Wix 모바일 앱: 모바일 앱에 미디어 추가 및 설정하기
12 분
페이지 메뉴
- 앱에 이미지 추가 및 설정하기
- 앱에 동영상 추가하기
- 자주 묻는 질문
모바일 앱에 미디어(예: 기본 모바일 앱, Fit by Wix, Spaces by Wix)를 추가해 회원에게 더 재미있고 흥미로운 미디어를 제공할 수 있습니다. 동영상과 이미지는 텍스트 콘텐츠와는 다른 방식으로 시각적 참여를 유도합니다. 예를 들어 기타 학원에서 동영상을 사용해 특정 음표를 연주하는 방법을 보여줄 수 있습니다.
또한, 검색 결과에서 앱의 가시성을 높이고 더 많은 사용자를 유치할 수 있습니다. 앱을 보다 사용자 친화적이고 매력적으로 만들어 유지율을 높일 수도 있습니다.
앱에 이미지 추가 및 설정하기
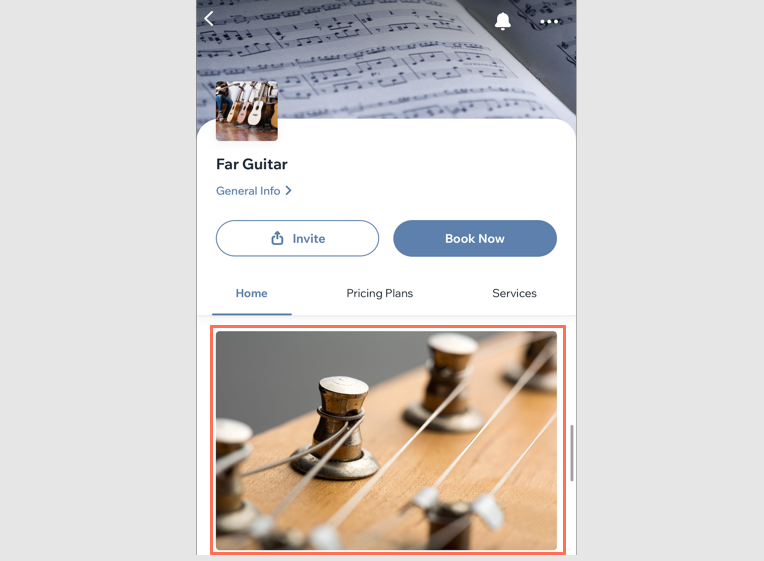
이미지를 사용해 앱에서 브랜드를 강조하고 방문자가 기대할 수 있는 것을 정확하게 선보이세요. 나만의 이미지를 사용하거나 Wix의 다양한 이미지 중에서 선택할 수 있습니다.
이미지를 추가한 후에는 사이트에 표시하는 방법 및 이미지를 클릭할 때 수행되는 작업을 결정하세요.

이미지를 추가하려면:
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 편집할 화면을 선택합니다.
- 왼쪽에서 요소를 클릭합니다.
- 기본 아이템 아래에서 이미지를 클릭합니다.
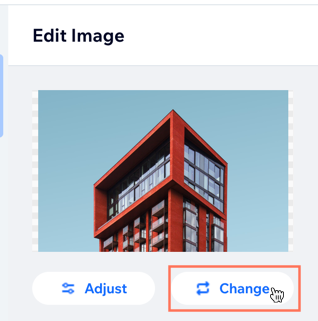
- 오른쪽 패널에서 변경을 클릭해 이미지를 추가합니다. 그 다음, + 미디어 업로드를 클릭해 컴퓨터 또는 미디어 관리자에서 이미지를 업로드합니다.
- 페이지에 추가를 클릭합니다.

- 원하는 작업을 선택합니다.
- 조정: 포토 스튜디오를 사용해 이미지를 편집합니다.
- 디자인: 자르기 비율 및 모서리 반경을 선택합니다.
- 동작: 이미지를 탭할 때 발생하는 동작을 선택합니다.
- 변화 없음: 이미지를 클릭해도 변화가 일어나지 않습니다.
- 팝업창에 열기: 이미지가 팝업 창에서 열립니다.
- 액션 트리거: 이미지가 버튼 역할을 하며 다른 화면, 외부 URL, 양식, 전화번호 또는 이메일 주소에 연결할 수 있습니다.
- 여백: 여백 슬라이더를 끌어 버튼 여백을 조정합니다.
참고: 개별 편집 아이콘을 클릭해 여백을 개별적으로 조정하세요.
아이콘을 클릭해 여백을 개별적으로 조정하세요. - 기본 설정: 기본 설정을 클릭한 후 요소 공개 아래에서 전체, Android, iOS 중 버튼을 표시할 기기를 선택합니다.
참고: 회원이 모바일 기기에서 사용하는 운영 체제에 따라 사이트 요소를 표시하거나 숨길 수 있습니다. 요소는 기본적으로 모든 운영 체제에서 표시되지만 iOS, Android 또는 둘 다에서 표시할 항목을 결정할 수 있습니다.
- 저장 및 게시를 클릭합니다.
앱에 동영상 추가하기
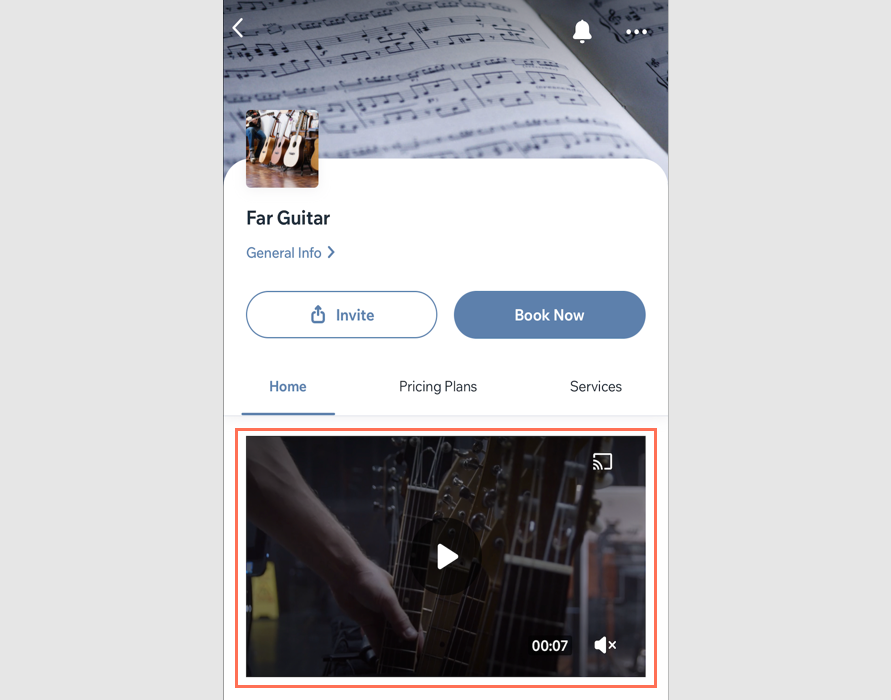
미디어 관리자에서 앱에 동영상을 추가하거나 YouTube 또는 Vimeo에서 링크를 추가할 수 있습니다. 동영상은 사용자가 제품 또는 기능을 이해하고 참여하는 데 도움이 됩니다.

동영상을 추가하려면:
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 편집할 화면을 선택합니다.
- 왼쪽에서 요소를 클릭합니다.
- 기본 아이템 아래에서 동영상을 클릭합니다.
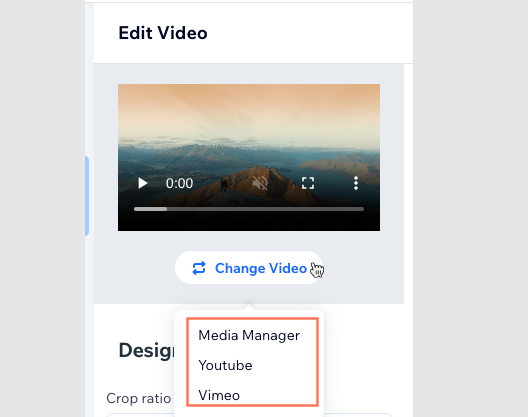
- 오른쪽 패널에서 동영상 변경을 클릭하고 아래 소스 중 하나의 동영상을 추가합니다.

미디어 관리자
YouTube
Vimeo
자주 묻는 질문
아래 질문을 클릭해 이미지 및 동영상 추가에 대한 자세한 내용을 확인하세요.
이미지 및 동영상 외 다른 미디어를 추가하려면 어떻게 해야 하나요?
업로드한 YouTube 동영상을 Wix에서 편집할 수 있나요?
어떤 유형의 동영상과 이미지를 추가할 수 있나요? 파일 크기는 어느 정도까지 가능한가요?
나만의 모바일 앱의 특정 페이지에 단일 갤러리를 표시할 수 있나요?

