Wix 에디터: 사이트 머리글 정보
2 분
페이지 메뉴
- 머리글에 중요한 콘텐츠 추가하기
- 사이트에 맞게 머리글 사용자 지정하기
- 자주 묻는 질문
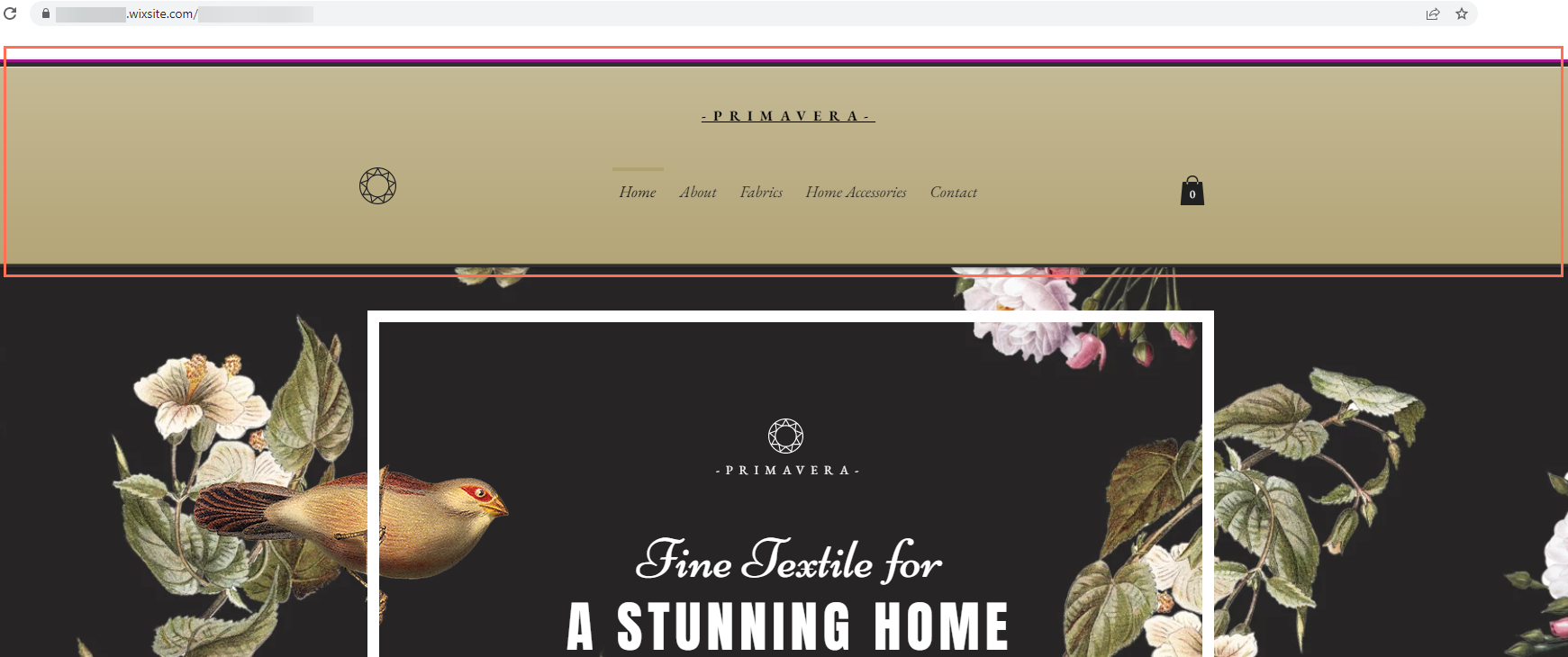
사이트의 머리글은 모든 페이지 상단에 걸쳐 표시되며, 방문자에게 사이트에 대한 첫인상을 제공하고 일반적으로 중요한 정보와 요소를 포함합니다.

머리글에 중요한 콘텐츠 추가하기
사이트 머리글은 방문자가 가장 먼저 보게 되는 것이기 때문에 브랜드 또는 비즈니스에 맞게 최적화하는 것이 중요합니다. 가장 좋은 방법 중 하나는 관련 정보와 요소를 추가하는 것입니다.
머리글에 사이트 제목, 회사 로고 및 사이트 메뉴를 추가하는 것이 좋습니다. 제목과 로고는 브랜드를 강화하고 메뉴를 통해 방문자가 쉽게 탐색할 수 있습니다.
기본 요소뿐만 아니라 사이트에 추가한 앱의 기능을 추가할 수도 있습니다. 예를 들어 Wix Stores를 추가한 경우 카트 아이콘을 머리글에 추가할 수 있습니다. 머리글에 이러한 요소를 추가하면 방문자가 어떤 페이지에 있든 항상 중요한 정보에 액세스할 수 있습니다. 사이트 머리글에 요소 추가하기에 대한 자세한 도움말을 확인하세요.

사이트에 맞게 머리글 사용자 지정하기
머리글에 요소를 추가하는 것 외에도 머리글을 사이트의 테마 및 팔레트에 맞게 디자인하는 것이 좋습니다. 머리글에 개성을 더하는 방법에는 여러 가지가 있습니다.
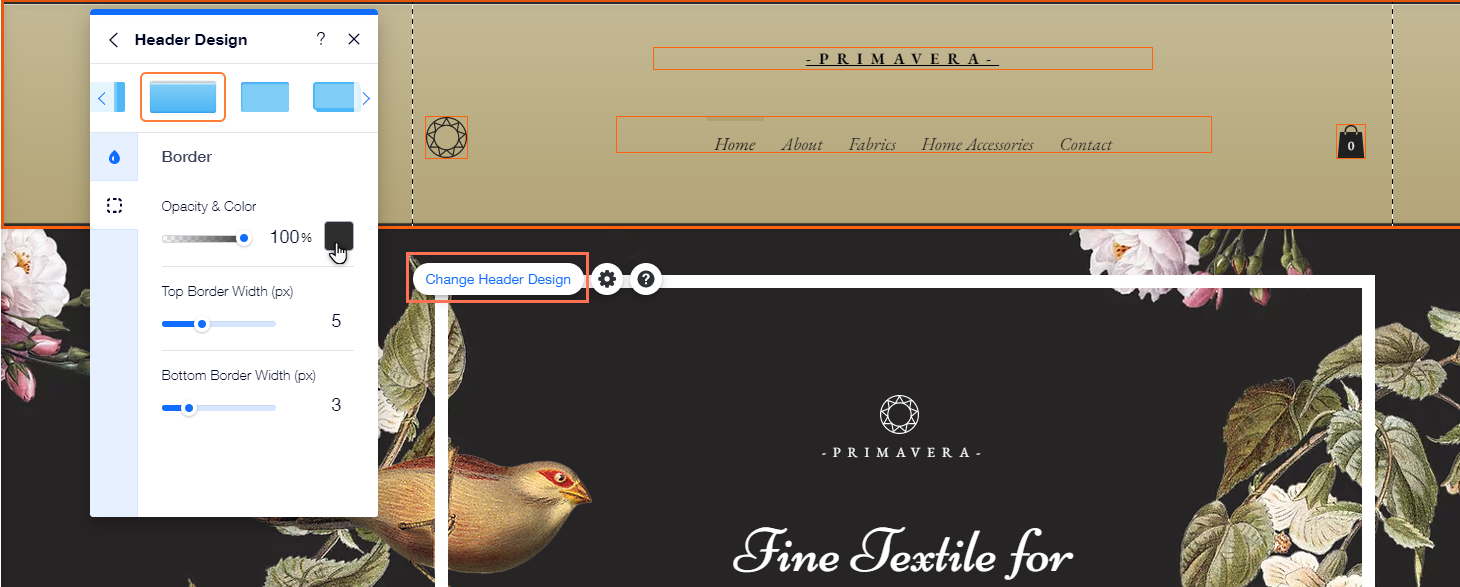
- 디자인 선택 및 사용자 지정: 다양한 디자인 사전 설정 중에서 선택하고 색상, 테두리 및 모서리와 같은 설정을 사용자 지정해 원하는 모양으로 만들 수 있습니다.
- 머리글 크기 조정: 머리글의 크기가 적절하지 않은 경우 언제든지 늘이기 핸들을 사용해 머리글의 크기를 조정할 수 있습니다.
- 스크롤 효과 추가: 흥미로운 여러 스크롤 효과 중에서 선택해 사이트에 눈길을 사로잡고 개성 있는 머리글을 추가할 수 있습니다.
머리글을 사용자 지정하면 사이트 방문자에게 오래가는 인상을 남기고 사이트 방문자가 계속해서 사이트를 탐색해 브랜드 또는 비즈니스에 대해 자세히 알아볼 수 있습니다. 사이트 머리글 사용자 지정에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
사이트에서 머리글을 삭제할 수 있나요?
특정 페이지에서 머리글을 숨길 수 있습니까?
페이지 상단에서 머리글을 이동할 수 있습니까?
사이트 머리글에서 요소가 사라집니다. 어떻게 해야 하나요?
레이어 패널에서 머리글을 볼 수 없는 이유는 무엇인가요?

