Wix 모바일 앱: 앱에 WebView 추가하기
4 분
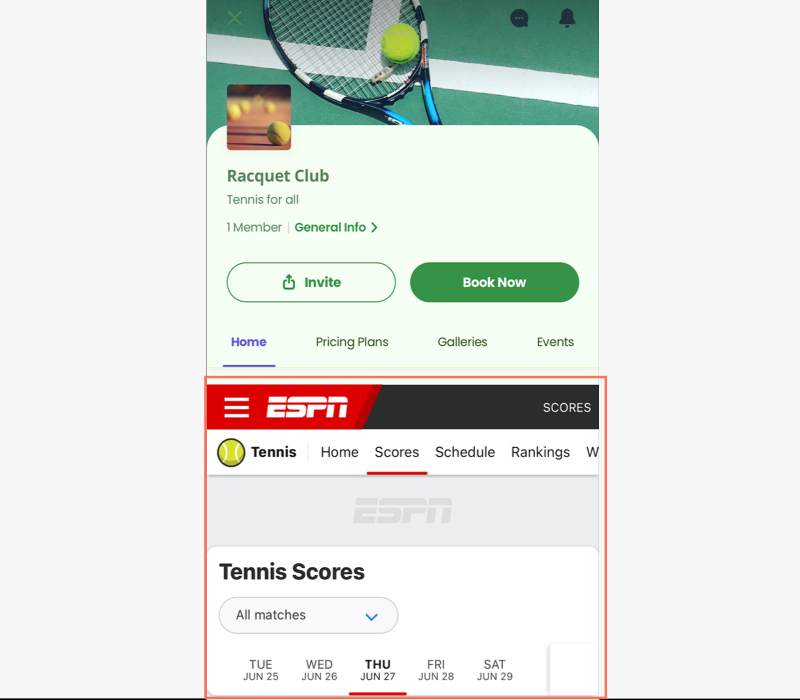
WebView 요소를 사용해 기본 모바일 앱에 웹 콘텐츠를 삽입하면 외부 브라우저 없이도 원활하게 볼 수 있습니다. 자체 사이트 또는 외부 소스의 콘텐츠를 추가해 콘텐츠가 앱의 필수적인 부분처럼 느껴지도록 만들 수 있습니다. WebView 요소를 추가하면 사용자는 콘텐츠를 보기 위해 외부 브라우저를 열 필요가 없습니다.
삽입된 콘텐츠의 크기를 사용자 지정하고 WebView 요소 내에서 삽입된 사이트 머리글 및 바닥글 표시를 제어할 수 있습니다.
참고:
이 요소는 기본 모바일 앱에서만 사용할 수 있는 만큼, 모바일 앱 프리미엄 플랜을 구매하세요.

나만의 앱에 WebView 요소를 추가하려면:
대시보드
Wix 앱
Wix Studio 앱
- 대시보드의 모바일 앱으로 이동합니다.
- 모바일 앱 이름이 있는 탭을 클릭합니다.
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 편집할 화면을 선택합니다.
- 왼쪽에서 요소를 클릭합니다.
- 삽입을 클릭한 후 WebView 요소를 선택합니다.
- 오른쪽 패널에서 다음을 사용자 지정합니다.
- 콘텐츠: 삽입하고자 하는 사이트의 페이지 URL을 입력합니다.
- 레이아웃: WebView의 높이를 선택합니다.
- 동적: WebView의 높이는 화면에 따라 자동으로 조정됩니다.
- 고정: WebView의 높이를 픽셀 단위로 설정합니다.
- 표시 옵션: 버튼을 활성화해 사이트 머리글 및 바닥글을 표시합니다.

- 여백: 여백 슬라이더를 끌어 WebView 주변의 여백을 조정합니다.
참고: 개별 편집 아이콘을 클릭해 여백을 개별적으로 조정하세요.
아이콘을 클릭해 여백을 개별적으로 조정하세요. - 기본 설정: 기본 설정을 클릭한 후 전체, Android, iOS 중 요소를 표시할 기기를 선택합니다.
참고: 회원이 모바일 기기에서 사용하는 운영 체제에 따라 사이트 요소를 표시하거나 숨길 수 있습니다. 요소는 기본적으로 모든 운영 체제에서 표시되지만 iOS, Android 또는 둘 다에서 표시할 항목을 결정할 수 있습니다.
- 저장을 클릭합니다.

