Wix Stores: 쇼핑카트 페이지 사용자 지정하기
6 분 분량
Wix Stores에서 고객이 쇼핑카트에 추가한 제품을 표시하는 페이지를 사용자 지정할 수 있습니다.
설정 패널로 이동해 원하는 대로 외양과 동작을 설정하세요. 고객이 구매 전 보게 될 디자인, 텍스트, 정보를 설정할 수 있습니다.
다음 지침을 참고하세요.

쇼핑카트 페이지 설정 사용자 지정하기
쇼핑카트 페이지에서 표시할 옵션과 정보를 선택하세요. 고객의 지역에 해당하는 배송비와 세금을 표시해 구매의 상세 사항을 알 수 있으며 쿠폰을 발급하거나 메모를 추가하는 옵션을 제공할 수 있습니다.
설정을 사용자 지정하려면:
- 쇼핑카트 페이지로 이동합니다.
Wix 에디터: 지침 보기
에디터 X: 지침 보기
2. 쇼핑카드가 비어있는 경우, 카트에 제품을 추가해 어떻게 표시되는지 확인합니다.
지침 보기
3. 에디터에서 쇼핑카트를 클릭합니다.
4. 설정을 클릭합니다.
5. 설정 탭을 클릭합니다.
6. 표시하고자 하는 정보에 해당하는 체크 상자를 선택합니다.
• 배송비: 고객의 지역과 관련된 배송 옵션 링크를 표시합니다.
• 배송비: 고객의 지역과 관련된 배송 옵션 링크를 표시합니다.
• 세금: 고객의 지역과 관련된 예상 세금을 표시합니다.
참고: 예상 세금은 제품 가격에 세금 포함하도록 설정하면 표시되지 않습니다.
참고: 예상 세금은 제품 가격에 세금 포함하도록 설정하면 표시되지 않습니다.
• 프로모션 코드 링크: 고객이 쿠폰 코드를 받을 수 있는 링크입니다.
참고: 선택한 경우, 프로모션 코드 링크 또한 체크아웃 페이지에 표시됩니다.
참고: 선택한 경우, 프로모션 코드 링크 또한 체크아웃 페이지에 표시됩니다.
• 메모 추가: 고객이 메시지를 남길 수 있는 체크 상자를 표시합니다.
• 링크 표시: 계속 쇼핑하기 링크를 쇼핑카트 페이지에 표시할 수 있습니다.
링크를 표시하는 경우, 링크 아이콘을 클릭해 링크가 연결되는 위치를 선택합니다.
아이콘을 클릭해 링크가 연결되는 위치를 선택합니다.
링크를 표시하는 경우, 링크
 아이콘을 클릭해 링크가 연결되는 위치를 선택합니다.
아이콘을 클릭해 링크가 연결되는 위치를 선택합니다.쇼핑카트 페이지 디자인하기
쇼핑카트 페이지의 디자인을 사용자 지정해 전체적인 외양과 느낌이 쇼핑몰과 잘 어우러지게 설정하세요. 색상, 폰트, 버튼, 링크 등 페이지의 외양을 자유롭게 설정할 수 있습니다.
쇼핑카트 페이지를 디자인하려면:
- 쇼핑카트 페이지로 이동합니다.
Wix 에디터: 지침 보기
에디터 X: 지침 보기
2. 쇼핑카트가 비어있는 경우, 카트에 제품을 추가해 어떻게 표시되는지 확인합니다.
지침 보기
3. 에디터에서 쇼핑카트를 클릭합니다.
4. 설정을 클릭합니다.
5. 디자인 탭을 클릭합니다.
6. 다음과 같은 영역의 디자인 설정을 사용자 지정합니다.
• 배경 및 테두리: 페이지의 배경과 구분선의 색상을 변경합니다.
• 텍스트 글꼴 및 색상: 페이지의 제목, 본문 및 링크의 폰트 색상을 변경합니다.
• 버튼: 쇼핑카트 페이지에 표시되는 버튼의 색상과 스타일, 외양을 변경합니다.
• 결제 방법: 사용 가능한 결제 방법을 나타내는 버튼을 디자인합니다.
쇼핑카트 페이지 텍스트 편집하기
쇼핑카트 페이지에 표시되는 텍스트를 편집해 사이트의 분위기와 알맞는 어조를 사용할 수 있습니다. 페이지 전체의 타이틀과 버튼을 편집할 수 있으며 쇼핑몰 자체 지침 및 고지 사항을 추가할 수 있습니다.
쇼핑카트 페이지 텍스트를 편집하려면:
- 쇼핑카트 페이지로 이동합니다.
Wix 에디터: 지침 보기
에디터 X: 지침 보기
2. 쇼핑카트가 비어있는 경우, 카트에 제품을 추가해 어떻게 표시되는지 확인합니다.
지침 보기
3. 에디터에서 쇼핑카트를 클릭합니다.
4. 설정을 클릭합니다.
5. 텍스트 탭을 클릭합니다.
6. 쇼핑카트 페이지에 표시된 텍스트를 편지합니다. (예: 체크아웃 버튼, 지침 안내 문구, 쇼핑몰 고지 사항, 제목 등)
참고:
추가 옵션과 함께 PayPal을 결제 방법으로 선택한 경우 (예: 오프라인 결제, Square, Stripe 등) 두 개 이상의 체크아웃 옵션이 고객에게 표시됩니다. 해당되는 고객은 "기타 결제 옵션" 링크를 클릭해 PayPal의 Pay Later 및 PayPal Credit에 액세스할 수 있습니다.


모바일 쇼핑카트 페이지 사용자 지정하기
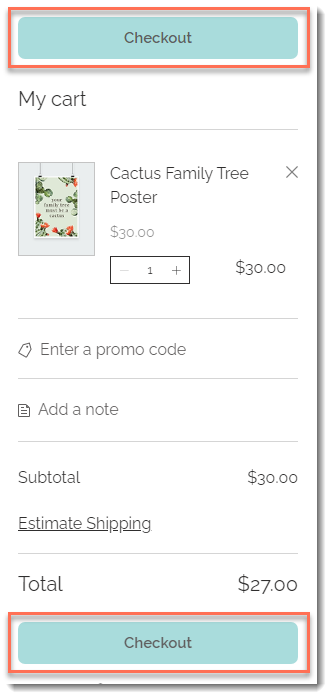
모바일에서 사이트에 접속한 고객에게 어디에 체크아웃 버튼을 표시할지 선택하세요. 쇼핑카트 페이지의 하단에 표시할 것인지 상단과 하단 모두에 표시할 것인지 선택할 수 있습니다.

참고:
이 기능은 현재 에디터 X에서는 제공되지 않습니다.
모바일 쇼핑카트 페이지를 사용자 지정하려면:
- 쇼핑카트 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 쇼핑몰 페이지를 클릭합니다.
- 쇼핑카트 페이지를 선택합니다.
- 에디터 왼쪽에서 페이지
- 에디터 상단에서 모바일 에디터
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
3. 모바일 에디터에서 쇼핑카트 페이지를 클릭합니다.
4. 설정을 클릭합니다.
5. 체크아웃 버튼의 위치를 선택합니다.
도움이 되었나요?
|

 아이콘을 클릭합니다.
아이콘을 클릭합니다.

