Wix 에디터: 모바일 기기용 뷰포트 구성
1 분
뷰포트 메타 태그는 사이트가 모바일 기기에 표시되는 방식을 제어합니다. Google은 사이트가 모바일 기기에 얼마나 최적화되어 있는지 평가 시, 뷰포트 구성을 최적화 기준으로 봅니다.
Wix는 <meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">라는 메타 태그를 사용합니다.
Google은 기기의 너비를 보고 이를 페이지 너비로 사용하므로, <width=device-width, initial-scale=1>을 더 나은 옵션으로 간주합니다.하지만, 이는 기술적인 이유로 Wix에서 구현할 수 없습니다.
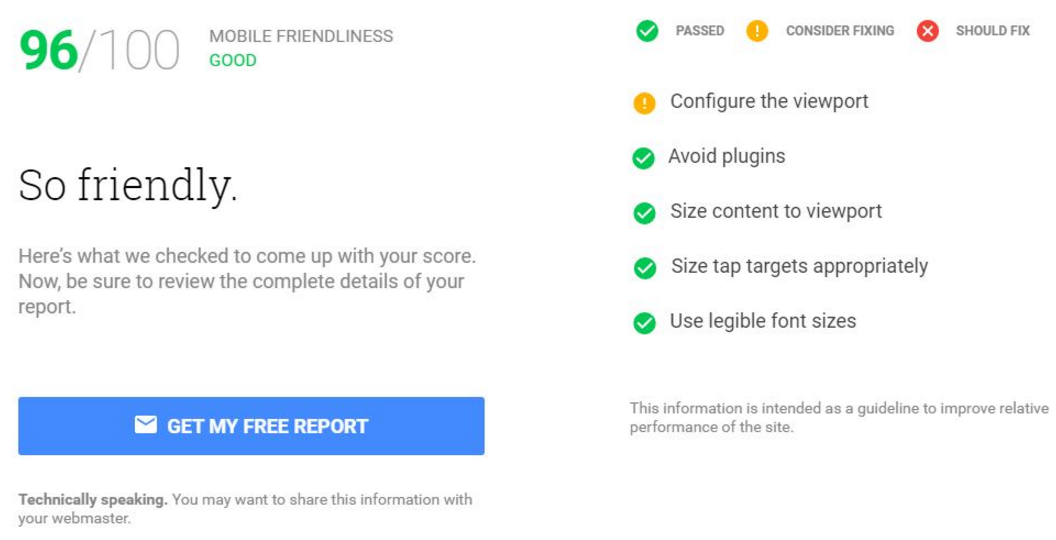
Google이 위의 구성을 선호하므로 Wix 모바일 사이트는 이를 사용할 경우 Google 모바일 친화성 도구에서 포인트를 잃게 되지만, 여전히 매우 좋은 점수를 받습니다.
중요!
https://testmysite.thinkwithgoogle.com/에서 테스트 실행 시, 뷰포트 구성 사용에 관한 요류가 표시될 수 있으나, Wix 모바일 사이트 점수가 여전히 높으므로 이를 무시할 수 있습니다. (아래 참조)