Wix 오토메이션: 오토메이션에 사용자 지정 코드 사용하기
2 분
페이지 메뉴
- Velo 코드 실행 작업으로 오토메이션 생성하기
- 자주 묻는 질문
코딩 작업에 대한 사전 기술 지식과 경험이 있는 경우에만 오토메이션에 사용자 지정 코드를 사용하는 것이 좋습니다.
Velo 코드 실행 작업을 사용해 고유한 코드를 사용해 오토메이션을 개선하세요. 이 오토메이션 작업 및 Velo API를 사용하면 CMS 업데이트, 데이터 서식 지정, 타사 애플리케이션 연결 등 원하는 방식으로 사이트 또는 비즈니스를 사용자 지정할 수 있습니다. 코드를 작성하고 테스트한 후 오토메이션을 활성화하세요.
시작하기 전:
- Velo 코드 실행 작업을 사용하려면, 먼저 사이트에서 코딩을 활성화해야 합니다.
- Git 통합 및 Wix CLI를 사용하는 경우에는 서비스 플러그인을 추가할 수 없습니다.
- 코드를 실행하려면 사이트가 게시되어 있어야 합니다. 게시할 수 있는 적절한 권한이 있어야 합니다.
Velo 코드 실행 작업으로 오토메이션 생성하기
- 사이트 대시보드의 오토메이션으로 이동합니다.
- 오른쪽 상단에서 + 오토메이션 추가를 클릭합니다.
- + 새로 추가하기를 클릭합니다.
- 제목을 클릭해 오토메이션의 제목을 입력합니다.
- 오토메이션의 트리거를 선택합니다.
- +를 클릭해 단계를 추가합니다.
- 작업을 클릭합니다.
- 왼쪽에서 Velo 코드 실행을 클릭합니다.
- 코딩 시작하기를 클릭합니다.
- JS 파일에 이름을 지정한 후 코딩 추가 및 시작을 클릭합니다.
- 열리는 창에 코드를 작성합니다.
참고: 기본 코드의 2 - 6 줄은 자동 완성 시스템을 지원합니다. 코드 파일에 보관하세요. 또한, "Invoke" 함수를 사용해 작업 로직을 구현하세요. - 저장을 클릭해 코드를 저장하고 사용자 지정 로직을 오토메이션에 통합합니다.
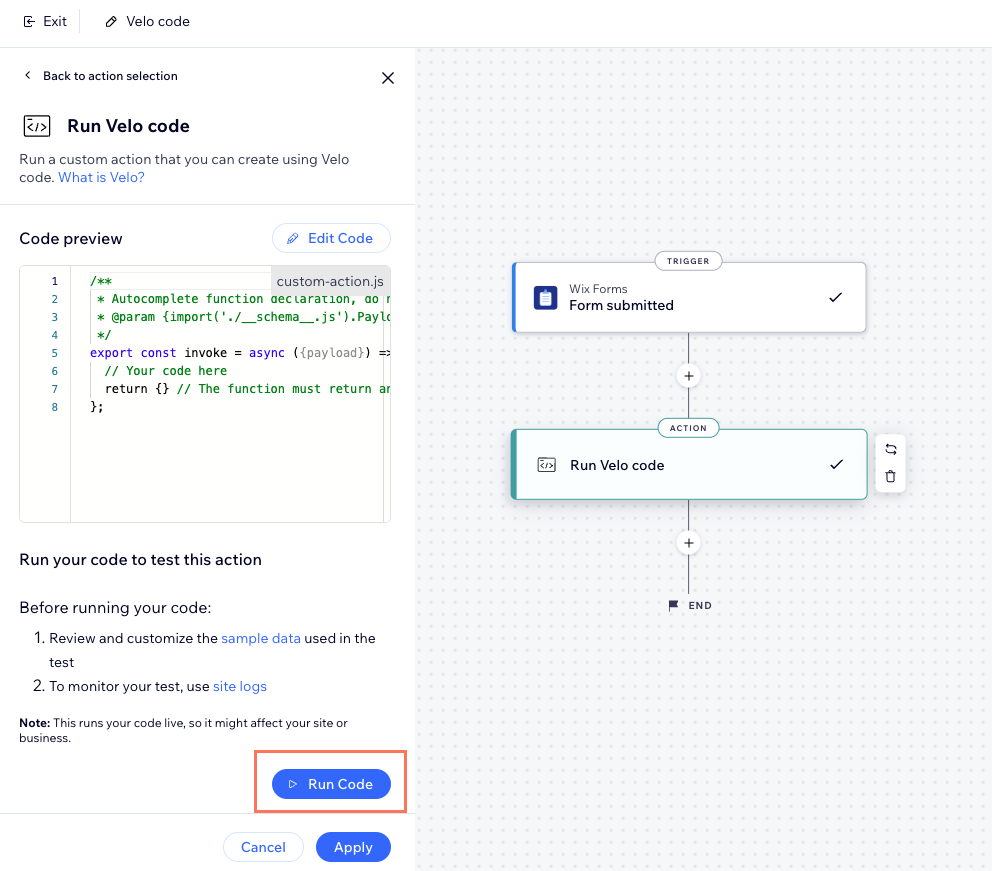
- (선택사항) 오토메이션을 활성화하기 전, 코드를 실행해 테스트하고 예상대로 결과가 나오는지 확인합니다. 테스트를 시작하기 전에 다음을 수행합니다.
- 테스트에서 실행할 샘플 데이터를 정의합니다.
- 사이트 로그를 열어 결과를 모니터링합니다.
- 준비가 되면, 오른쪽 상단에서 활성화를 클릭합니다.
중요!
코드를 실행해 테스트한다는 것은 라이브로 실행되고 있음을 의미하므로 사이트 및/또는 대시보드 내에서 변경사항이 생길 수 있습니다.

자주 묻는 질문
사용자 지정 작업에서 트리거의 데이터를 사용할 수 있나요?
페이로드 사양은 어디에서 확인할 수 있나요?
모든 코드 환경에서 Velo 코드 실행 작업을 편집할 수 있나요?
SPI를 사용해 타사 제공업체에 연결할 때 주의해야 할 사항은 무엇인가요?
SPI 구현에 대한 도움말은 어디에서 확인할 수 있나요?



