Wix 에디터: 갤러리 이미지에 링크 추가하기
2 분
페이지 메뉴
- 1단계 | 링크를 열도록 갤러리 설정 변경하기
- 2 단계 | 이미지에 링크 추가하기
갤러리 이미지에 링크를 추가해 방문자가 사이트를 탐색할 수 있고 중요한 관련 콘텐츠로 이동할 수 있도록 하세요.
이미지는 사이트 페이지 또는 위치, 외부 URL, 이메일 주소 또는 문서 등을 비롯한 여러 위치로 링크할 수 있습니다.

1단계 | 링크를 열도록 갤러리 설정 변경하기
먼저, 방문자가 이미지 클릭 시 링크가 열리도록 갤러리 아이템을 설정합니다.
갤러리가 링크를 열도록 설정하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
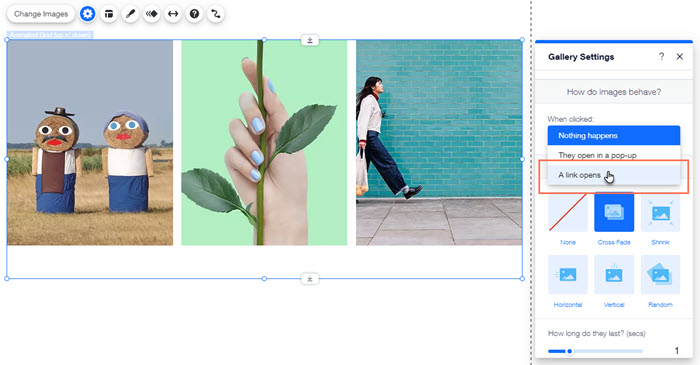
아이콘을 클릭합니다. - 이미지 클릭시에서 드롭다운 메뉴를 클릭합니다.
- 링크 열기를 선택합니다.

2 단계 | 이미지에 링크 추가하기
다음으로, 갤러리의 각 이미지에 관련 링크를 추가합니다.
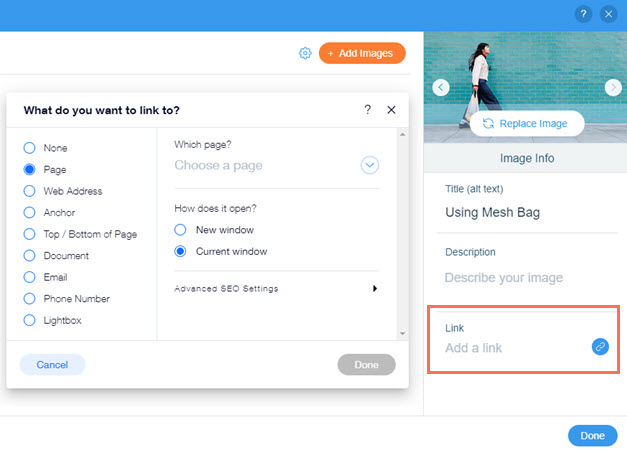
이미지에 링크를 추가하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 이미지 변경을 클릭합니다.
- 이미지를 클릭합니다.
- 오른쪽의 링크 입력란을 클릭합니다.
- 링크 유형을 선택하고 정보를 입력합니다.
도움말: 사용 가능한 다양한 링크 유형에 대한 자세한 도움말을 확인하세요. - 완료를 클릭합니다.
- 링크를 추가하고자 하는 갤러리의 각 이미지에 4-6 단계를 반복합니다.