Wix 에디터: 스트립 설정 변경하기
3 분
페이지 메뉴
- 스트립 설정 변경하기
- 스트립 내 이미지 배율 및 위치 변경하기
스트립이 사이트에서 원하는 대로 정확하게 표시될 수 있도록 스트립의 배경 설정을 변경하세요. 색상, 이미지 및 동영상 등 각 스트립 배경 유형의 설정을 사용자 지정할 수 있습니다.
스트립 설정 변경하기
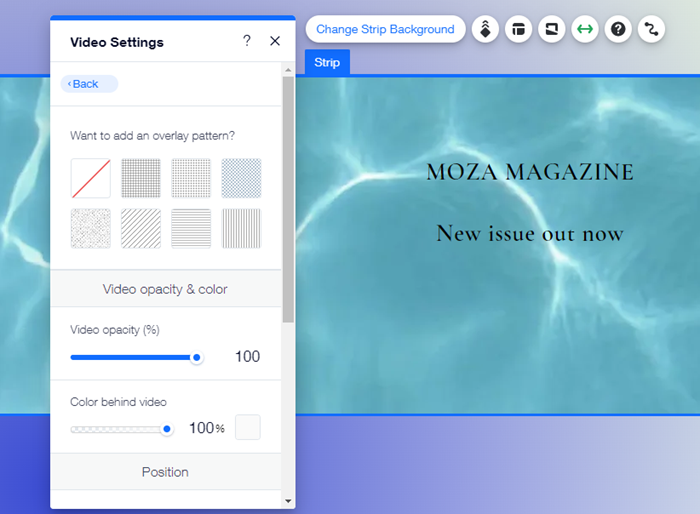
스트립 설정은 색상, 이미지, 동영상 등 선택한 배경 유형에 따라 달라집니다. 색상 및 이미지 투명도, 오버레이 패턴 및 동영상 재생 속도와 같은 옵션을 사용자 지정할 수 있습니다.
스트립 설정을 변경하려면:
- 에디터로 이동합니다.
- 스트립을 클릭합니다.
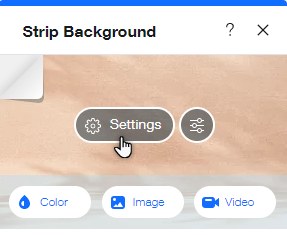
- 스트립 배경 변경을 클릭합니다.
- 설정을 클릭합니다.
- 사용 가능한 옵션을 사용해 스트립 유형을 사용자 지정합니다.
색상 설정
이미지 설정
동영상 설정

도움말:
다양한 설정을 적용해보고 무엇이 가장 어울리는지 사이트 미리보기를 통해 확인하는 것이 좋습니다.
참고:
스트립 설정은 색상, 이미지, 동영상 등 배경 유형에 따라 달라집니다.
스트립 내 이미지 배율 및 위치 변경하기
스트립에서 사용하는 이미지가 스트립 자체(또는 스트립 내부의 단)와 크기나 모양이 다른 경우 이미지의 일부가 잘리거나 원하는 대로 나타나지 않을 수 있습니다. 이미지 배율 및 위치를 조정해 이 문제를 해결할 수 있습니다.
스트립에서 이미지 배율 및 위치를 변경하려면:
- 에디터로 이동합니다.
- 스트립에서 이미지를 선택합니다.
- 이미지가 전체 스트립을 차지하는지 아니면 단 하나만을 차지하는지 여부에 따라 다음 중 하나를 수행합니다.
- 전체 스트립: 스트립 배경 변경을 클릭합니다.
- 단: 단 배경 변경을 클릭합니다.
- 설정을 클릭합니다.

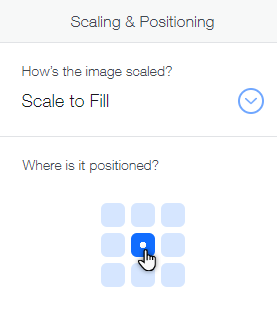
- 배열 및 위치 섹션으로 이동합니다.
- 이미지 배열 드롭다운을 클릭한 후옵션을 선택합니다.
- 원본 크기: 원본 크기의 이미지가 표시됩니다. 이미지 일부가 표시되지 않을 수 있습니다.
- 채우기: 사용 가능한 공간을 채우도록 이미지 크기가 조정됩니다. 위치를 변경할 수 있습니다.
- 바둑판: 이미지가 사용 가능한 공간에 걸쳐 바둑판 형태로 표시됩니다.
- 이미지 위치 섹션에서 위치를 선택합니다.
도움말: 이는 이미지가 중앙에 있지 않거나 잘못된 영역에 초점이 맞춰져 있는 경우에 유용합니다.

도움말:
또는, 사용 가능한 공간에 더 잘 맞도록 이미지를 자를 수 있습니다.




