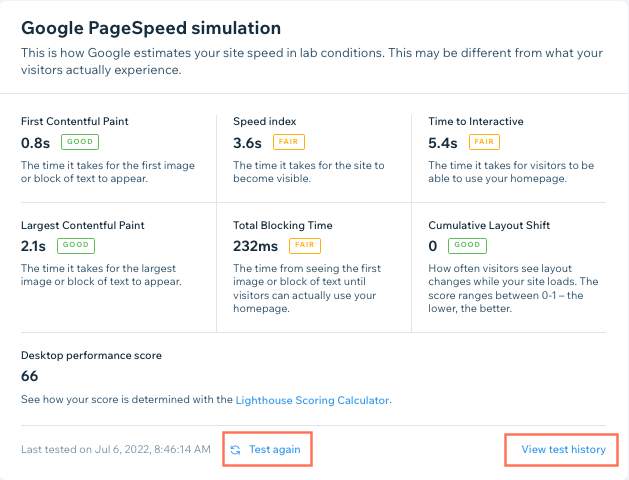
- Google PageSpeed 이해하기
사이트 속도 대시보드는 사이트의 현재 로딩 속도를 표시하고 페이지 로딩을 개선하는 데 유용한 팁을 제공합니다.
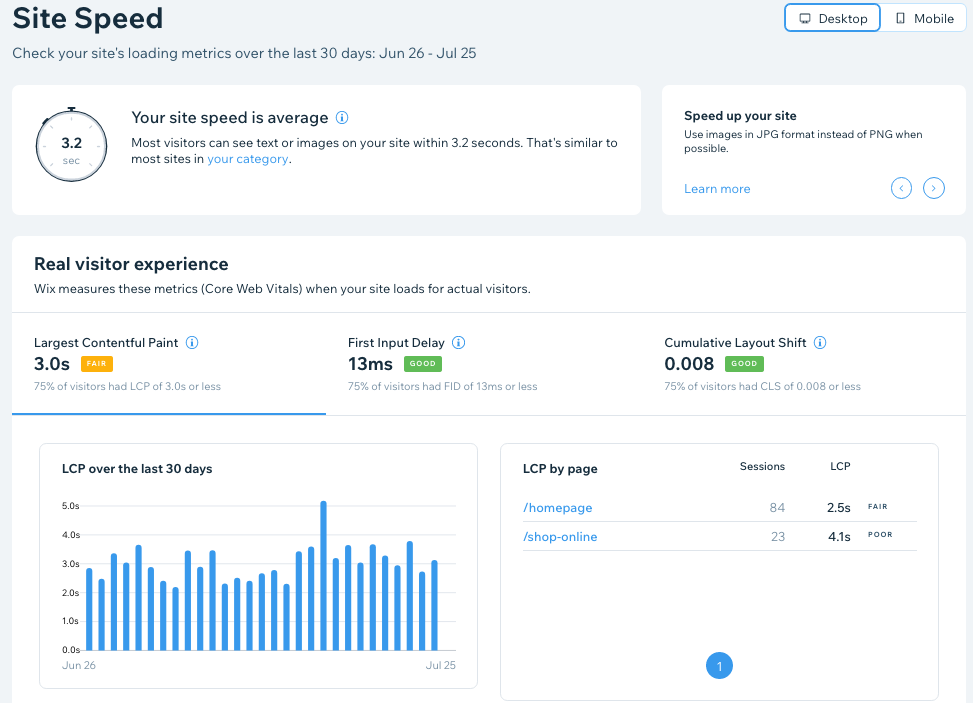
대시보드는 두 개의 주요 섹션으로 구성되어 있습니다. 첫 번째 섹션 '실제 방문자 경험'은 실제 사이트 방문자가 페이지 로딩 시 경험하는 것을 기반으로 사이트의 핵심 성능 보고서를 표시합니다. 이는 Wix의 데이터에서 가져왔으며 모든 사이트에서 사용할 수 있습니다. 두 번째 섹션 'Google PageSpeed 시뮬레이션'은 Google PageSpeed Insights의 사이트 성능 추정치입니다. 사이트 속도 대시보드는 성능 향상을 위한 도움말 또한 제공합니다.
중요!
사이트 속도 데이터는 지난 7 일 동안 10개 이상의 사이트 세션을 수신한 사이트에 한해 제공됩니다.

시작할 준비가 되었다면,
사이트 대시보드의 사이트 속도로 이동로 이동하세요.
사이트 속도 계산에 사용되는 측정 항목
사이트 속도는 실제 사용자 데이터를 사용해 계산됩니다. 페이지 로딩이 시작되면 Wix는 다음 측정 항목을 측정합니다.
- 첫 번째 콘텐츠 페인트 (FCP, First Contentful Paint): 사이트 로딩 시 첫 번째 콘텐츠 요소가 페이지에 표시되는 데 걸리는 시간입니다.
- 가장 큰 콘텐츠 페인트(LCP, Largest Contentful Paint): 가장 큰 이미지 또는 텍스트 블록이 페이지에 표시되는 데 걸리는 시간입니다.
- 다음 페인트와의 상호 작용 (INP): 모든 페이지를 방문할 때마다 발생하는 모든 클릭, 탭 및 키보드 상호 작용에 대한 사이트의 반응성 평가입니다. 최종 INP 값은 관찰된 가장 긴 상호 작용입니다.
- 누적 레이아웃 이동 (CLS, Cumulative Layout Shift): 페이지 수명 동안 모든 레이아웃 이동을 측정합니다.레이아웃 이동은 페이지가 로딩되는 동안 표시되는 요소의 위치가 변경될 때마다 발생합니다.
LCP, INP 및 CLS는 코어 웹 바이탈입니다.
도움말:
상단에서 데스크톱 또는 모바일을 클릭해 다른 기기에서 사이트 속도 측정 항목을 전환할 수 있습니다.
사이트 속도 대시보드 레이아웃
대시보드 상단의 사이트 속도 계산은 사이트의 첫 번째 콘텐츠 페인트(FCP)에서 가져옵니다.또한, 이 계산은 사이트의 실적을 카테고리의 다른 사이트와 비교하여 보여줍니다.카테고리를 업데이트하려면, 카테고리를 클릭합니다.

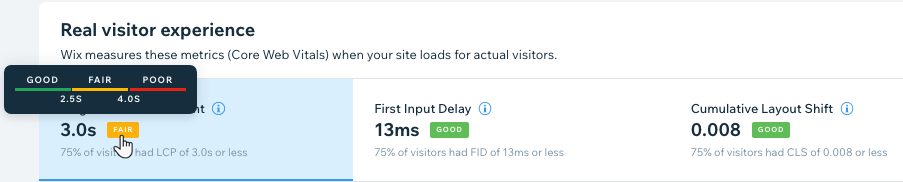
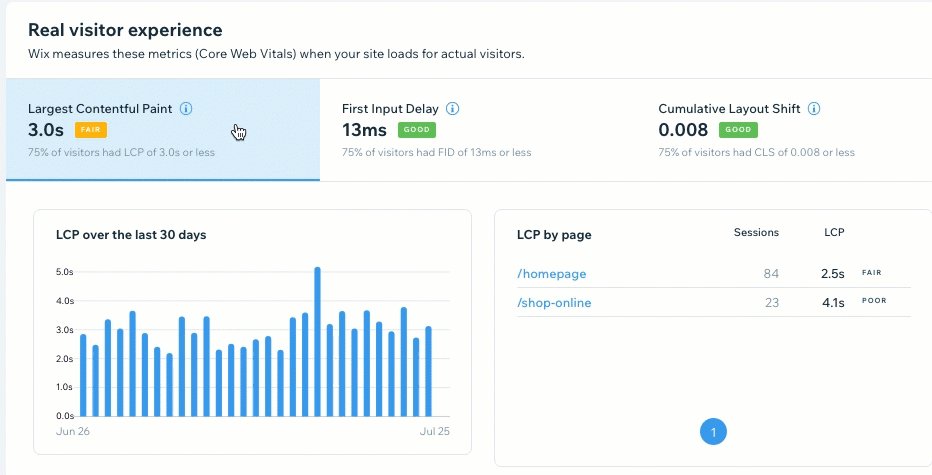
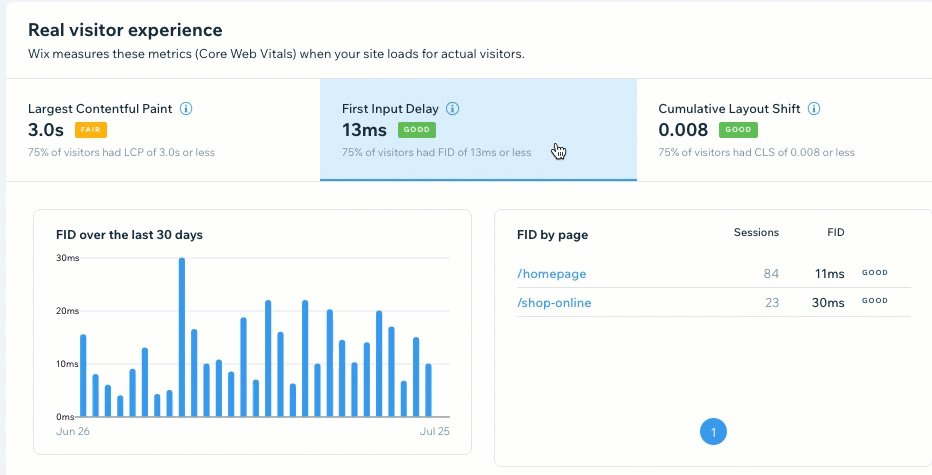
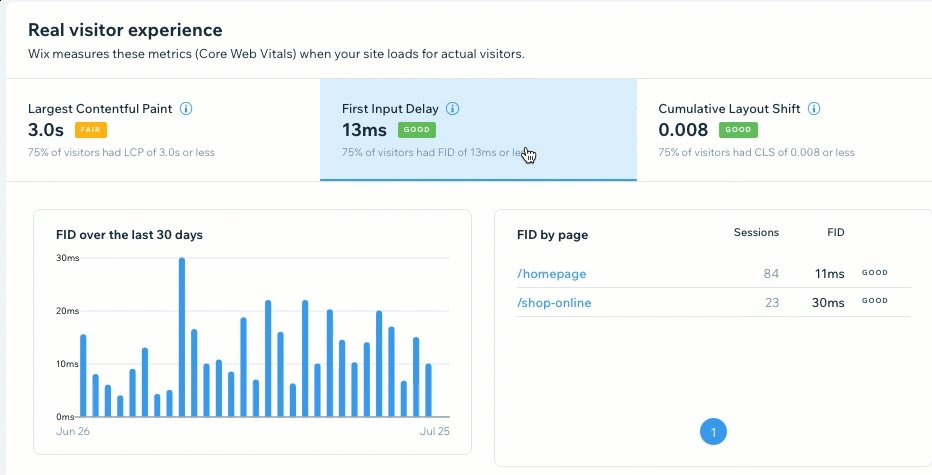
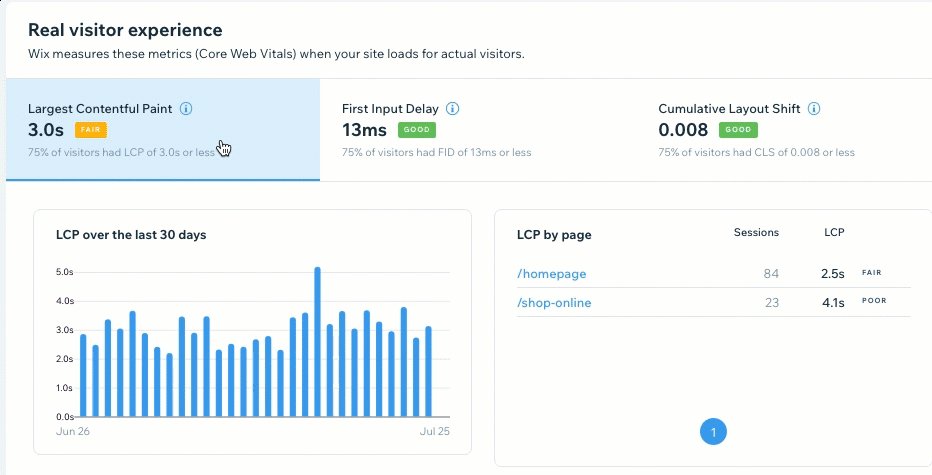
실제 방문자 경험 섹션에서 각 측정 항목 옆 라벨은 특정 핵심 웹 필수 요소가 사이트에서 어떻게 수행되고 있는지 보여줍니다.라벨은 Google에서 정의한 범위를 표시합니다.세 가지 가능한 라벨은 좋음, 보통, 또는 나쁨입니다.라벨에 마우스오버해 범위를 확인하세요.이 섹션에는 핵심 성능 보고서의 성능을 개선하는 데 도움이 되는 팁도 있습니다.

탭을 클릭하면 지난 30일 동안의 실적, 사이트 페이지당 실적, 사이트 전체 방문자에 대한 측정 항목 분포 등 특정 측정 항목에 대한 더 광범위한 차트를 볼 수 있습니다.

Google PageSpeed 이해하기
PageSpeed 시뮬레이션 섹션은 실험실 조건을 기반으로 사이트 속도를 추정하는 Google Lighthouse 성능 점수를 표시합니다.시뮬레이션은 보급형 기기와 느린 4G 네트워크에서 이루어지기 때문에 추정치는 방문자가 실제로 경험하는 것과 다를 수 있습니다. 수행 점수는 1 에서 100 사이이며, 100이 가장 좋은 점수입니다. 다시 테스트하기를 클릭해 다른 사이트 속도 테스트를 실행하거나 테스트 내역 보기를 클릭해 실행한 이전 테스트를 확인하세요.
PageSpeed Insights에 대한 자세한 도움말을 확인하세요.