Wix 블로그: 블로그 텍스트 사용자 지정하기 (글꼴 및 색상)
4 분
페이지 메뉴
- 블로그 피드 기본 텍스트 스타일 사용자 지정하기
- 게시물 페이지의 기본 텍스트 스타일 사용자 지정하기
- 특정 게시물 내 텍스트 스타일 사용자 지정하기
글꼴 스타일, 크기, 색상 등과 같은 텍스트 스타일을 블로그 스타일에 맞게 사용자 지정할 수 있습니다. 이는 브랜드에 맞는 독특한 디자인을 일관되게 유지해 독자에게 더 매력적인 블로그를 만들 수 있도록 합니다.
예를 들어, 여행 블로그를 운영하는 경우 활기찬 색상과 경쾌한 글꼴을 사용해 흥미진진한 분위기를 전달해 콘텐츠를 더욱 매력적으로 만들 수 있습니다.
블로그 피드 기본 텍스트 스타일 사용자 지정하기
블로그 피드는 게시물 목록(전체 게시물 또는 선택한 특정 게시물)을 표시하고 독자가 스크롤해 읽고 싶은 게시물을 선택할 수 있도록 합니다. 스크롤 시 읽기 쉬운 텍스트 스타일을 선택하세요.
피드의 기본 텍스트 스타일을 설정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 블로그 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 블로그 페이지 아래에서 블로그 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 블로그 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 게시물을 클릭합니다.
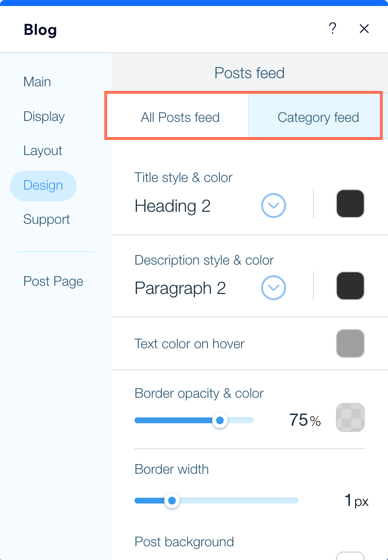
- 탭을 클릭해 디자인할 피드를 선택합니다.
- 전체 게시물 피드: 기본 게시물 피드입니다. 여기에는 내 모든 게시물 또는 선택한 특정 게시물이 표시됩니다. 텍스트 색상 및 글꼴을 사용자 지정하고, 마우스오버 시 텍스트 색상을 선택하고, 오버레이(반투명 배경)를 조정할 수 있습니다.
- 카테고리 피드: 이 피드는 모든 블로그 카테고리 목록을 표시합니다. 텍스트 색상 및 글꼴 및 마우스오버 시 텍스트가 표시되는 색상을 선택하고, 테두리와 배경을 사용자 지정합니다.

게시물 페이지의 기본 텍스트 스타일 사용자 지정하기
게시물 페이지는 전체 블로그 게시물을 표시합니다. 게시물 페이지는 동적 페이지로, 어떤 게시물을 열어도 디자인이 동일하게 유지됩니다. 긴 텍스트 단락에서도 쉽게 읽을 수 있는 글꼴을 선택하세요. 여기에서 설정한 텍스트 스타일은 게시물 자체를 작성하는 동안 재정의하지 않는 한, 모든 블로그 게시물에 적용됩니다.
게시물 페이지의 기본 텍스트 스타일을 설정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 게시물 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 블로그 페이지를 클릭합니다.
- 게시물을 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 게시물 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
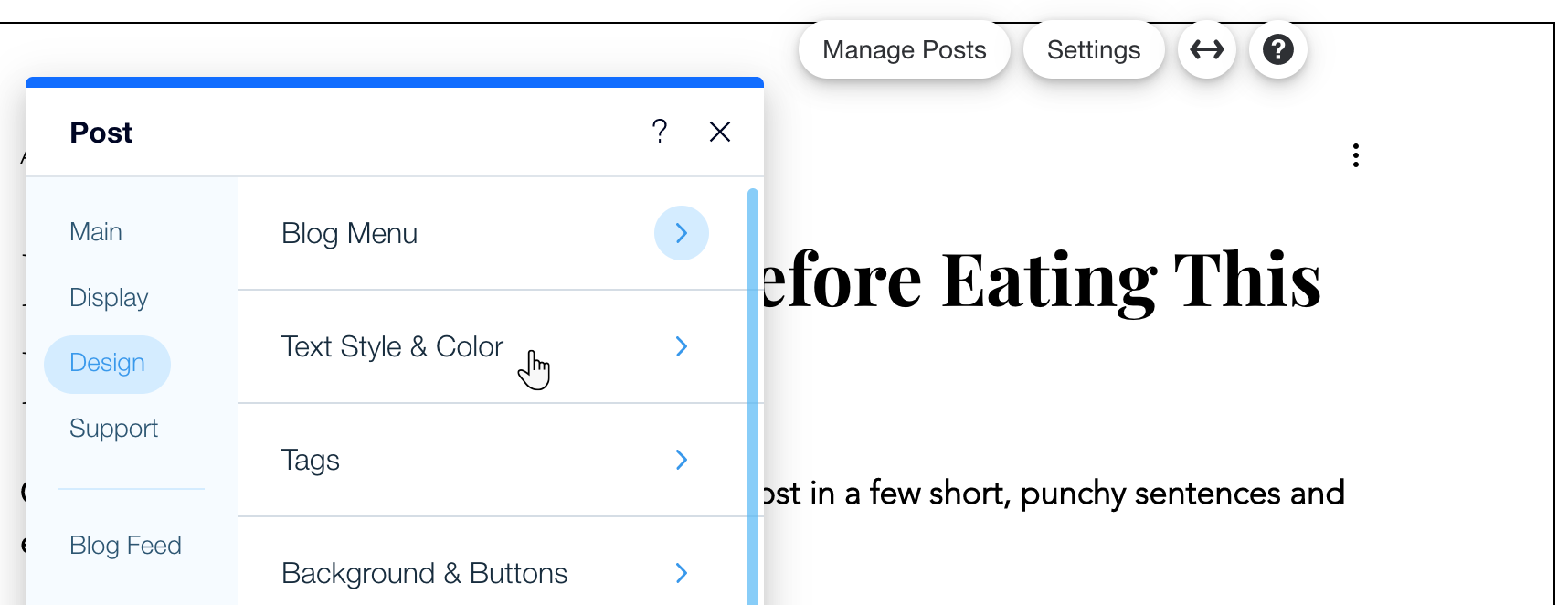
- 디자인 탭을 클릭합니다.
- 글꼴 및 색상을 클릭합니다.
- 단락(본문) 및 제목 텍스트의 색상과 글꼴을 조정합니다.

특정 게시물 내 텍스트 스타일 사용자 지정하기
기본적으로 게시물은 블로그 피드 및 게시물 페이지에서 설정한 텍스트 스타일을 사용합니다. 하지만, 특정 게시물, 게시물 내의 특정 단락 또는 단어에 대해 이러한 설정을 재정의할 수 있습니다. 이는 특정 문구나 섹션을 강조 표시하려는 경우에 유용합니다.
게시물 내 텍스트 스타일을 설정하려면:
- 사이트 대시보드의 블로그 탭으로 이동합니다.
- + 게시물 작성하기를 클릭하거나 기존 게시물을 클릭합니다.
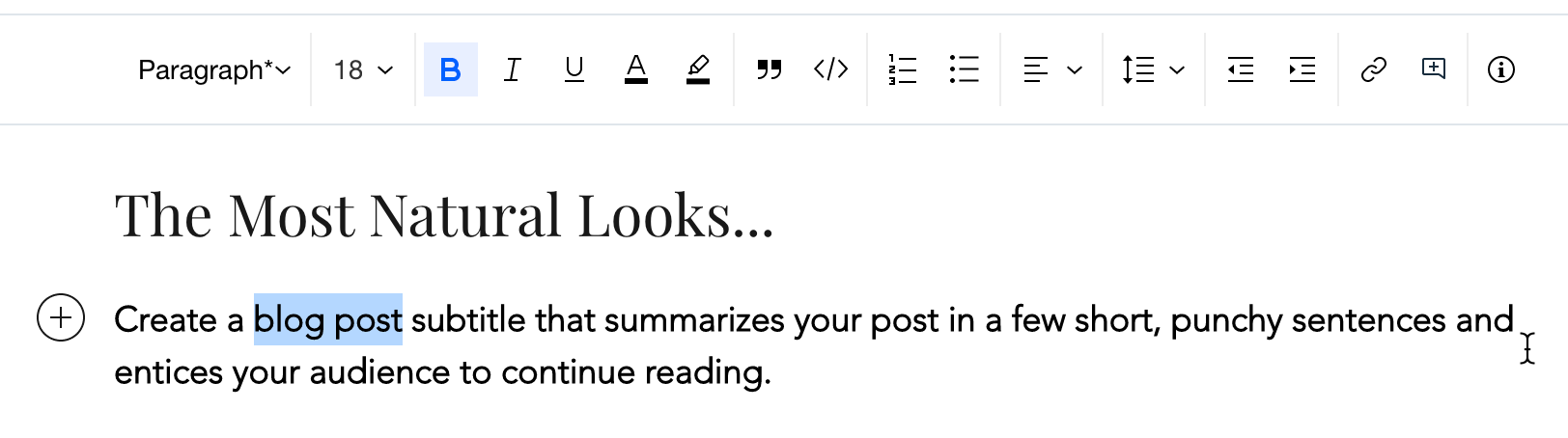
- 스타일을 지정할 텍스트를 강조 표시합니다.
- 텍스트 편집 툴바의 옵션을 사용해 텍스트를 사용자 지정합니다.