Wix 모바일 앱: 모바일 앱에 배너 표시하기
7 분
페이지 메뉴
- 앱에 배너 추가 및 사용자 지정하기
- 자주 묻는 질문
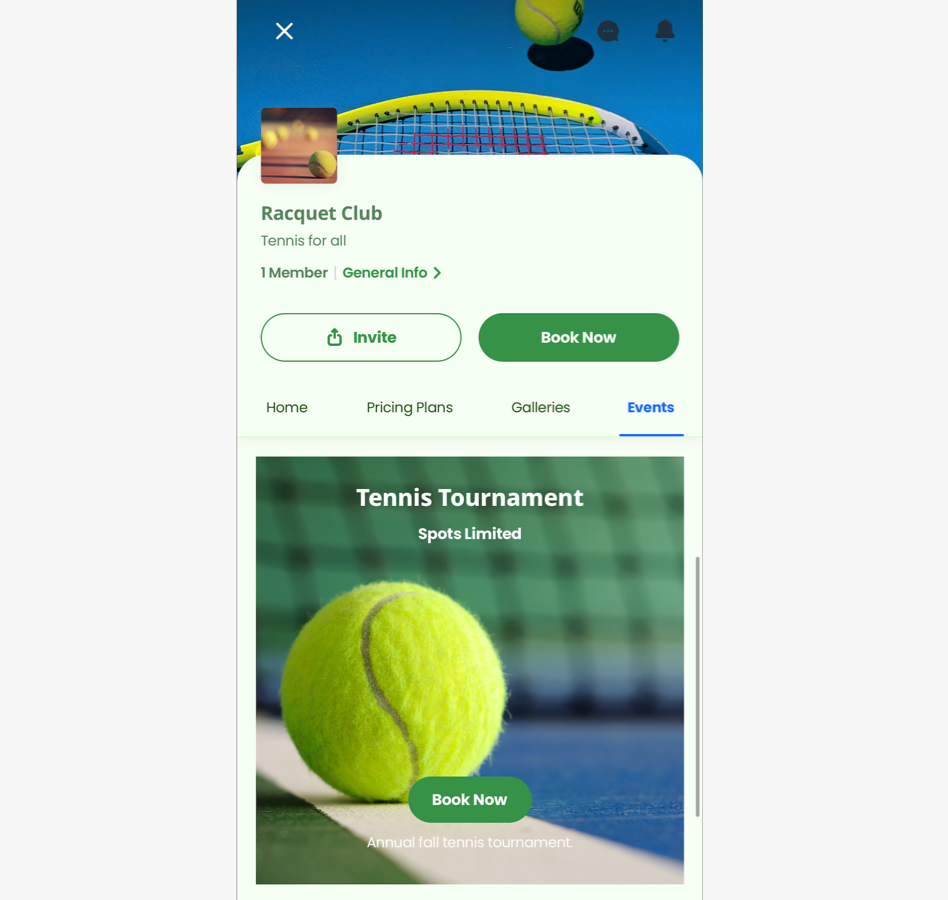
모바일 앱(예: Spaces by Wix, 나만의 모바일 앱)에 배너를 표시하면 중요한 업데이트, 프로모션 또는 공지사항을 앱 사용자와 직접 공유할 수 있습니다.
예를 들어, 배너를 사용해 기간 한정 할인 또는 앱의 새로운 기능을 공지할 수 있습니다. 회원 및 앱 사용자는 배너에서 제품 페이지로 바로 이동할 수 있습니다. 이는 잠재 고객이 비즈니스에 대한 참여하고 최신 정보를 확인하는 데 도움이 됩니다.

앱에 배너 추가 및 사용자 지정하기
모바일 앱에 배너를 추가해 중요한 정보 또는 프로모션을 강조하세요. 그런 다음 배너의 콘텐츠 및 디자인을 사용자 지정할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 편집할 화면을 선택합니다.
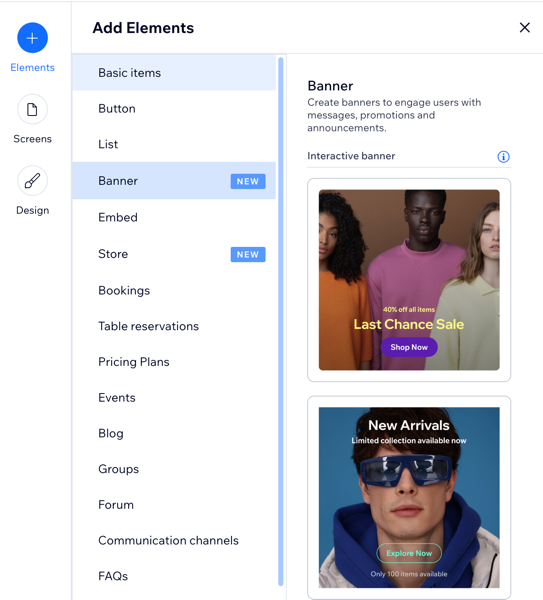
- 왼쪽에서 요소를 클릭합니다.
- 배너를 클릭한 후 앱에 추가할 배너 요소를 선택합니다.

- 오른쪽 패널에서 편집할 항목을 선택합니다.
콘텐츠
설정
자주 묻는 질문
아래 질문을 클릭해 모바일 앱에 배너를 표시하는 방법에 대해 자세히 알아보세요.
배너를 게시하기 전 미리보기할 수 있나요?
배너를 사용해 어떤 업데이트를 공유할 수 있나요?
이미지에 사용자 지정 옵션이 있나요?
Wix 앱에서 기존 배너를 편집하려면 어떻게 해야 하나요?


 아이콘을 클릭한 후 편집을 선택해 텍스트를 업데이트합니다.
아이콘을 클릭한 후 편집을 선택해 텍스트를 업데이트합니다.

 아이콘을 클릭해 여백을 개별적으로 조정하세요.
아이콘을 클릭해 여백을 개별적으로 조정하세요.  아이콘을 탭합니다. 요소 사용자 지정을 탭해 콘텐츠 또는 설정을 변경한 후 위의
아이콘을 탭합니다. 요소 사용자 지정을 탭해 콘텐츠 또는 설정을 변경한 후 위의