Wix 프로 갤러리: 갤러리에 스크롤 효과 추가하기
2 분
페이지 메뉴
- 갤러리에 스크롤 효과 추가하기
- 애니메이션 설정 사용자 지정하기
방문자가 갤러리 아이템 스크롤 시 나타나는 애니메이션 효과를 추가합니다. 애니메이션에 전환 스타일을 추가하고 지속 시간을 조정해 갤러리에서 다음에 무엇이 나올지 방문자의 호기심을 계속해서 유발할 수 있습니다.
이 애니메이션은 방문자가 사이트에서 폴드(fold)라고 알려진 부분 아래로 스크롤하면 시작됩니다. '스크롤 없이 볼 수 있는 부분(Above the fold)'은 사이트를 불러올 때 처음에 표시되는 사이트 부분을 나타냅니다. '스크롤해야 볼 수 있는 부분(Below the fold)'은 사이트에서 아래로 스크롤해야 표시되는 부분입니다.
도움말:
이 도움말은 데스크톱 기기에서 볼 수 있도록 갤러리 디자인을 사용자 지정하는 방법을 다룹니다. 또한, 모바일 사이트의 갤러리 디자인을 사용자 지정할 수도 있습니다.
갤러리에 스크롤 효과 추가하기
방문자가 갤러리 스크롤 시 재생되는 시각 효과를 추가하세요. 재미있는 스크롤 효과를 매직 레이아웃을 제외한 모든 갤러리 레이아웃에서 사용할 수 있습니다. 사용 가능한 애니메이션 효과는 선택한 레이아웃에 따라 다릅니다.
갤러리에 스크롤 효과를 추가하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
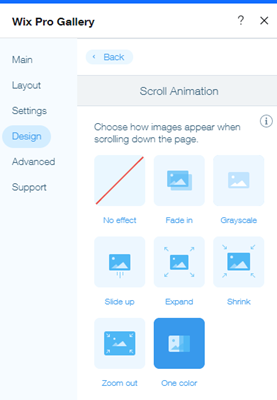
- 스크롤 효과를 클릭합니다.
- 다음 옵션에서 애니메이션 효과를 선택합니다.
- 효과 없음: 스크롤 시 효과가 적용되지 않습니다.
- 페이드인: 스크롤 시 이미지가 점차 나타납니다.
- 흑백 디자인: 스크롤 시 이미지가 흑백이 됩니다.
- 슬라이드업: 스크롤 시 이미지가 위로 올라갑니다.
- 확대: 스크롤 시 이미지가 확대됩니다.
- 축소: 스크롤 시 이미지가 축소됩니다.
- 줌아웃하기: 스크롤 시 이미지가 줌아웃됩니다.
- 원컬러: 스크롤 시 이미지에 단색 오버레이가 적용됩니다.

참고:
슬라이드쇼 및 섬네일 레이아웃에서는 스크롤, 페이드 및 겹침 슬라이드 효과만 사용할 수 있습니다.
애니메이션 설정 사용자 지정하기
스크롤 효과 지속 시간을 사용자 지정하고 갤러리 아이템 간에 매끄러운 전환을 추가해 사이트 방문자가 갤러리의 다음 아이템에 관심을 가질 수 있도록 하세요.
애니메이션 설정을 사용자 지정할 수 있는 갤러리 레이아웃은 무엇인가요?
애니메이션 설정을 사용자 지정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 스크롤 효과를 클릭합니다.
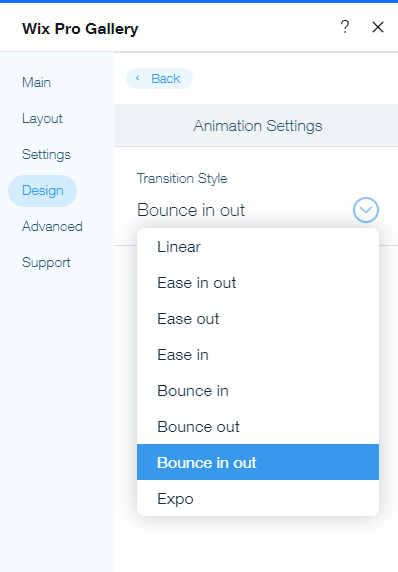
- 애니메이션 효과 설정을 클릭합니다.
- 애니메이션 설정을 편집합니다.
- 전환 스타일: 드롭다운을 클릭해 애니메이션이 재생되는 스타일을 선택합니다. (예: 선형, Ease 인, 바운스 아웃)
- 지속 시간: 슬라이더를 끌어 애니메이션이 지속되는 시간을 조정합니다.

라이브 사이트에서 어떻게 보이는지 확인하세요.
사이트를 미리보기해 애니메이션 효과를 확인하세요.

