Wix 에디터: 페이지 내 메뉴 관리 및 사용자 지정하기
3 분
페이지 메뉴
- 메뉴 아이템 관리하기
- 메뉴 디자인 사용자 지정하기
- 메뉴 레이아웃 선택하기
- 페이지 내 메뉴 위치 변경하기
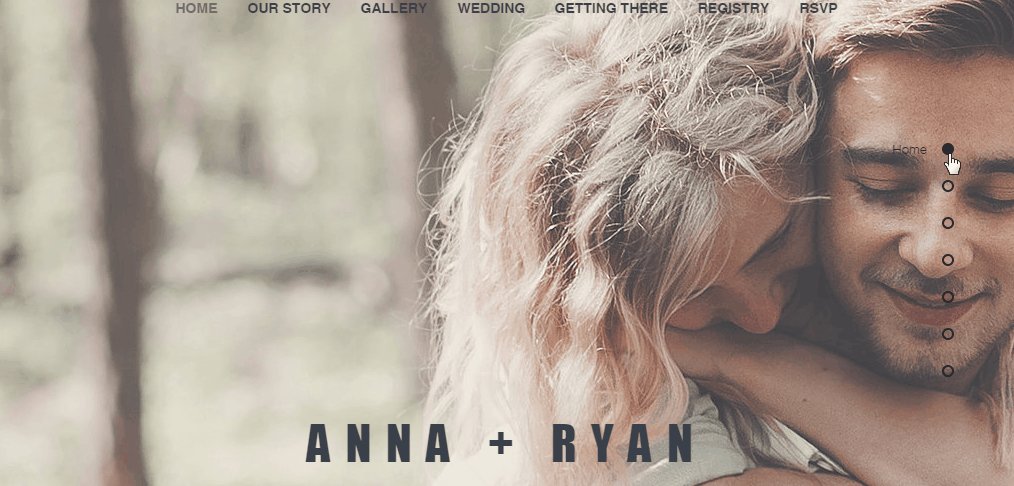
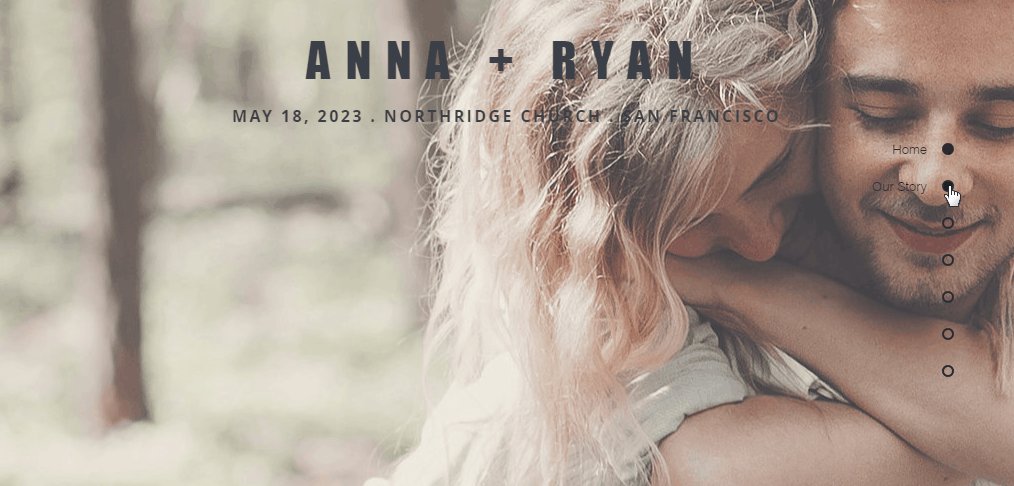
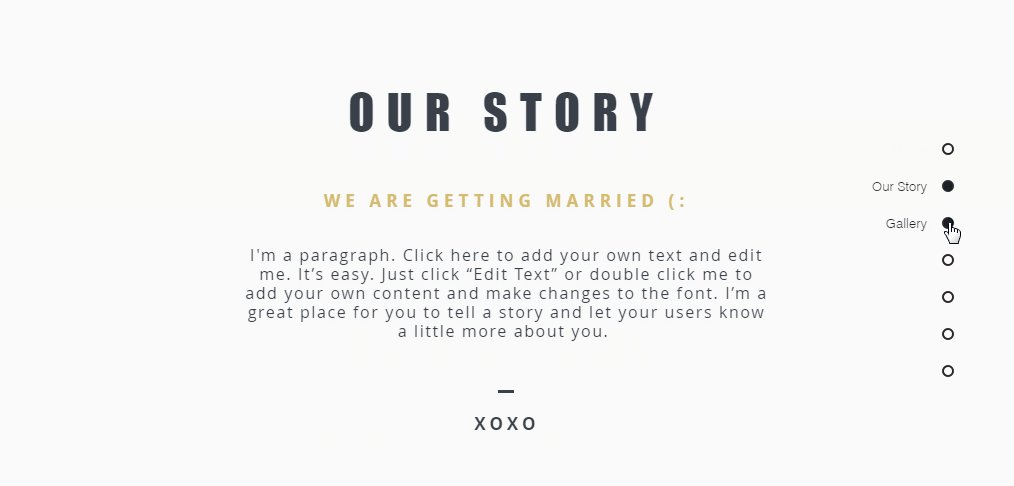
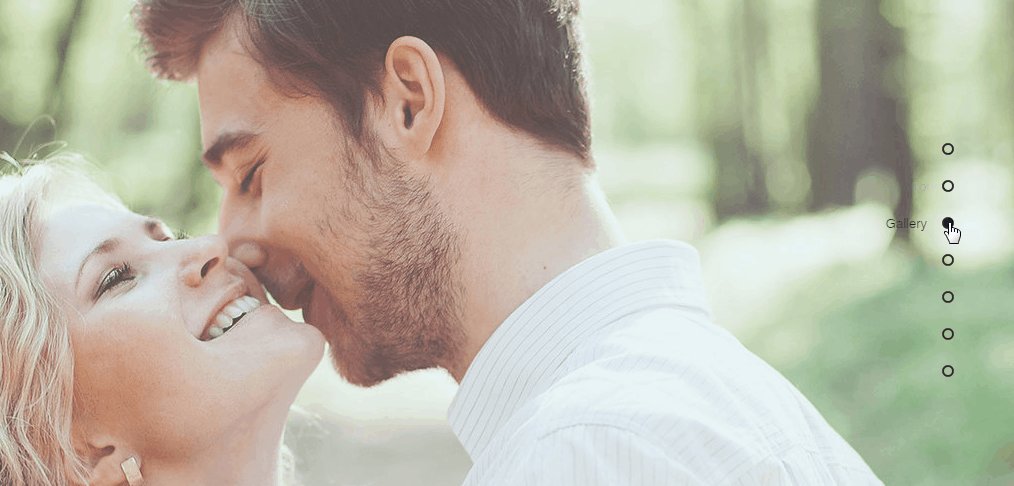
페이지 내 메뉴는 방문자가 사이트에서 중요한 콘텐츠를 쉽게 탐색할 수 있도록 하는 플로팅 메뉴입니다. 페이지 내 메뉴를 추가하고 설정한 후 원하는 디자인에 맞게 디자인 및 레이아웃을 사용자 지정하세요.

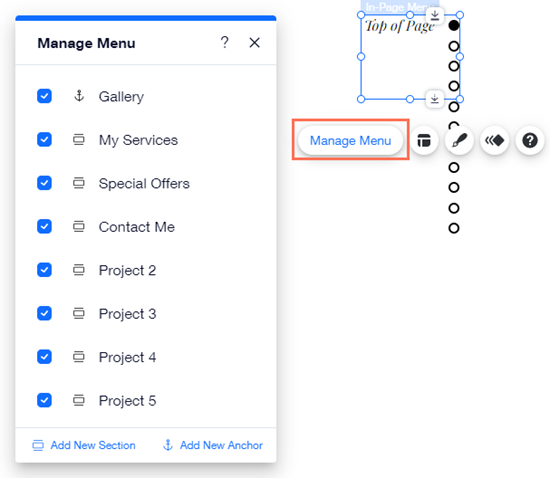
메뉴 아이템 관리하기
메뉴에 표시할 내용을 선택합니다. 섹션과 앵커를 표시하거나 숨길 수 있으며 새로 추가할 수도 있습니다.
아이템을 관리하려면:
- 에디터에서 페이지 내 메뉴를 클릭합니다.
- 메뉴 관리를 클릭합니다.
- 아이템으로 수행할 작업을 선택합니다.
- 앵커와 섹션 이름 옆에 있는 상자를 선택하거나 선택 해제해 메뉴에서 숨기거나 표시합니다.
- 앵커 추가를 클릭해 새 앵커를 추가하고 메뉴에 표시합니다.
- 섹션 추가를 클릭해 새 섹션을 추가하고 메뉴에 표시합니다.

참고:
앵커와 섹션은 페이지에 나타나는 순서대로(위에서 아래로) 메뉴에 표시됩니다. 페이지 내 메뉴에서 아이템 순서를 변경할 수 없습니다.
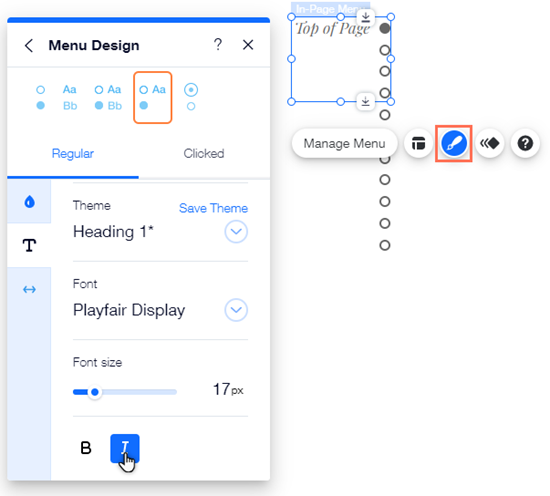
메뉴 디자인 사용자 지정하기
멋지고 세련되며 다양한 페이지 내 메뉴 프리셋을 사이트에 추가할 수 있습니다. 메뉴를 추가한 후 원하는 디자인과 스타일에 맞게 추가로 디자인할 수 있습니다. 배경 색상, 메뉴 아이템 및 아이템 간격을 조정합니다.
메뉴 디자인을 사용자 지정하려면:
- 에디터에서 페이지 내 메뉴를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭합니다.
- 탭에서 옵션을 클릭해 다양한 상태별로 메뉴를 사용자 지정합니다.
- 기본: 방문자가 아이템을 클릭하기 전 메뉴가 표시되는 방식입니다.
- 클릭: 방문자가 아이템을 클릭 시 메뉴가 표시되는 방식입니다.
- 다음 옵션을 사용해 메뉴를 편집합니다.
- 색상 및 투명도: 색상 상자를 클릭해 버튼 및 텍스트 색상을 선택합니다. 슬라이더를 끌어 색상 투명도를 조정합니다.
- 텍스트: 다음 옵션을 사용해 텍스트를 사용자 지정합니다.
- 추천 디자인: 드롭다운 메뉴에서 텍스트 테마를 선택합니다.
- 글꼴: 드롭다운 메뉴에서 텍스트 글꼴을 선택합니다.
- 글꼴 크기: 슬라이더를 끌어 글꼴 크기를 조정합니다.
- 서식: 텍스트에 기울임꼴 또는 굵게 효과를 추가합니다.
- 간격: 슬라이더를 끌어 텍스트 간격을 조정합니다.

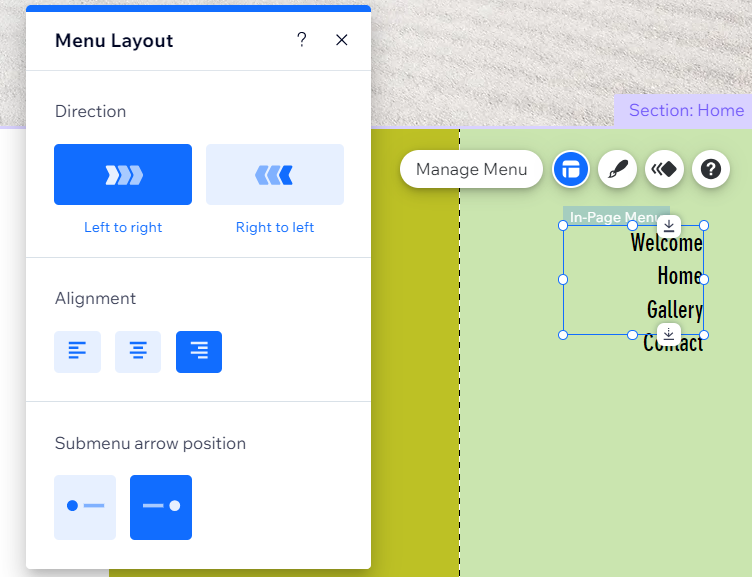
메뉴 레이아웃 선택하기
메뉴 디자인을 사용자 지정할 뿐만 아니라 사이트의 정렬에 어울리는 레이아웃을 선택할 수도 있습니다.
메뉴 레이아웃을 선택하려면:
- 에디터에서 페이지 내 메뉴를 클릭합니다.
- 레이아웃
아이콘을 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
- 텍스트 정렬: 텍스트를 메뉴 컨테이너의 왼쪽, 오른쪽 또는 가운데로 정렬합니다.
- 드롭다운 메뉴 화살표 방향: 드롭다운 메뉴 화살표가 아이템 텍스트의 왼쪽 또는 오른쪽으로 정렬되는지 여부를 선택합니다.

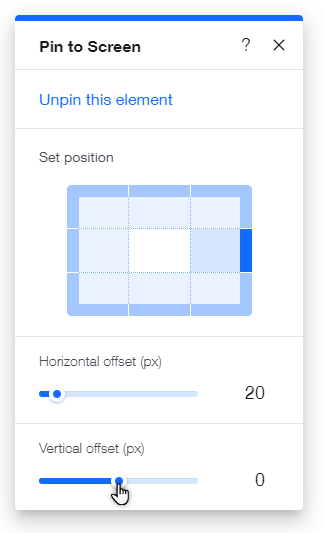
페이지 내 메뉴 위치 변경하기
페이진 내 메뉴는 플로팅 메뉴이므로 사이트 방문자가 페이지의 어디에서든 항상 볼 수 있습니다. 메뉴의 위치와 페이지 가장자리로부터의 거리를 쉽게 변경할 수 있으므로 레이아웃과 함께 작동합니다.
메뉴 위치를 변경하려면:
- 페이지에서 메뉴를 클릭합니다.
- 위치 고정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사각형에서 새 위치를 선택합니다.
- (선택 사항) 슬라이더를 끌어 수평 및 수직 간격을 조정합니다.

페이지 내 메뉴가 떠다니는 것을 원하지 않는다면:
위치 고정 설정 패널에서 메뉴를 고정 해제할 수 있습니다. 그렇게 하면 메뉴가 제자리에 유지되어 방문자가 메뉴에서 스크롤하면 표시되지 않습니다.

