접근성: 초점 표시기(비주얼 표시기) 정보
2 분
페이지 메뉴
- 초점 표시가 중요한 이유
- Wix 사이트의 초점 표시기
- 초점 표시기 활성화하기
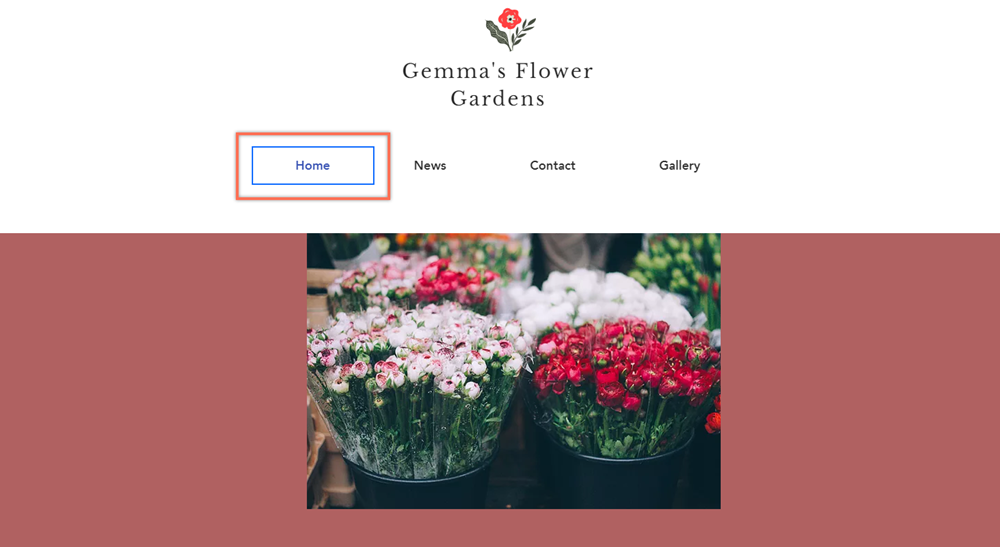
사이트의 접근성 작업 시에는 초점 표시기라는 설정이 표시될 수 있습니다. 이는 방문자가 키보드를 사용해 라이브 사이트 탐색 시 버튼 및 링크와 같은 인터랙티브 요소 주위에 표시되는 파란색 직사각형입니다.

Wix는 어디에서 정보를 얻나요?
- Wix에서는 W3C(World Wide Web Consortium)에서 개발한 WCAG(웹 콘텐츠 접근성 가이드라인) 문서에 따른 권장 사항을 준수합니다.
- 이 도움말은 Focus Visible 기준 (2.4.7)을 기반으로 작성되었습니다.
초점 표시가 중요한 이유
일부 방문자는 키보드의 Tab 키를 사용해 사이트를 탐색합니다. 초점 표시기는 Tab 키의 현재 위치를 표시하므로 방문자는 페이지에서 자신의 위치를 정확하게 알 수 있습니다.
이러한 표시기가 활성화되어 있지 않으면, 사이트 방문자가 페이지 또는 사이트 콘텐츠를 탐색하지 못할 수 있습니다. 따라서, 초점 표시기는 사이트 접근성의 중요한 부분입니다.
Wix 사이트의 초점 표시기
초점 표시기는 Wix로 구축한 모든 사이트에 자동으로 활성화됩니다.
표시기는 대부분의 사이트 색상 조합에 어울리도록 설계되었습니다. 하지만, 파란색 배경 위에 흰색으로 채워진 버튼에서는 잘 보이지 않습니다. 따라서, 모든 방문자가 표시기를 볼 수 있도록 사이트 요소의 색상을 확인하는 것이 좋습니다.
사이트에서 초점 표시기를 테스트하려면 어떻게 해야 하나요?
초점 표시기가 어떻게 보이는지 확인하려면 라이브 사이트 또는 사이트 미리보기를 열고 키보드의 Tab 키를 사용해 페이지를 탐색하세요.
초점 표시기 활성화하기
라이브 Wix 에디터 사이트를 확인하는 동안 초점 표시기가 표시되지 않는 것을 확인할 수 있습니다. 이전에 초점 표시기를 비활성화한 경우, 초점 표시기를 활성화하라는 메시지가 표시되며 접근성 마법사에서 이를 활성화할 수 있습니다.
Studio 에디터를 사용 중이라면:
초점 표시기는 Studio 에디터 사이트에는 항상 활성화되어 있으므로 이 설정을 확인할 필요가 없습니다.
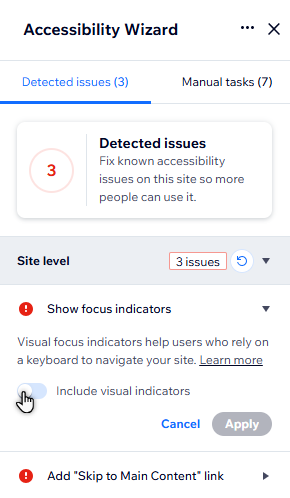
비주얼 표시기를 활성화하려면:
- 에디터로 이동합니다
- 상단에서 설정을 클릭한 후 접근성 마법사를 선택합니다.
- 에디터 오른쪽 패널에서 사이트 스캔을 클릭합니다.
- 발견된 문제 탭을 클릭합니다.
- 사이트 수준 드롭다운을 열어 초점 표시기 표시를 클릭합니다.
- 시각적 표시기 포함 버튼을 활성화합니다.
- 페이지에 추가를 클릭합니다.
참고:
Wix 에디터 사이트에서 초점 표시기를 활성화한 후에는 비활성화할 수 없습니다.

다음 단계:
접근성 체크리스트로 돌아가 사이트의 접근성을 계속 개선하세요.

