Wix 에디터: 모바일 뷰 디자인 사용자 지정하기
4 분 분량
모바일 에디터를 사용하면 특정 요구 사항에 맞게 사이트의 모바일 뷰를 조정할 수 있습니다. 약간의 편집을 통해 일관된 느낌을 유지하거나 사용자 지정 요소, 다양한 배경 등을 사용해 모바일만의 독특한 디자인을 만들 수 있습니다.
디자인에 대한 자세한 도움말을 확인하세요.
데스크톱 vs. 모바일 전용 요소 사용자 지정하기
모바일에서 요소를 사용자 지정할 수 있는 방법은 해당 소스에 따라 다릅니다.
- 데스크톱 요소: 데스크톱 뷰에 추가한 요소는 모바일 뷰에도 자동으로 표시됩니다.
- 모바일 전용 요소: 모바일에 최적화되어 데스크톱 뷰에는 표시되지 않는 요소(예: 텍스트, 이미지, 버튼)입니다.요소 추가 패널에서 직접 추가할 수 있습니다.
아래를 클릭해 데스크톱 및 모바일 전용 요소 사용자 지정에 대한 자세한 내용을 확인하세요.
데스크톱 요소
모바일 전용 요소
참고:
데스크톱 요소에 사용 가능한 사용자 지정 옵션은 특정 요소에 따라 다를 수 있습니다.

모바일용 텍스트 디자인하기
모바일 뷰의 텍스트를 디자인할 때 사용자 지정 옵션은 요소의 소스에 따라 다릅니다.
데스크톱에서 추가한 텍스트
텍스트 상자가 원래 데스크톱에 추가되었다면, 모바일 환경에 맞게 크기, 서식 및 정렬을 조정할 수 있습니다.
실제 텍스트를 변경하려면 데스크톱 에디터로 이동하세요.

모바일 전용 텍스트
모바일 전용 텍스트는 완전히 사용자 지정할 수 있습니다. 텍스트를 편집하고, 디자인을 변경하고, 영감을 위해 텍스트 아이디어를 얻는 등, 데스크톱에서 사용할 수 있는 옵션과 동일한 옵션을 활용할 수 있습니다.

모바일에 맞게 이미지 조정하기
모바일 뷰에 맞게 이미지를 조정할 때 사용자 지정 옵션은 데스크톱 또는 모바일 등 이미지가 추가된 위치에 따라 다릅니다.
데스크톱에서 추가한 이미지
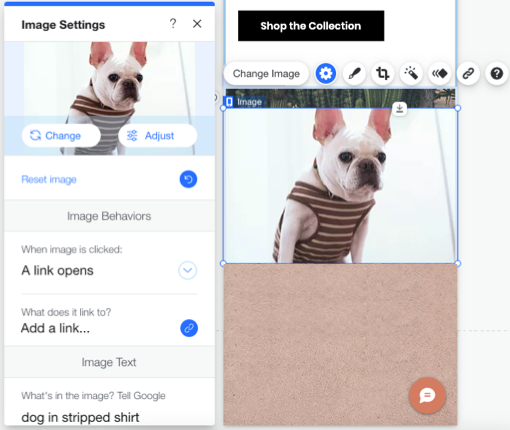
데스크톱 뷰에 이미지를 추가할 때 이미지가 모바일 화면에 더 잘 맞도록 일부 조정할 수 있습니다. 이미지 크기 조정 또는 자르기, 애니메이션 추가 및 이미지 동작을 제어할 수 있습니다(예: 클릭하면 링크가 열립니다).

모바일 전용 이미지
모바일 추가 패널에서 이미지를 추가하는 경우에도 데스크톱과 동일한 사용자 지정 옵션을 사용할 수 있습니다.
Wix 포토 스튜디오를 사용해 이미지 동작을 제어하거나 자르거나 조정할 수 있습니다. 모바일 전용 이미지에 애니메이션 및 링크를 추가할 수도 있습니다.

모바일 메뉴 디자인하기
데스크톱 버전에 영향을 주지 않고 메뉴 아이콘에서 메뉴 상자, 메뉴 아이템에 이르기까지 모바일 메뉴의 모든 측면을 디자인하세요. 색상, 텍스트, 배경을 변경하고 요소를 추가해 나만의 것으로 만들 수 있습니다. 모바일 메뉴 디자인에 대한 자세한 도움말을 참고하세요.

모바일 페이지 배경 사용자 지정하기
데스크톱 사이트에 영향을 주지 않고 모바일 배경을 변경할 수 있습니다. 모바일 경험에 맞게 다른 색상, 동영상 또는 이미지를 선택하세요.
페이지 배경을 변경하려면:
- 모바일 에디터에서 해당 페이지를 클릭합니다.
- 왼쪽에서 배경
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 배경 색상, 이미지, 또는 동영상을 선택합니다.

참고:
모바일 또는 데스크톱 사이트의 템플릿은 변경할 수 없습니다. 여기를 클릭해 해당 기능에 투표하세요.
도움이 되었나요?
|

 의 경우, 모바일에서의 참여도를 높이고 탐색을 더 쉽게 만드는 기능을 추가할 수 있습니다. 환영 화면,
의 경우, 모바일에서의 참여도를 높이고 탐색을 더 쉽게 만드는 기능을 추가할 수 있습니다. 환영 화면,