Wix 에디터: 마우스 효과 추가하기
3 분
페이지 메뉴
- 요소에 마우스 효과 추가하기
- 마우스 효과 사용자 지정하기
- 마우스 효과 제거하기
시선을 사로잡는 마우스 효과를 사용해 더 매력적인 디자인을 완성하세요. 강조 표시하고자 하는 요소에 마우스 효과를 추가하면, 방문자가 커서 움직임에 따라 자동으로 효과가 트리거됩니다.
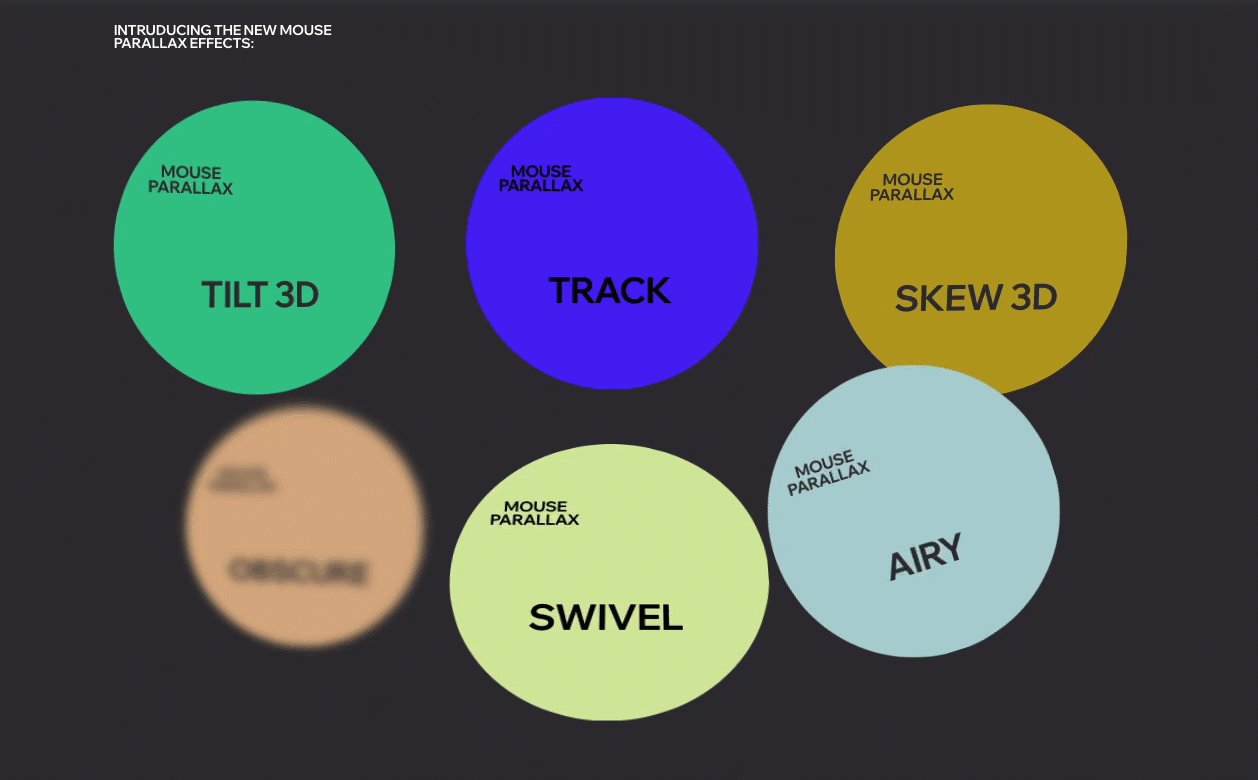
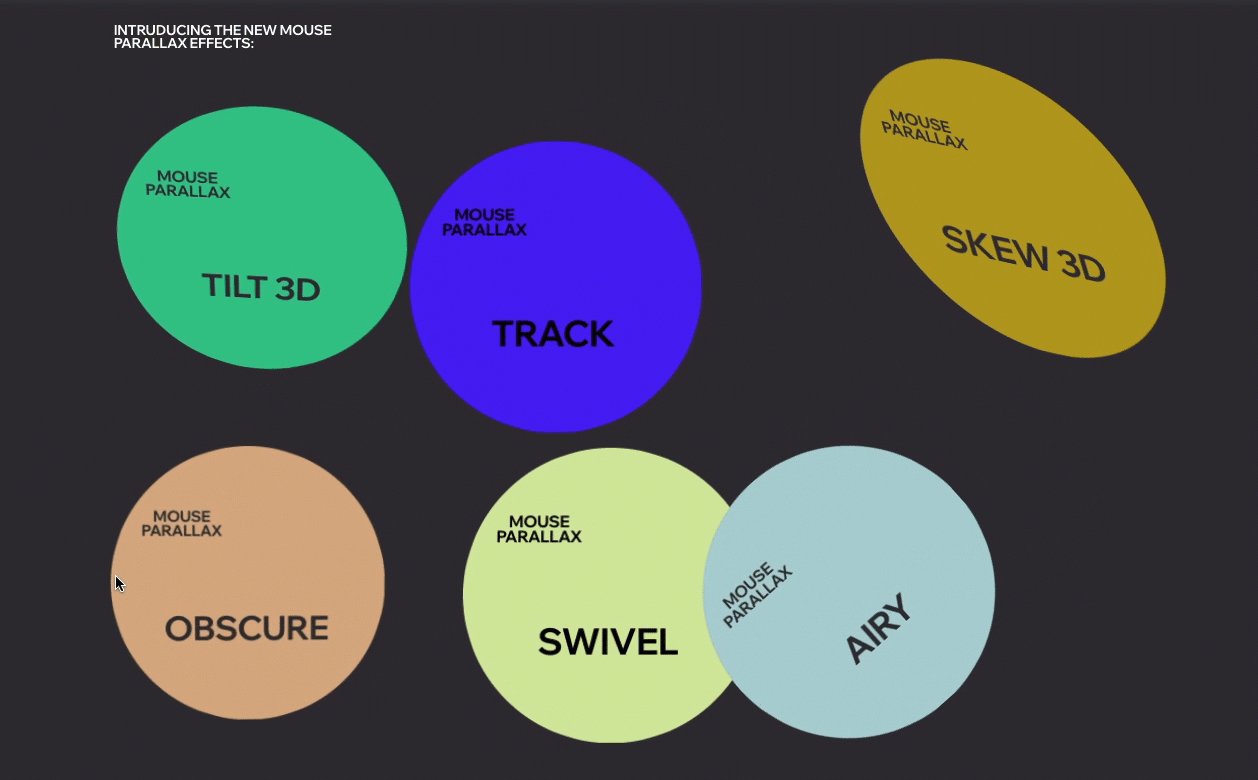
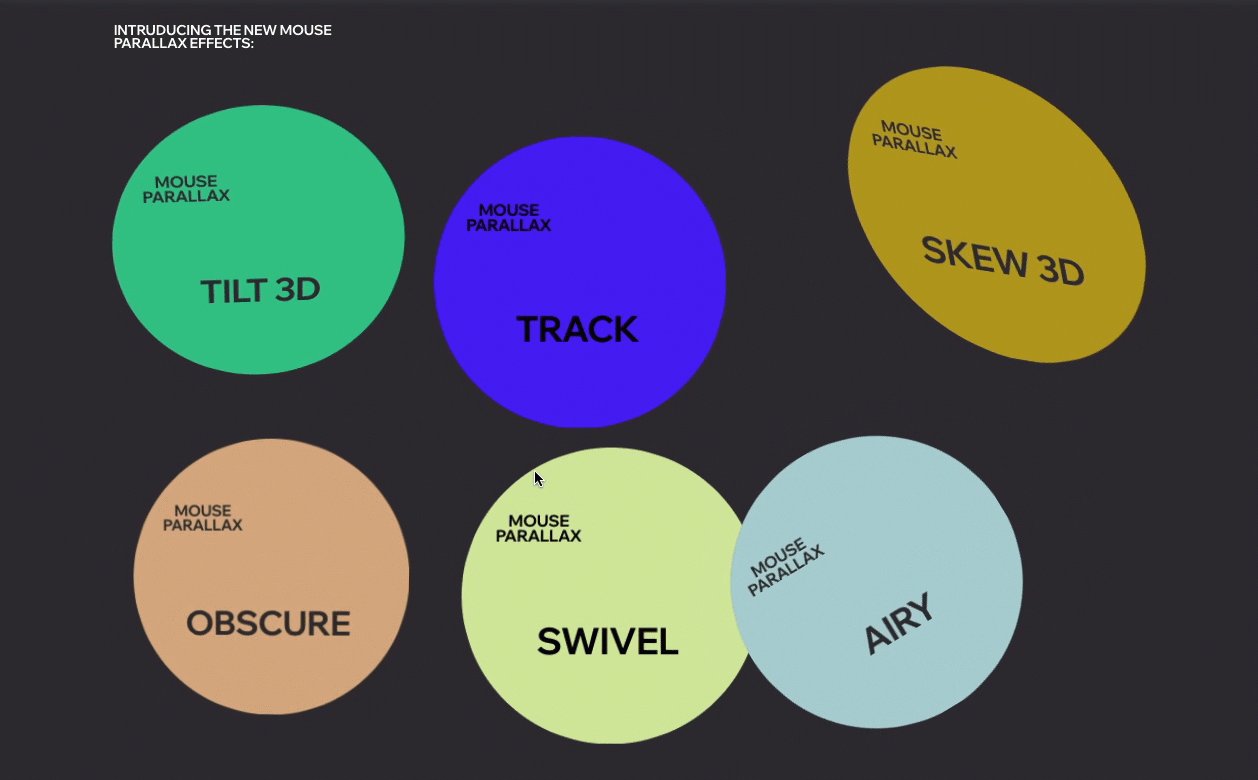
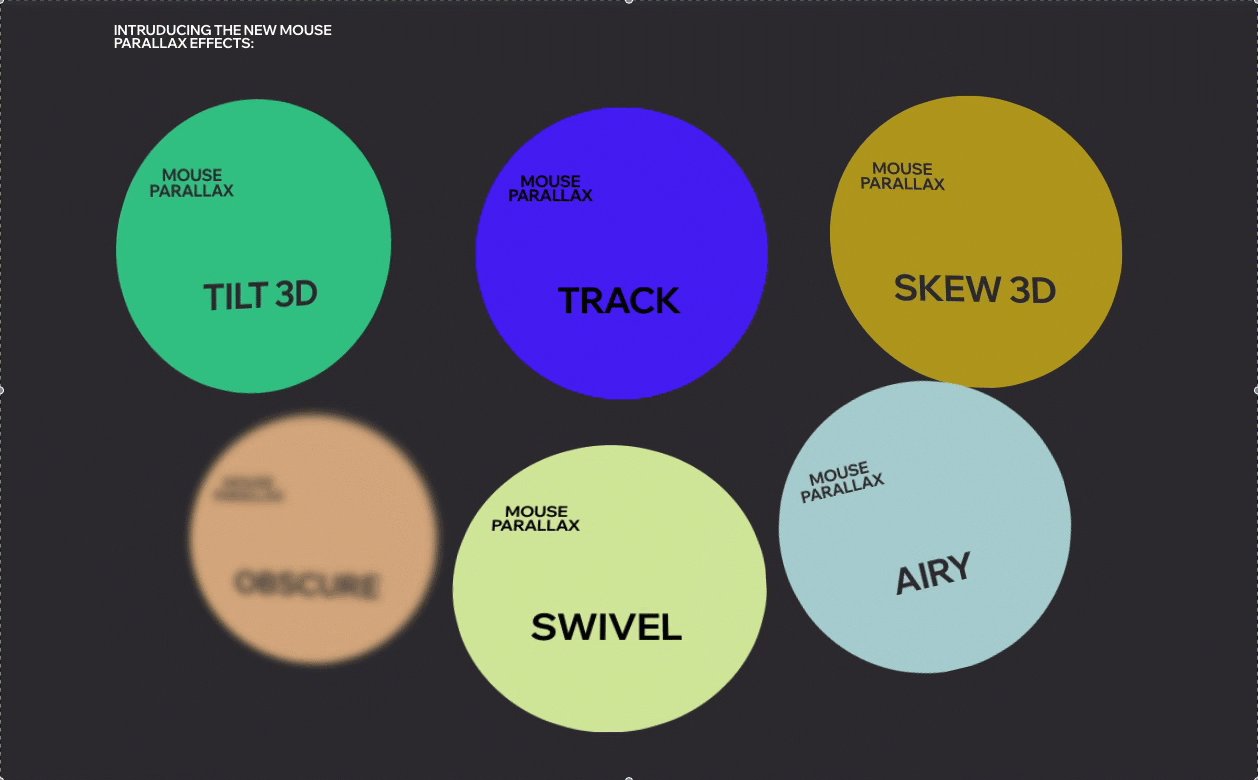
아래에서 볼 수 있는 것과 같이, Wix에서는 사이트를 조정할 수 있는 다양한 효과를 제공합니다.

참고:
이러한 효과에는 마우스 커서가 필요하므로 터치스크린 기기(예: 휴대 전화, 태블릿 등)에서는 재생되지 않습니다.
요소에 마우스 효과 추가하기
애니메이션 효과를 적용할 요소를 선택한 후 마우스 효과 중 하나를 선택하세요.
마우스 효과를 추가하려면:
- 에디터로 이동합니다.
- 해당 요소를 선택합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 마우스 효과를 클릭합니다.
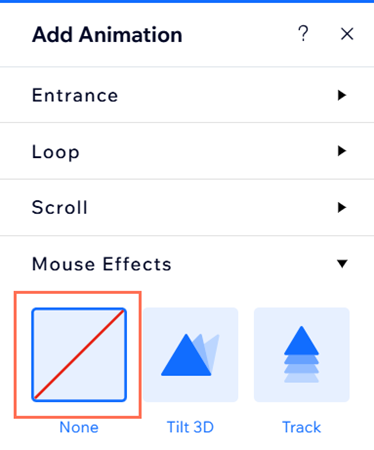
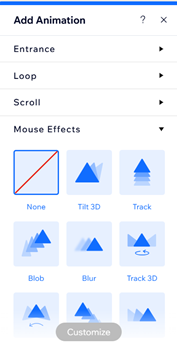
- 컬렉션에서 효과를 선택합니다.
- (선택사항) 사용자 지정을 클릭해 방향, 거리, Ease 효과 등과 같은 설정을 사용자 지정합니다.

마우스 효과 사용자 지정하기
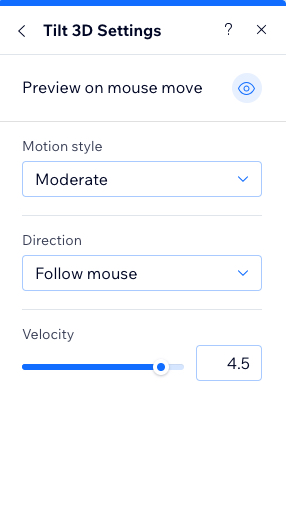
마우스 효과를 선택한 후에는 원하는 방식으로 작동하도록 설정하세요. 거리, 방향, 속도, Ease 효과 및 기타 설정을 선택해 효과를 더 미묘하거나 눈에 띄게 설정할 수 있습니다.
참고:
사용 가능한 사용자 지정 옵션은 선택한 효과에 따라 다릅니다.
마우스 효과를 사용자 지정하려면:
- 에디터로 이동합니다.
- 해당 요소를 선택합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 마우스 효과를 클릭합니다.
- 컬렉션에서 효과를 선택합니다.
- 사용자 지정을 클릭해 설정을 사용자 지정합니다.
- 모션 스타일: 모션의 강도를 완만하게 또는 보통으로 선택합니다.
- 방향: 애니메이션이 마우스를 따라가야 할지, 반대로 움직여야 할지 결정합니다.
- 마우스 따라가기: 요소가 마우스 커서의 움직임을 따릅니다.
- 마우스 반대 방향: 요소를 마우스의 반대 방향으로 이동합니다. 예를 들어, 마우스를 위로 이동하면 요소는 아래로 이동합니다.
- 속도: 슬라이더를 끌어 효과의 속도를 변경합니다. 숫자가 낮을수록 효과가 더 빨라집니다.

도움말:
마우스 움직임 효과 미리보기 아이콘을 클릭해 사이트를 미리보기할 필요 없이 캔버스에서 효과를 확인할 수 있습니다.
아이콘을 클릭해 사이트를 미리보기할 필요 없이 캔버스에서 효과를 확인할 수 있습니다.
 아이콘을 클릭해 사이트를 미리보기할 필요 없이 캔버스에서 효과를 확인할 수 있습니다.
아이콘을 클릭해 사이트를 미리보기할 필요 없이 캔버스에서 효과를 확인할 수 있습니다. 마우스 효과 제거하기
애니메이션 패널에서 언제든지 마우스 효과를 제거할 수 있습니다.
마우스 효과를 제거하려면:
- 에디터로 이동합니다.
- 해당 요소를 선택합니다.
- 애니메이션
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 마우스 효과를 클릭합니다.
- 없음을 선택합니다.