Wix 쇼핑몰: 쇼핑몰 이미지 표시 설정하기
3 분
페이지 메뉴
- 이미지 크기 조정 이해하기
- 이미지 비율 이해하기
- 제품 갤러리에서 이미지 설정 선택하기
- 제품 페이지에서 이미지 설정 선택하기
이커머스 시장에서 성공하려면 멋진 제품 이미지를 표시하는 것이 가장 중요합니다.
쇼핑몰에서 이미지가 표시되는 방식은 업로드하는 이미지(해상도, 가로 세로 비율 등)와 쇼핑몰에 표시될 이미지를 설정한 방법에 따라 다릅니다.
이 도움말은 에디터에서 사용할 수 있는 이미지 크기 조정과 비율 옵션에 대해 다룹니다.
이미지 크기 조정 이해하기
이미지가 표시되는 위치에는 자르기 및 맞춤의 두 가지 크기 조정 옵션이 표시됩니다.
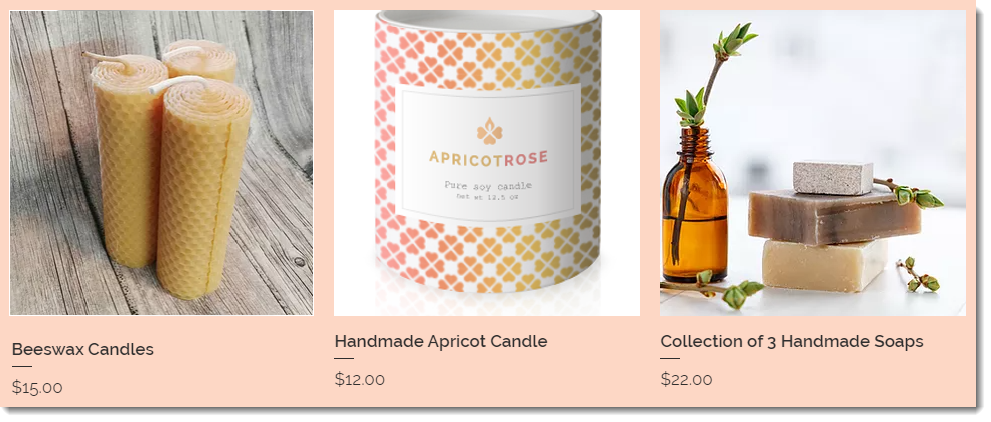
자르기
이미지를 모두 동일한 크기가 되도록 자르세요. 다른 크기와 비율의 이미지를 업로드할 경우 일부가 잘려나갈 수 있습니다.

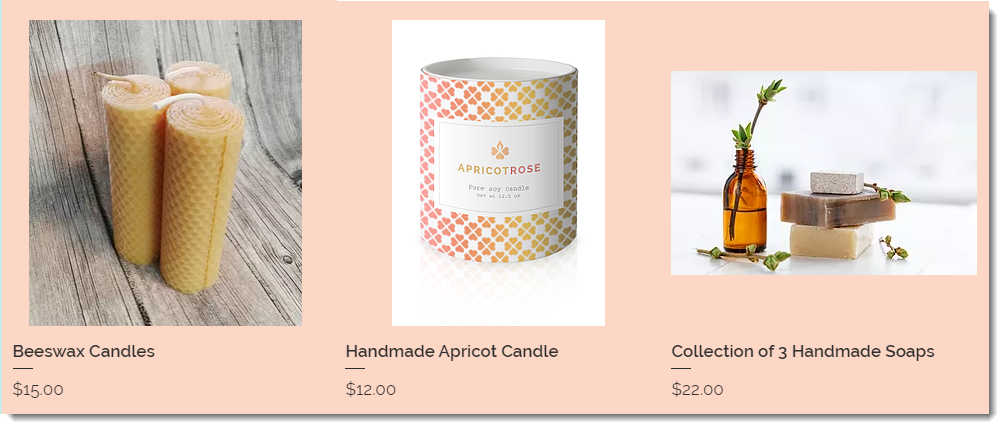
맞춤
맞춤 옵션을 선택할 경우 전체 이미지가 표시되며 본래의 비율을 유지합니다. 갤러리의 이미지는 원본 이미지가 없는 한 비율이 달라질 수 있습니다.

도움말:
동일한 크기의 이미지를 깔끔하게 보여주는 제품 갤러리를 추가하려면, 또한 이미지가 잘려나가는 것을 방지하려면, 제품을 추가할 때 같은 비율의 이미지를 업로드하는 것을 권장합니다.
이미지 비율 이해하기
가로세로 비율이라고도 알려진 이미지 비율은 이미지의 너비와 높이를 말합니다.설정 선택 시에는 제품 페이지, 카테고리 페이지 또는 제품 갤러리에 대해 선택한 레이아웃을 고려하세요.
예를 들어, 제품 페이지의 클래식 레이아웃은 모든 이미지 비율을 지원합니다. 그 외의 레이아웃에서는 더 넓은 이미지가 적합합니다.
도움말:
휴대기기에서의 권장 이미지 비율은 1:1(정방형)입니다.
제품 갤러리에서 이미지 설정 선택하기
- 에디터의 해당 제품 갤러리로 이동합니다.
- 제품 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃 탭을 클릭합니다.
- 이미지 비율을 선택합니다.
- 이미지 크기 변경 아래의 옵션을 선택합니다.
- 자르기: 이미지를 동일한 크기로 자릅니다.
- 맞춤: 전체 이미지를 표시합니다.
제품 페이지에서 이미지 설정 선택하기
이미지의 가로 세로 비율에 맞는 설정을 선택해 제품 페이지에서 이미지가 멋지게 보이도록 하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 제품 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 쇼핑몰 페이지를 클릭합니다.
- 제품 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 제품 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 이미지 비율 드롭다운에서 옵션을 선택합니다.
- 이미지 크기 변경 아래의 옵션을 선택합니다.
- 자르기: 이미지를 동일한 크기로 자릅니다.
- 맞춤: 전체 이미지를 표시합니다.

