Wix 이벤트: 등록 양식 페이지 사용자 지정하기
4 분
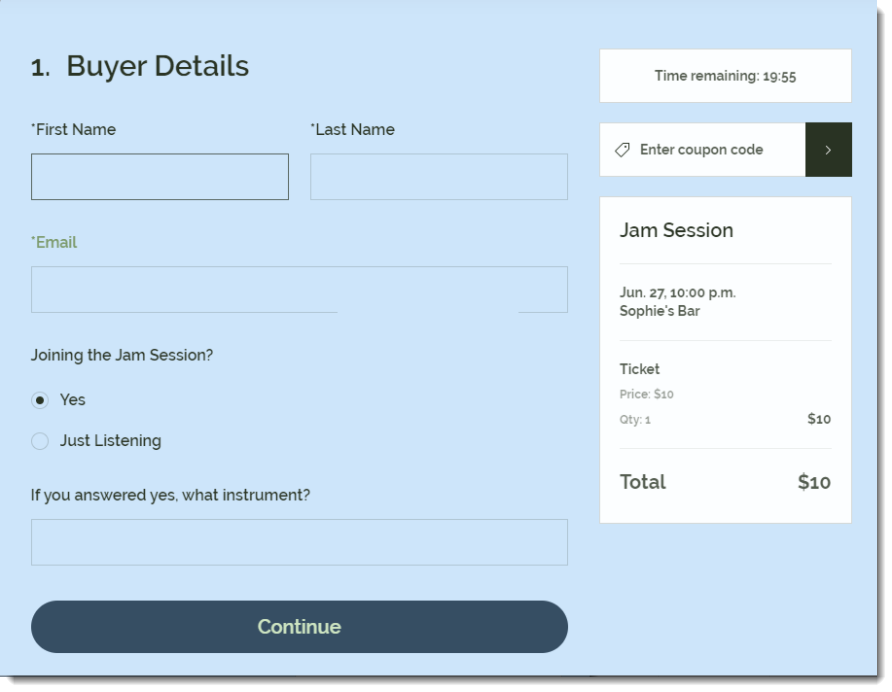
등록 양식 페이지에는 이벤트의 등록 양식이 포함되어 있습니다. 방문자는 이벤트 신청을 위해 이 페이지에 정보를 입력합니다.티켓 이벤트의 등록 양식 페이지에는 티켓이 없는 이벤트의 입력란과 다른 입력란이 존재합니다.

방문자는 이벤트 정보 페이지 (활성화된 경우) 또는 앱 메인 화면에서 (이벤트 정보 페이지가 비활성화된 경우) 회신 버튼을 클릭해 이 페이지에 도달하게 됩니다.
참고:
아래의 지침은 등록 양식 페이지의 설정 방법을 설명합니다. 양식 자체의 설정에 대한 도움말은 여기에 확인하세요.
등록 양식 페이지를 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 이벤트 정보 및 신청 접수 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이벤트 페이지를 클릭합니다.
- 이벤트 정보 및 신청 접수를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 이벤트 정보 요소를 추가합니다.
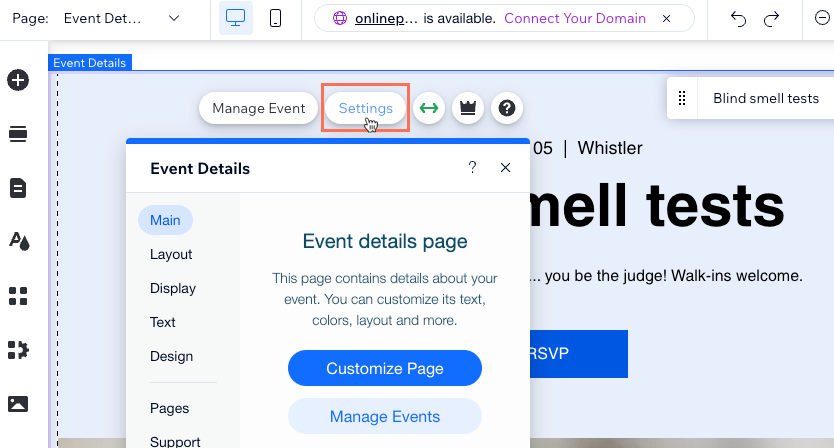
- 설정을 클릭합니다.

- 페이지 탭을 클릭합니다.
- 신청 접수 페이지 옆 페이지로 이동을 클릭합니다.
- 페이지에서 신청 접수 양식을 선택합니다.
- 설정을 클릭합니다.

- 디자인 탭을 클릭해 양식 페이지의 디자인을 사용자 지정합니다.
참고: 다음의 각 단계를 전환하려면 패널 왼쪽 상단에서 뒤로를 클릭하세요.- 일반을 클릭한 후 양식 디자인을 사용자 지정합니다.
- 신청 접수 양식 제목: 글꼴을 사용자 지정하고 양식 제목의 색상을 변경합니다.
- 텍스트: 글꼴을 사용자 지정하고 입력란 라벨의 색상을 변경합니다(예: 이름, 성).
- 페이지 배경 투명도 및 색상: 슬라이더를 끌어 투명도를 변경하고 페이지 배경 색상을 선택합니다.
- 이벤트 정보(표시하는 경우)를 클릭하고 이벤트 정보 섹션을 사용자 지정합니다.
- 이벤트 정보 텍스트: 글꼴을 사용자 지정하고 제목 텍스트(이벤트 이름)의 색상을 변경합니다.
- 텍스트 스타일: 정보 텍스트의 글꼴을 사용자 지정합니다.
- 배경 투명도 및 색상: 슬라이더를 끌어 이벤트 정보 섹션의 배경 색상을 선택하고 투명도를 변경합니다.
- 테두리 투명도 및 색상: 슬라이더를 끌어 투명도를 변경하고 이벤트 정보 섹션의 테두리 색상을 선택합니다.
- 테두리 두께: 슬라이더를 끌어 이벤트 정보 섹션의 테두리 두께를 변경합니다.
- 버튼을 클릭해 회신 버튼을 사용자 지정합니다.
- 스타일 선택: 버튼의 프리셋 스타일을 선택합니다.
- 글꼴 스타일: 글꼴을 사용자 지정하고 버튼 텍스트의 색상을 선택합니다.
- 배경 투명도 및 색상: 슬라이더를 끌어 투명도를 변경하고 버튼 배경 색상을 선택합니다.
- 모서리 반경: 슬라이더를 끌어 모서리 반경을 변경합니다. ( 반경이 높을수록 모서리가 둥글어집니다.)
- 일반을 클릭한 후 양식 디자인을 사용자 지정합니다.

