Wix 에디터: 태블릿 또는 iPad에서 올바르게 표시되지 않는 배경
1 분
충분하지 않은 크기의 이미지를 업로드한 경우, 내 배경 이미지는 태블릿 또는 iPad에서 너무 작거나 너무 크게 표시될 수 있습니다. 이 문제는 올바른 크기의 이미지를 업로드해 해결할 수 있습니다.
중요!
배경 이미지는 최소한 모니터 크기만큼 커야 합니다. 예를 들어, 모니터가 1920 x 1080픽셀인 경우 배경 이미지는 최소 1920 x 1080픽셀이어야 합니다.
배경 이미지가 모든 기기에서 올바르게 표시되도록 하려면:
- 에디터에서 해당 페이지로 이동합니다.
- 에디터 왼쪽에서 사이트 디자인
을 클릭합니다.
- 페이지 배경을 클릭합니다.
- 이미지를 클릭합니다.
- 미디어 관리자 왼쪽 상단에서 + 미디어 업로드를 클릭합니다.
- 컴퓨터에서 최소한 모니터 크기만큼 큰 이미지를 선택합니다.
- 열기를 클릭합니다.
- 업로드한 이미지를 선택한 후 배경 변경을 클릭합니다.
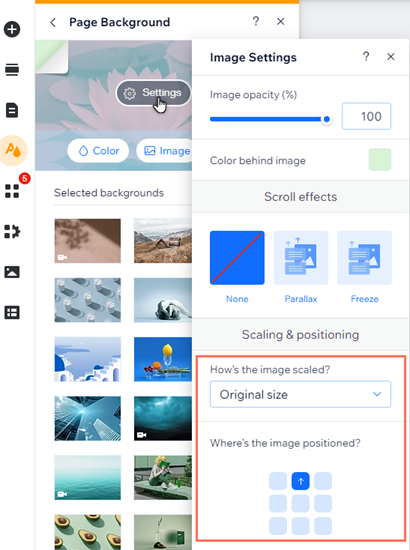
- 이미지 배경 미리보기에서 설정
 을 클릭합니다.
을 클릭합니다. - 이미지 배열 드롭다운에서 원래 크기를 선택합니다.
- 이미지 위치 아래에서 중앙 상단 위치를 선택합니다..
- 사이트를 게시합니다.

참고:
변경 사항을 확인하려면, 태블릿 또는 iPad의 캐시를 삭제하세요.

