Wix 에디터: 사이트 경로 추가 및 설정하기
3 분
페이지 메뉴
- 1 단계 | 사이트에 이동 경로 추가하기
- 2 단계 | 경로에 표시할 아이템 선택하기
- 3 단계 | 사이트 경로가 모든 페이지에 표시되도록 설정하기
사이트 경로는 사이트의 구조 및 계층 구조를 표시하는 사이트 탐색 방법입니다. 선택한 설정에 따라 방문자는 현재 자신이 있는 페이지 및 홈페이지를 볼 수 있습니다. 방문자가 사이트의 하위 페이지로 이동할 경우, 메인 페이지 및 하위 페이지 모두가 경로에 표시됩니다.
사이트 경로는 방문자에게 사이트의 구조를 보여주고 메인 페이지까지의 단계를 다시 추적할 수 있도록 하는 만큼 하위 페이지가 많은 사이트에 적합합니다.
시작하기 전:
사이트에 사이트 경로를 추가 및 설정하려면 개발자 모드를 활성화해야 합니다. Velo는 사이트에서 코딩을 사용해 사용자 지정 기능 및 상호 작용을 생성할 수 있도록 합니다. Velo에 대한 자세한 정보를 확인하세요.

중요!
이 기능은 아직 모든 사용자에게 공개되지 않았습니다.
1 단계 | 사이트에 이동 경로 추가하기
사이트에 이동 경로를 추가해 방문자에게 페이지 계층 구조를 명확하게 표시하세요.
사이트 머리글에 이동 경로를 추가하면 모든 페이지에 자동으로 표시됩니다. 하지만, 이동 경로를 표시할 페이지를 선택하고자 하는 경우에는 페이지 본문에 추가할 수 있습니다.
사이트 경로를 추가하려면:
- 사이트에서 개발자 모드를 활성화합니다.
- 에디터로 이동합니다.
- 에디터 상단에서 개발자 모드를 클릭합니다.
- 개발자 모드 활성화하기를 클릭합니다.
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
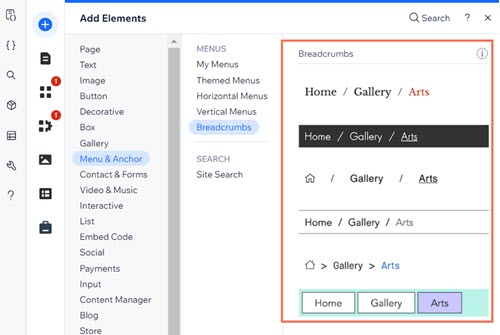
- 메뉴 및 앵커를 선택합니다.
- 사이트 이동 경로를 선택합니다.
- 디자인을 클릭-앤-드래그해 페이지에 추가합니다.

2 단계 | 경로에 표시할 아이템 선택하기
방문자를 위한 경로를 표시하도록 사이트 경로 설정을 변경하세요. 홈페이지 표시 방법을 선택하고 아이콘을 변경할 수도 있습니다.
표시를 설정하려면:
- 에디터에서 사이트 경로 요소를 클릭합니다.
- 설정을 클릭합니다.
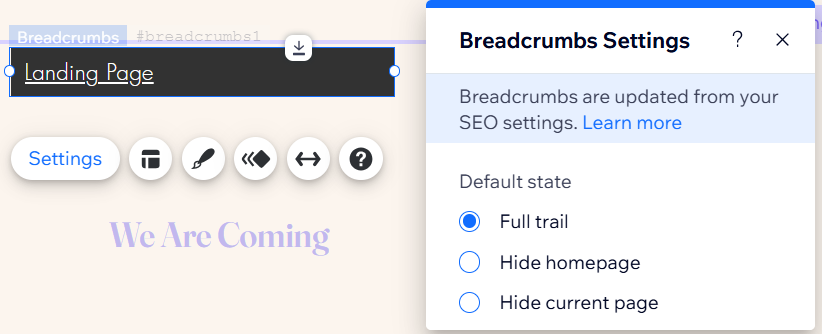
- 옵션을 사용해 경로를 표시할 방법을 선택합니다.
- 사이트 이동 경로에 표시되는 아이템: 경로에 표시될 아이템을 선택합니다.
- 전체 경로: 홈페이지 및 현재 페이지를 표시합니다. 방문자가 사이트의 하위 페이지로 이동할 경우, 메인 페이지 또한 표시됩니다.
- 홈페이지 비공개: 경로에서 홈페이지를 비공개합니다.
- 현재 페이지 비공개: 경로에서 현재 방문자가 있는 페이지를 비공개합니다.
- 사이트 이동 경로에 표시되는 아이템: 경로에 표시될 아이템을 선택합니다.

3 단계 | 사이트 경로가 모든 페이지에 표시되도록 설정하기
사이트 머리글에 이동 경로를 추가하면 모든 페이지에 자동으로 표시됩니다. 하지만, 페이지 본문에 추가하고 모든 페이지에 표시되도록 설정할 수도 있습니다. 이렇게 하면, 방문자는 어떤 페이지에 있던지 상관없이 항상 경로를 사용해 사이트를 탐색할 수 있습니다.
사이트 경로를 모든 페이지에 표시하려면:
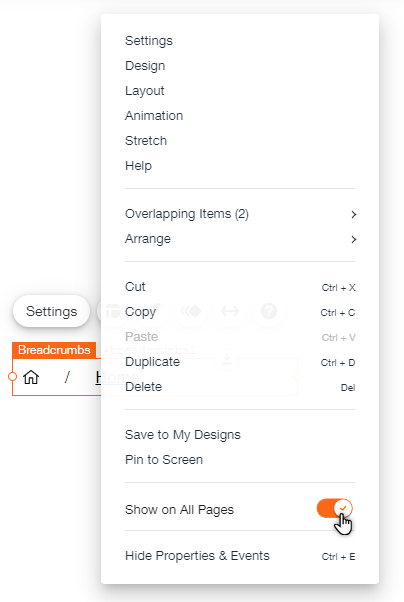
- 에디터에서 사이트 경로를 오른쪽 클릭합니다.
- 모든 페이지에 표시 버튼을 활성화합니다.

다음은?
사이트의 외관과 느낌에 맞게 사이트 경로 레이아웃 및 디자인을 사용자 지정하세요. 사이트 경로를 사용자 지정하는 방법을 확인하세요.

