Countdown Clock 앱 추가 및 설정하기
4 분
페이지 메뉴
- 1 단계 | 사이트에 Countdown Clock 앱 추가하기
- 2 단계 | 카운트다운 시계 설정하기
- 3 단계 | 카운트다운 시계 디자인 사용자 지정하기
사이트에 Wix Countdown Clock 앱을 추가해 예정된 이벤트를 홍보하세요. 브랜드와 어울리도록 시계의 디자인을 변경하고 카운트다운이 종료된 후 표시될 메시지를 선택할 수 있습니다.
1 단계 | 사이트에 Countdown Clock 앱 추가하기
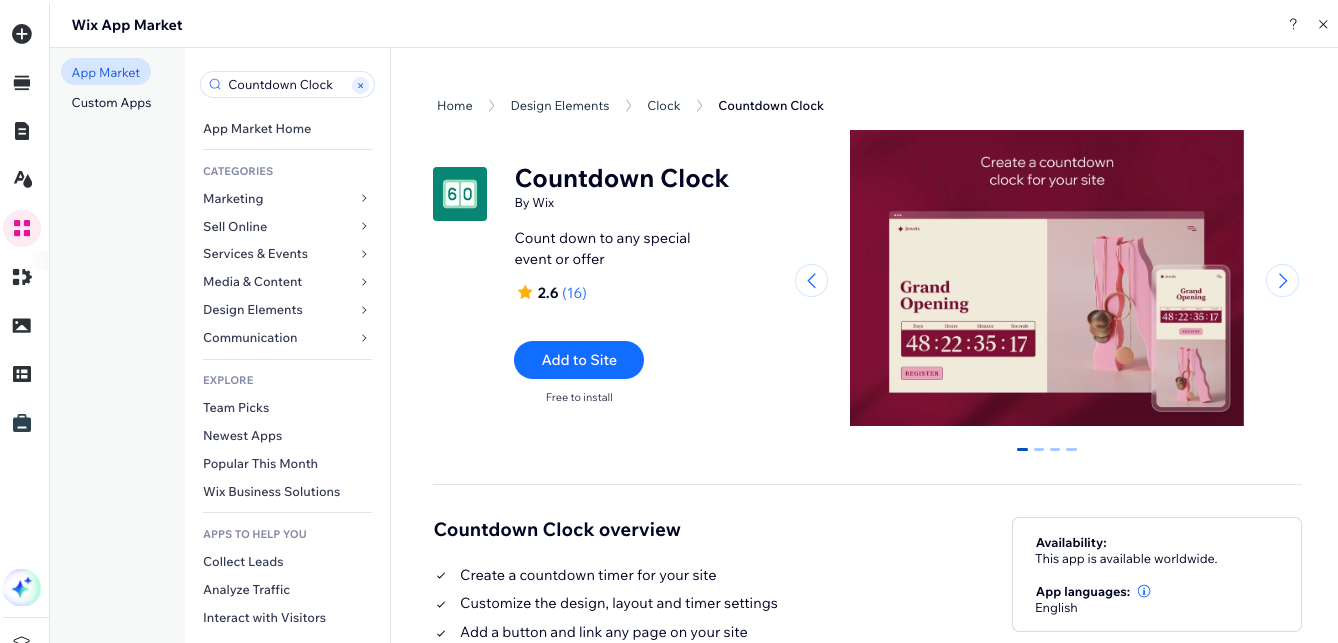
Wix 앱 마켓에서 Countdown Clock 앱을 찾을 수 있습니다. 에디터에서 앱 마켓으로 이동해 사이트에 추가하세요.
Wix 에디터
Studio 에디터
- 에디터 왼쪽에서 앱 추가
 를 클릭합니다.
를 클릭합니다. - 검색창에서 Countdown Clock 앱을 검색합니다.
- 사이트에 추가를 클릭합니다.

2 단계 | 카운트다운 시계 설정하기
표시할 카운트다운 유형 및 카운트다운이 종료될 시간 및 날짜를 선택하고, 종료 시 방문자에게 표시되는 메시지를 사용자 지정하세요.
카운트다운 시계를 설정하려면:
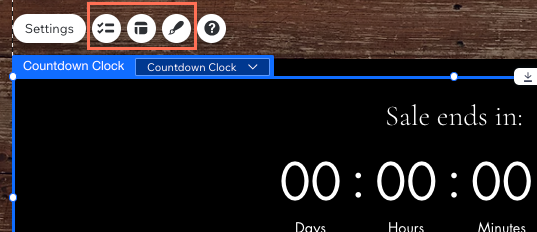
- 에디터에서 카운트다운 시계를 선택합니다.
- 설정을 클릭합니다.
- 카운트다운 유형 선택 드롭다운을 클릭해 옵션을 선택합니다.
- 고정: 카운트다운 시계가 특정 날짜 및 시간까지 한 번 실행됩니다. 종료일을 입력한 후 시간대를 선택합니다.
- 반복: 카운트다운 시계가 매일, 매주, 매월 여러 번 실행됩니다. 시계가 다시 시작되는 시간을 선택하고 시작 및 종료 시간을 입력한 후 시간대를 선택합니다.
- 방문자별 설정: 카운트다운은 이를 보고 있는 방문자에게만 적용되며 방문자가 페이지에 도달 시 시작됩니다. 사용할 시간 단위와 카운트다운 기간을 선택합니다.
- 종료 메시지 탭을 클릭합니다.
- 메시지 표시 버튼을 클릭해 활성화 여부를 선택합니다.
- 활성: 특별 이벤트 또는 할인 행사가 종료되었음을 알리는 메시지가 표시됩니다.
참고: 앱 위젯에서 텍스트 상자를 클릭해 표시되는 텍스트를 변경할 수 있습니다.
- 비활성: 시계는 00:00:00:00으로 유지되고 메시지는 표시되지 않습니다.
- 활성: 특별 이벤트 또는 할인 행사가 종료되었음을 알리는 메시지가 표시됩니다.
3 단계 | 카운트다운 시계 디자인 사용자 지정하기
Countdown Clock 앱은 완전히 사용자 지정할 수 있습니다. 표시할 요소(예: 제목, 버튼)를 선택하고, 레이아웃을 변경하거나 사용된 색상 및 글꼴을 사용자 지정하세요.
Wix 에디터
Studio 에디터
- 에디터에서 Countdown Clock 앱을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 요소: 요소
 아이콘을 클릭해 표시할 요소(제목 텍스트 또는 버튼)를 선택합니다.
아이콘을 클릭해 표시할 요소(제목 텍스트 또는 버튼)를 선택합니다. - 레이아웃: 레이아웃
 아이콘을 클릭해 카운트다운 시계의 레이아웃을 선택합니다. 슬라이드를 끌어 카운트다운 종료 시 표시되는 메시지 간격을 변경합니다.
아이콘을 클릭해 카운트다운 시계의 레이아웃을 선택합니다. 슬라이드를 끌어 카운트다운 종료 시 표시되는 메시지 간격을 변경합니다. - 디자인: 디자인
 아이콘을 클릭해 카운트다운 시계에 사용되는 색상 및 글꼴을 사용자 지정합니다.
아이콘을 클릭해 카운트다운 시계에 사용되는 색상 및 글꼴을 사용자 지정합니다.
- 요소: 요소