Wix 에디터: 접이식 텍스트 디자인하기
2 분
페이지 메뉴
- 텍스트 디자인 사용자 지정하기
- 펼치기 및 링크 버튼 디자인 사용자 지정하기
접이식 텍스트를 추가하고 설정한 후 사이트와 어울리도록 디자인 및 설정을 사용자 지정할 수 있습니다. 사이트의 디자인과 정렬에 맞고 사이트와 브랜드에 어울리도록 글꼴, 서식 및 간격을 조정하세요.
텍스트 디자인 사용자 지정하기
접이식 텍스트를 설정한 후 서식, 정렬 및 글꼴을 포함한 디자인을 사용자 지정할 수 있습니다.
텍스트 디자인을 사용자 지정하려면:
- 에디터로 이동합니다.
- 텍스트 상자를 클릭합니다.
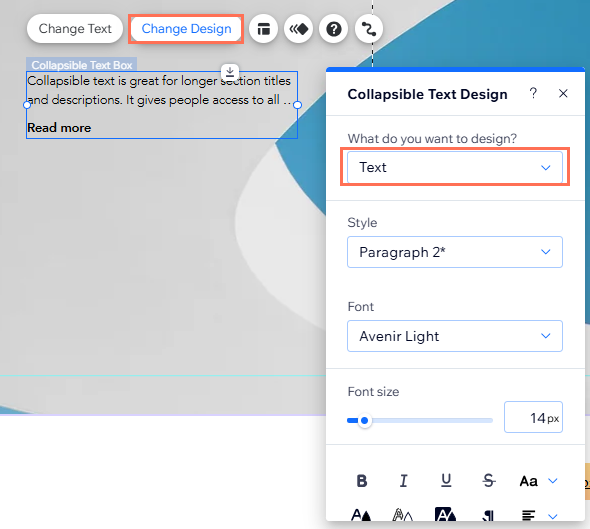
- 디자인 변경을 클릭합니다.
- 드롭다운 메뉴에서 텍스트를 선택하고 다음 옵션으로 사용자 지정합니다.
- 스타일: 드롭다운 메뉴에서 텍스트 테마를 선택해 텍스트에 글꼴 및 크기를 빠르게 적용합니다.
- 글꼴: 드롭다운 메뉴에서 텍스트 글꼴을 선택합니다.
- 글꼴 크기: 텍스트 크기를 원하는 대로 조정합니다.
- 서식: 굵게 및 기울임꼴 등의 설정을 적용해 텍스트를 추가로 사용자 지정합니다. 텍스트, 강조 및 윤곽선 색상을 선택할 수도 있습니다.
- 정렬: 텍스트 정렬 방식과 텍스트 방향을 변경합니다.
- 글자 및 줄 간격: 글자와 줄 사이의 간격을 조정합니다.
- 음영: 음영을 추가해 텍스트에 3D 효과를 추가합니다. 음영의 다양한 측면을 사용자 지정해 드라마틱한 연출을 할 수도 있습니다.

펼치기 및 링크 버튼 디자인 사용자 지정하기
텍스트 접기를 선택하는 경우 펼치기 및 접기 버튼을 디자인할 수 있습니다. 텍스트가 링크로 연결되는 경우 링크 버튼이 원하는 대로 정확하게 표시되도록 변경할 수도 있습니다.
다음 2 가지 상태를 사용자 지정할 수 있습니다.
- 기본: 방문자가 상호 작용하기 전 버튼이 표시되는 방식입니다.
- 마우스오버: 방문자가 마우스오버 시 버튼이 표시되는 방식입니다.
텍스트 상자 버튼을 사용자 지정하려면:
- 에디터로 이동합니다.
- 텍스트 상자를 클릭합니다.
- 디자인 변경을 클릭합니다.
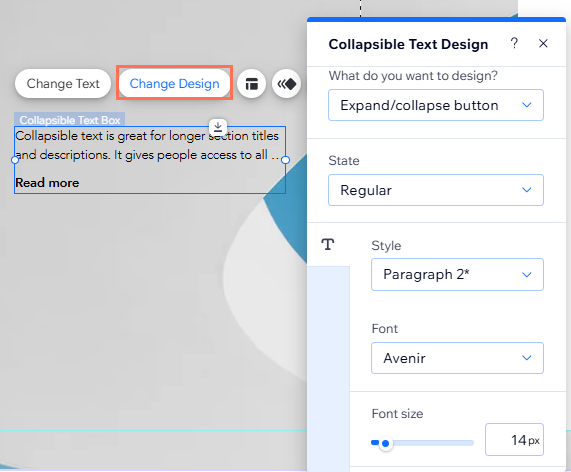
- 드롭다운 메뉴에서 확대/축소 버튼을 선택합니다.
- 기본 또는 마우스오버 탭을 클릭해 다음 설정으로 각 상태에 대한 디자인을 사용자 지정합니다.
- 추천 디자인: 드롭다운 메뉴에서 텍스트 테마를 선택해 버튼에 글꼴과 크기를 빠르게 적용합니다.
- 글꼴: 드롭다운 메뉴에서 텍스트 글꼴을 선택합니다.
- 글꼴 크기: 버튼 텍스트 크기를 원하는 대로 조정합니다.
- 서식: 굵게 및 기울임꼴 등의 설정을 버튼 텍스트에 적용해 버튼을 추가로 사용자 지정합니다. 텍스트, 강조 및 윤곽선 색상을 선택할 수도 있습니다.
- 정렬: 텍스트 정렬 방식과 텍스트 방향을 변경합니다.
- 글자 및 줄 간격: 글자와 줄 사이의 간격을 조정합니다.
- 음영: 음영을 추가해 버튼에 3D 효과를 추가합니다. 음영의 다양한 측면을 사용자 지정해 드라마틱한 연출을 할 수도 있습니다.