Wix 쇼핑몰: 모바일에 제품 카테고리 표시하기
6 분
페이지 메뉴
- 카테고리 페이지에 가로 메뉴 추가하기
- 사이트 메뉴에 카테고리 전용 추가하기(모바일 전용)
- 데스크톱 및 모바일 사이트 메뉴에 카테고리 추가하기
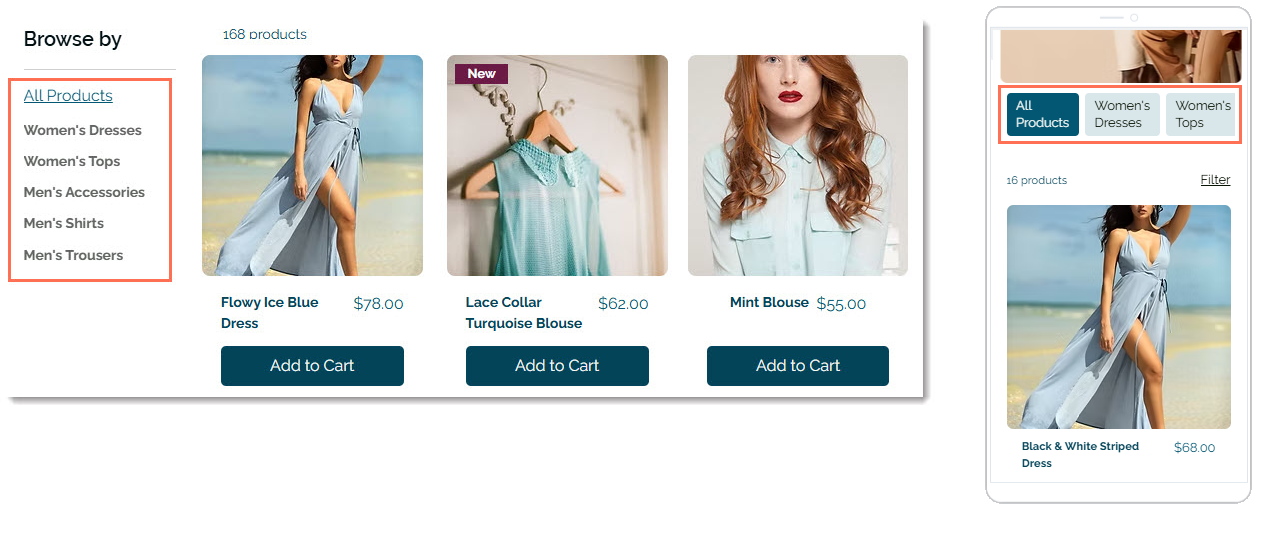
데스크톱에서 카테고리 페이지에 세로 메뉴를 표시할 수 있지만, 모바일 뷰(Wix 에디터의 경우) 또는 더 작은 중단점(Studio 에디터)에는 세로 메뉴가 표시되지 않습니다.
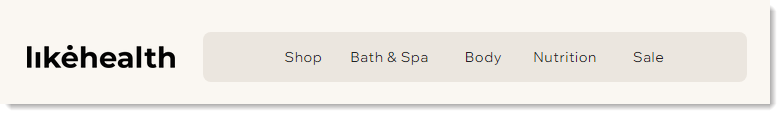
고객이 쇼핑몰 카테고리를 쉽게 탐색할 수 있도록 모바일에 가로 메뉴를 사용하세요.

카테고리 페이지에 가로 메뉴 추가하기
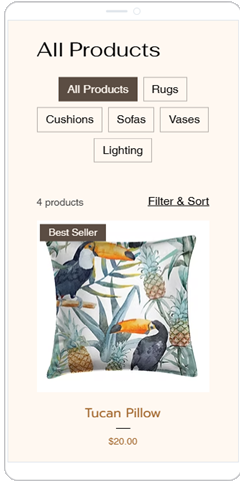
모바일에서 카테고리 페이지에 가로 메뉴를 추가해 고객이 카테고리에 쉽게 액세스할 수 있도록 하세요. 고객이 스와이프해 추가 카테고리를 볼 수 있도록 설정할 수 있습니다. 또는, 모두 표시할 수 있습니다.
모바일 뷰, 데스크톱 뷰 또는 둘 다에서 가로 메뉴를 추가할 수 있습니다.
도움말:
데스크톱에서 가로 메뉴를 처음 추가하면 모바일에 자동으로 추가됩니다. 그 후에는 별도로 관리할 수 있습니다.

Wix 에디터
Studio 에디터
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 쇼핑몰 페이지를 클릭합니다.
- 카테고리 페이지를 클릭합니다.
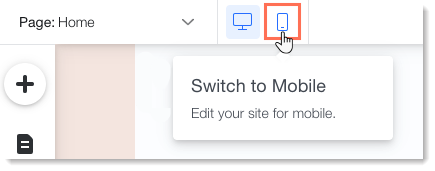
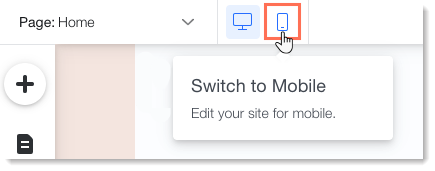
- 에디터 상단에서 모바일 아이콘을 클릭합니다.

- 에디터에서 카테고리 페이지를 클릭합니다.
- 설정을 클릭합니다.
- 표시 옵션 탭을 클릭한 후 카테고리 메뉴 옆 체크상자를 선택합니다.
- 레이아웃 탭을 클릭한 후 카테고리 메뉴를 선택합니다.
- 사용 가능한 옵션을 사용해 레이아웃을 사용자 지정합니다.
- 디자인 탭을 클릭한 후 카테고리 메뉴를 선택합니다.
- 사용 가능한 옵션을 사용해 메뉴 디자인을 사용자 지정합니다.
도움말:
고객이 모든 사이트 페이지에서 카테고리를 볼 수 있도록 사이트 메뉴에 카테고리를 추가하는 것이 좋습니다.
사이트 메뉴에 카테고리 전용 추가하기(모바일 전용)
제품 카테고리를 데스크톱 버전에 추가하지 않고도 모바일 버전의 사이트 메뉴에 추가할 수 있습니다(데스크톱 및 모바일 메뉴 모두에 카테고리를 추가하는 방법에 대한 아래 지침 참조).
Wix 에디터
Studio 에디터
- 에디터 상단에서 모바일 아이콘을 클릭합니다.

- 사이트 메뉴를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 고급 메뉴로 설정을 클릭합니다.
- 고급 메뉴로 설정을 클릭해 확인합니다.
- 에디터에서 메뉴를 클릭합니다.
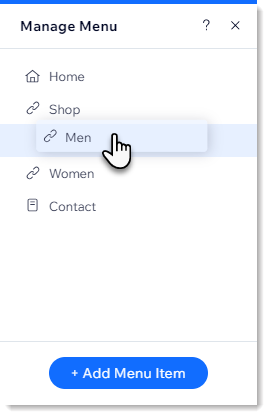
- 아직 열려 있지 않다면, 메뉴 관리를 클릭합니다.
- 하단에서 + 메뉴 아이템 추가를 클릭합니다.
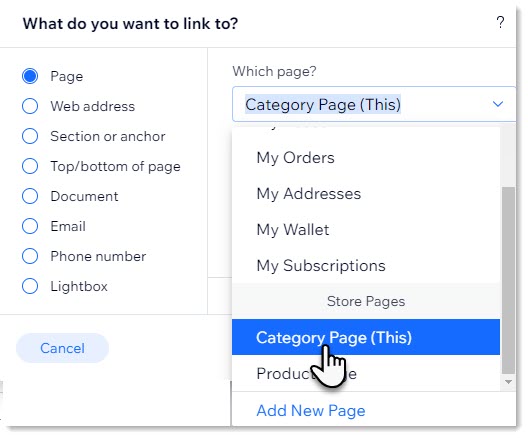
- 링크를 선택합니다.
- 왼쪽에서 페이지를 선택합니다.
- 페이지 드롭다운에서 카테고리 페이지를 선택합니다.
- 아이템 옵션 드롭다운 메뉴에서 표시하고자 하는 카테고리를 선택합니다.
- 완료를 클릭합니다.
- (선택사항) 카테고리 이름을 변경합니다.
- (선택사항) 카테고리를 드래그해 하위 카테고리로 만듭니다.

데스크톱 및 모바일 사이트 메뉴에 카테고리 추가하기
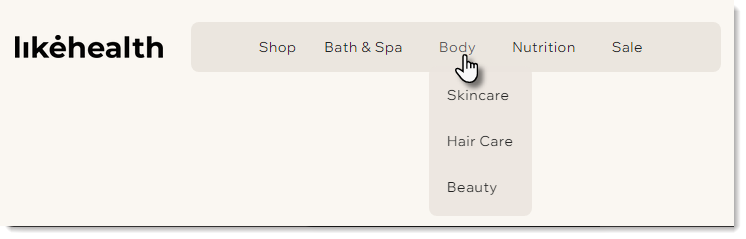
기본적으로 카테고리 페이지는 "Shop"이라는 이름으로 사이트 메뉴에 추가됩니다. 이 링크는 "전체" 카테고리로 연결됩니다. 다른 각 카테고리로 연결되는 다이렉트 링크를 추가할 수 있습니다(예: Body, Nutrition).

사이트에 제품 및 카테고리가 많은 경우 사이트 메뉴에 하위 카테고리를 추가할 수 있습니다.

Wix 에디터
Studio 에디터
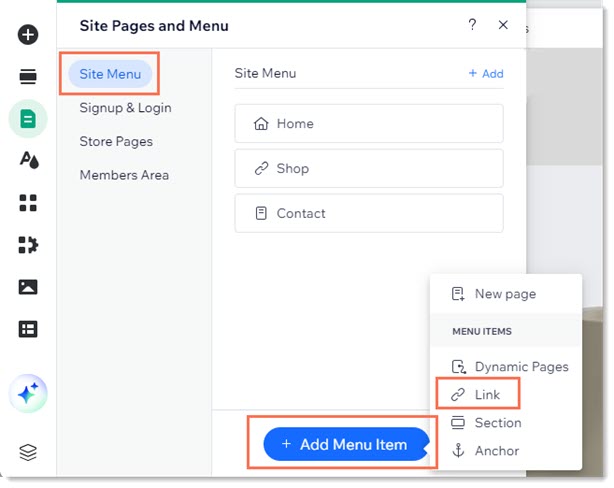
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 사이트 메뉴를 클릭합니다.
- 하단에서 +메뉴 아이템 추가를 클릭합니다.
- 링크를 선택합니다.

- 왼쪽에서 페이지를 선택합니다.
- 페이지 드롭다운에서 카테고리 페이지를 선택합니다.

- 아이템 옵션 드롭다운 메뉴에서 표시하고자 하는 카테고리를 선택합니다.
- 완료를 클릭합니다.
- (선택사항) 카테고리 이름을 변경한 후 완료를 클릭합니다.
- (선택사항) 추가한 카테고리를 하위 카테고리로 설정합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 사이트 메뉴를 클릭합니다.
- 해당 메뉴 아이템을 카테고리의 오른쪽 하단으로 드래그합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

