Wix Stores: '카트에 추가' 버튼 추가 및 설정하기
2 분
페이지 메뉴
- 1 단계 | '카트에 추가' 버튼 추가하기
- 2 단계 | 제품에 버튼 연결하기
- 3 단계 | 버튼 디자인하기
독립형 '카트에 추가' 버튼을 사이트 원하는 곳에 배치할 수 있습니다. 버튼은 원하는 제품에 링크됩니다. 이 버튼은 사이트 어딘가에 제품에 대한 글을 작성할 때 유용하며 고객이 제품을 쇼핑카트에 추가하도록 유도할 수 있습니다.
1 단계 | '카트에 추가' 버튼 추가하기
먼저 해당 페이지로 이동한 뒤 카트에 추가 버튼을 추가 패널에서 끌어 원하는 위치에 놓습니다.

Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 쇼핑몰을 클릭합니다.
- 카트에 추가 버튼을 페이지에 끌어다 놓습니다.
2 단계 | 제품에 버튼 연결하기
버튼이 정상적으로 작동하려면 클릭 시 고객의 쇼핑카트에 추가될 제품을 선택해야 합니다.

버튼에 제품을 연결하려면:
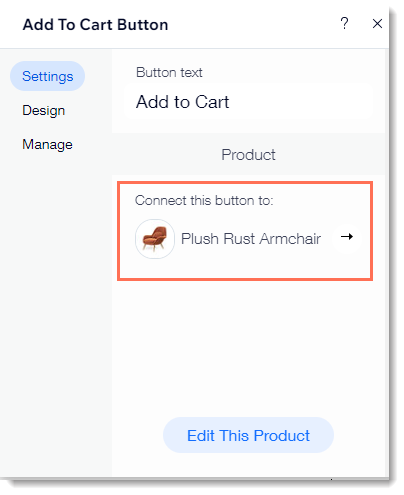
- 에디터에서 카트에 추가 버튼을 클릭합니다.
- 설정을 클릭합니다.
- (선택사항) 버튼 텍스트를 편집합니다.
- 제품에 버튼을 연결하려면:
- 기본 제품을 클릭합니다.
- 제품을 선택합니다.
3 단계 | 버튼 디자인하기
버튼이 페이지에 잘 어울리도록 디자인을 변경할 수 있습니다.
버튼의 디자인을 사용자 지정하려면:
- 에디터에서 카트에 추가 버튼을 클릭합니다.
- 설정을 클릭합니다.
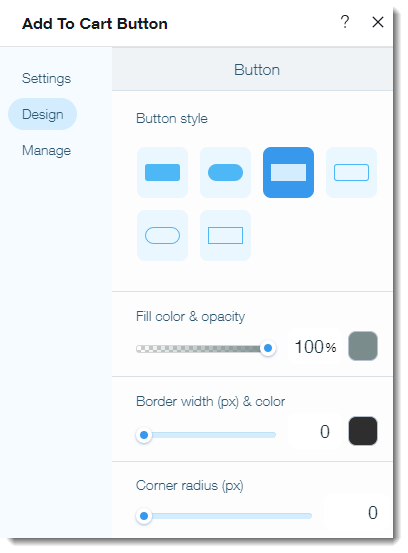
- 디자인을 클릭합니다.
- 다음과 같은 옵션을 사용자 지정하세요.
- 버튼 스타일을 선택합니다.
- 버튼 색상을 선택한 후 슬라이더를 끌어 투명도를 조정합니다.
- 테두리 색상을 선택한 후 슬라이더를 끌어 두께를 조정합니다.
- 슬라이더를 끌어 모서리를 둥글게 또는 각지게 설정합니다.
- 텍스트 색상 또는 글꼴을 선택합니다.

참고:
- 제품의 재고가 없을 때 버튼 텍스트가 "재고 없음"으로 변경됩니다.
- "재고 없음"의 디자인 편집은 불가능합니다.

