구조화된 데이터 마크업 문제 해결하기
3 분
페이지 메뉴
- 1 단계 | 마크업 형식 확인하기
- 2 단계 | JSON-LD 내 HTML 태그 확인하기
- 3 단계 | 구두점 확인하기
- 4 단계 | 입력란에 공백이 있는지 여부 확인하기
중요!
- 구조화된 데이터 마크업은 고급 주제입니다. Wix 고객지원 센터는 마크업 변경 또는 제출에 대한 지원을 제공하지 않습니다.
- 전문가의 도움이 필요하다면, Wix 마켓플레이스에서 SEO 전문가를 고용할 수 있습니다.
구조화된 데이터 마크업은 검색 엔진이 페이지에 대한 자세한 정보를 제공하기 위해 표준화된 형식입니다. 페이지에 마크업 추가는 사이트의 검색 결과 및 순위를 개선하는데 도움이 됩니다.
Google 등과 같은 검색 엔진은 마크업을 사용해 페이지 검색 결과에 대한 미리보기, 제품 미리보기, FAQ 등과 같은 리치 결과를 생성할 수도 있습니다. 구조화된 데이터 추가에 대한 자세한 도움말을 확인하세요.
도움말:
마크업이 리치 결과에 적합한지 확인하고자 하거나 마크업에 문제가 발생한 경우, Google 리치 결과 도구에 붙여넣기해 확인할 수 있습니다.
리치 결과 도구에서 마크업이 리치 결과에 적합함을 확인했음에도 불구하고 사이트 페이지 추가시 오류가 발생한다면, 아래 단계를 따르세요.
1 단계 | 마크업 형식 확인하기
Wix 사이트 페이지는 JSON-LD 형식의 마크업만을 사용할 수 있습니다. 아래에서 JSON-LD 마크업의 예를 확인하세요.
1<script type="application/ld+json">
2{
3 "@context":"https://schema.org",
4 "@type":"Website",
5 "name":"Wix.com",
6 "alternateName":"Wix",
7 "url":"https://wwww.wix.com"
8}
9</script>또한, 코드가 다음과 같은지 확인하세요.
- HTML 태그 로 끝납니다.
- 하나의 스크립트 태그만을 사용하고 하나의 기본 마크업 유형만을 포함합니다.
- 7,000 자 미만입니다.
참고:
페이지에는 총 8,000자의 마크업을 추가할 수 있습니다.
2 단계 | JSON-LD 내 HTML 태그 확인하기
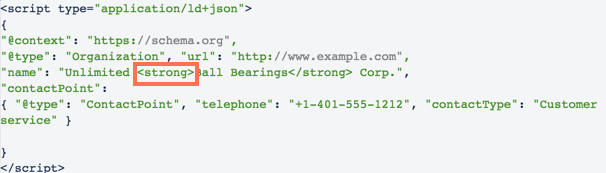
마크업에 포함할 수 있는 유일한 HTML 태그는 코드의 시작과 끝에 있는 스크립트 태그입니다. JSON-LD 부분 내에 HTML 태그를 입력할 경우, 마크업이 유효성 검사에 실패합니다. 예를 들어, 아래 코드는 스크립트에 태그를 포함하기 때문에 유효하지 않습니다.

3 단계 | 구두점 확인하기
마크업 내에서 각 JSON-LD 요소는 중괄호 { } 로 묶어야 합니다. JSON-LD의 각 요소는 쉼표로 다음 요소와도 구분되어야 합니다. 하지만, 마지막 요소 뒤에는 쉼표가 없어야 합니다.
또한, 코드에서 곧은 따옴표""를 사용하는지 확인해야 합니다. 굽은 따옴표“” 사용은 코드가 유효성 검사에 실패함을 의미합니다.
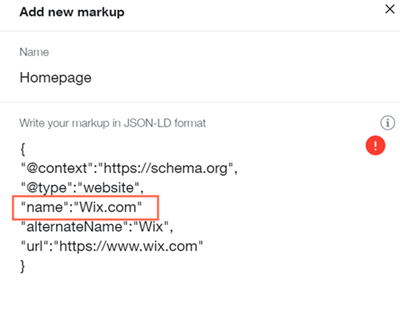
다음은 구두점이 잘못된 마크업의 예입니다. 유효성 검사 오류를 일으키는 "name" 줄 뒤에 누락된 쉼표가 있습니다.

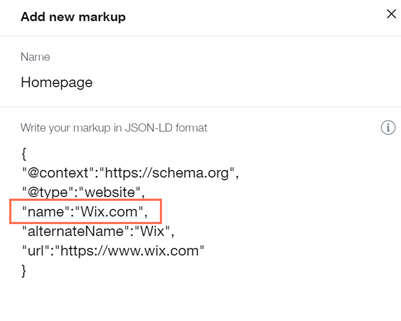
다음은 유효성 검사 오류를 수정하기 위해 "name" 줄 뒤에 쉼표가 추가된 동일한 마크업입니다.

4 단계 | 입력란에 공백이 있는지 여부 확인하기
모든 입력란 형식은 "key":"content"이며 각 입력란은 한 줄에 있어야 합니다. 줄 바꿈을 위해 Enter 키를 누르면 입력란이 유효성 검사에 실패합니다.
예를 들어, 아래 예제의 입력란은 한 줄에 있으므로 유효성 검사를 통과합니다.

하지만, 아래 예제의 경우 입력란의 일부가 새 줄에 있는만큼 유효성 검사에 실패합니다.

중요!
Google 가이드 라인은 구조화 된 데이터에 제공된 정보가 항상 페이지 콘텐츠에 포함될 것을 요구합니다. 구조화 된 데이터에는 표시되지만 페이지에는 표시되지 않는 정보는 Google에 리치 스니펫으로 표시되지 않을 수 있습니다. 자세히 보기
전문가로부터 SEO에 대한 도움을 받으세요.
전문가 고용하기

