Wix Stores: 모바일 기기의 제품 갤러리에서 잘린 이미지가 표시될 때
1 분
두 가지 이미지 크기 조정 옵션 중에서 선택할 수 있습니다.
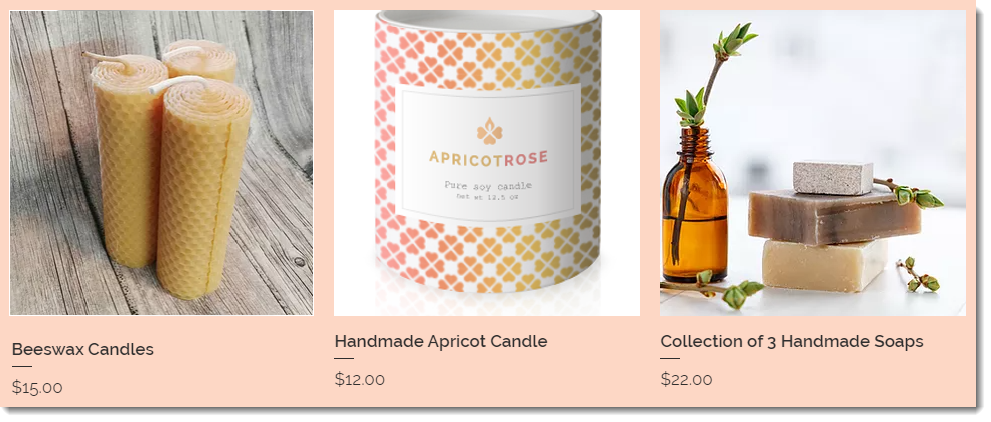
자르기
이미지를 모두 동일한 크기가 되도록 자르세요. 다른 크기와 비율의 이미지를 업로드할 경우 일부가 잘려나갈 수 있습니다.

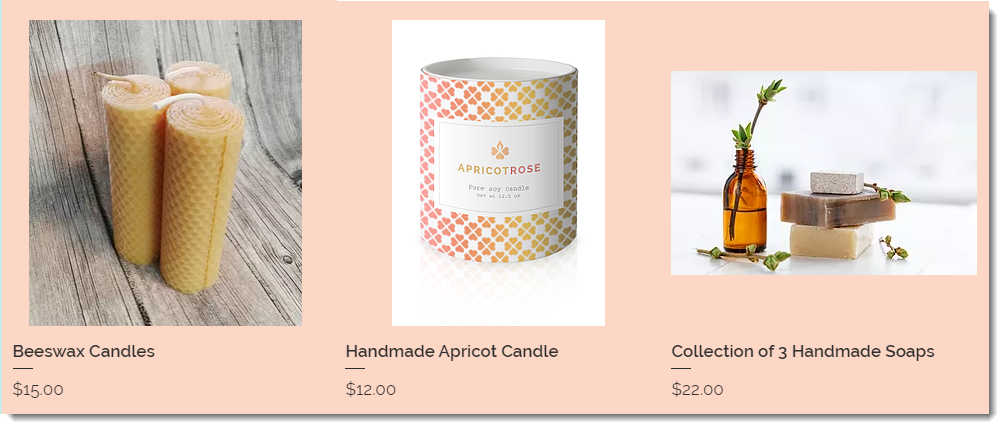
맞춤
맞춤 옵션을 선택할 경우 전체 이미지가 표시되며 본래의 비율을 유지합니다. 갤러리의 이미지는 원본 이미지가 없는 한 비율이 달라질 수 있습니다.

참고:
- 제품 이미지의 권장 최소 크기는 3000 x 3000 픽셀입니다.
- 제품 탭에서 제품 이미지를 자르거나 편집할 수 있습니다. 자세히 보기
이미지의 크기 조정 방식을 선택하려면:
- 에디터에서 해당 페이지로 이동합니다.
참고: 데스크탑 편집 모드에서만 해당 작업을 수행할 수 있습니다. - 제품 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃 탭을 클릭합니다.
- 크기 조정 옵션을 선택합니다.
- 자르기
- 맞춤
- 이미지 비율을 선택합니다.

