Wix 에디터: 모바일 사이트 여백 제거하기
2 분
페이지 메뉴
- 프로 갤러리 슬라이드쇼 레이아웃 하단 여백 제거하기
- 페이지 및 바닥글 사이 여백 제거하기
- 자주 묻는 질문
모바일 에디터는 모바일 뷰에 최적화된 사이트 버전을 자동으로 생성하지만, 경우에 따라 추가 편집이 필요합니다.
라이브 모바일 사이트에서 요소 사이, 요소 아래 또는 페이지와 바닥글 사이에 원치 않는 여백이 생길 수 있습니다.
추가 정보:
간격 가이드 도구를 사용해 사이트의 간격이 다른 간격과 동일한 경우를 식별할 수 있습니다.
프로 갤러리 슬라이드쇼 레이아웃 하단 여백 제거하기
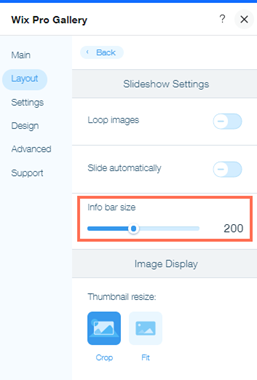
정보 바 설정을 활성화한 경우, 프로 갤러리 아래에 빈 공간이 생길 수 있습니다. 정보 바의 크기를 조정하면 간격이 줄어들어 갤러리 아래에 여백을 제거하는 데 도움이 됩니다.
프로 갤러리 아래의 여백을 제거하려면:
- 모바일 에디터에서 프로 갤러리를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 정보 바 크기를 더 낮은 숫자로 설정하거나 0으로 설정해 빈 공간을 제거합니다.

페이지 및 바닥글 사이 여백 제거하기
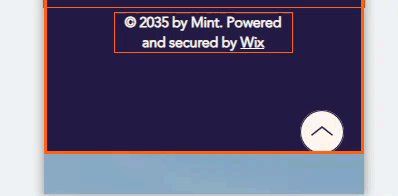
경우에 따라 사이트가 모바일 기기에서 접속 시, 페이지 끝과 바닥글 상단 사이에 여백이 표시될 수 있습니다. 이러한 여백은 에디터에는 표시되지 않지만, 페이지 높이를 조정해 제거할 수 있습니다.
페이지와 바닥글 사이의 여백을 제거하려면:
- 모바일 에디터를 엽니다.
- 페이지 하단으로 스크롤합니다.
- 페이지 본문에서 바닥글에 가까운 영역을 클릭합니다.
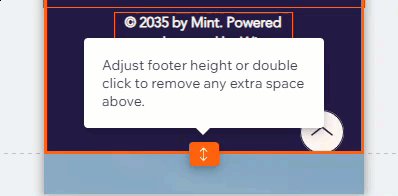
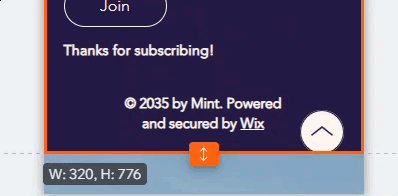
- 페이지 높이
 아이콘을 두 번 클릭해 머리글과 바닥글 사이의 여백을 제거합니다.
아이콘을 두 번 클릭해 머리글과 바닥글 사이의 여백을 제거합니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
사이트의 여백 및 간격을 제거하는데 도움이 되는 도구가 있나요?
변경 사항이 데스크톱 사이트에도 반영되나요?
사이트에 여백이 있습니다. 클릭할 수 없는 이유는 무엇인가요?

