Wix 에디터: 사이트 요소 순서 정보
3 분
페이지 메뉴
- 사이트 요소 순서
- 수동으로 사이트 요소 순서 변경하기
- 잠재적인 문제 및 해결 방법
사이트 페이지의 요소는 특정 순서로 구성되어 있습니다. 이 순서는 시각적 및 기능적 측면을 반영하며 라이브 사이트 요소의 표시, 로딩 및 탭 순서를 결정합니다.
사이트 요소의 순서는 자동으로 결정되지만 필요한 경우 수동으로 변경할 수 있습니다.
사이트 요소 순서
사이트 요소의 순서는 사이트 성능에 있어 중요한 부분입니다. 또한, 보조 기술(또는 Tab 키)을 사용하는 방문자가 페이지 콘텐츠를 탐색하는 순서를 결정하므로 사이트의 접근성에 있어서도 필수적입니다.
Wix는 자동으로 DOM 순서를 설정합니다. 순서로는 왼쪽에서 오른쪽, 위에서 아래로와 같이 요소의 시각적 순서를 사용합니다.
수동으로 사이트 요소 순서 변경하기
자동 DOM 순서는 데스크톱 사이트에서 자동으로 활성화됩니다. 사이트의 시각적 순서 및 탭 순서가 논리적이라면, 이를 그대로 유지할 것을 권장합니다. 하지만, 사이트의 DOM 순서가 논리적이지 않은 경우 접근성 마법사에서 수동으로 변경할 수 있습니다.
사이트의 DOM 순서를 확인하고 싶으신가요?
사이트를 미리보기하거나 라이브 사이트를 열고, 키보드의 Tab 키를 눌러 페이지 요소 간에 이동하세요.
DOM 설정을 변경하려면:
- 에디터로 이동합니다.
- 에디터 상단 바에서 설정을 선택합니다.
- 접근성 마법사를 선택합니다.
- 마법사 오른쪽 상단에서 추가 작업
 아이콘을 선택합니다.
아이콘을 선택합니다. - 고급 접근성 설정을 선택합니다.
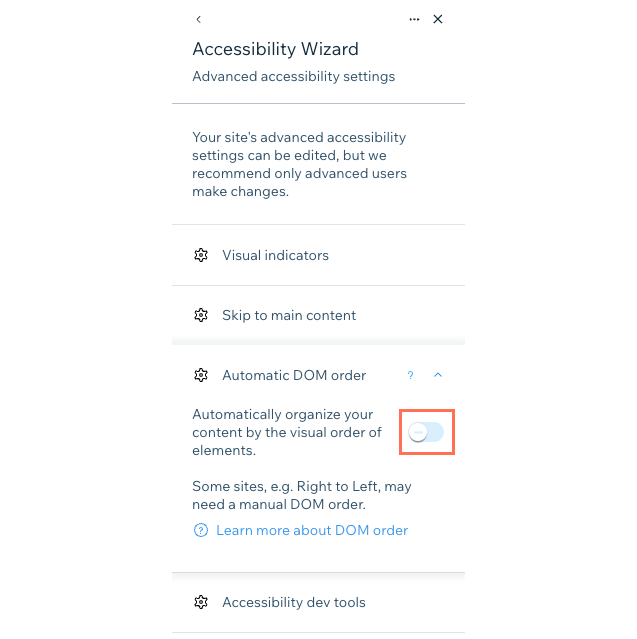
- 자동 DOM 리더를 선택합니다.
- 패널에서 버튼을 비활성화합니다.
- 팝업창에서 비활성화를 선택합니다.
- 수동으로 요소를 재구성합니다.
- 에디터 왼쪽 하단에서 레이어
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 목록을 확인하고 중복되는 요소를 삭제하세요. 여기에는 사이트에서 필요하지 않고 스크린 리더 사용자에게 혼란을 줄 수 있는 중복 요소가 포함됩니다.
- 나머지 요소를 원하는 순서로 끌어다 놓습니다.
- 에디터 왼쪽 하단에서 레이어

잠재적인 문제 및 해결 방법
사이트의 DOM 순서에 문제가 있으면 사이트의 성능 및 접근성, 전체 사이트 페이지의 구조에 영향을 줄 수 있습니다. 옵션을 선택해 이러한 문제에 대해 자세히 알아보고 잠재적인 해결 방법을 찾아보세요.
라이브 사이트에서 요소가 로딩되는 순서가 시각적으로 보이는 순서와 일치하지 않는 경우
사이트 저장 시 요소가 페이지에서 이동하는 경우
라이브 사이트에서 요소의 탭 순서가 시각적으로 보이는 순서와 일치하지 않는 경우
자동 DOM 순서가 사이트의 언어와 일치하지 않는 경우

