Wix Chat: 채팅 상자 디자인하기
4 분
페이지 메뉴
- 채팅 상자 표시 위치 및 방법 사용자 지정하기
- 채팅 상자의 모양 및 느낌 디자인하기
- 채팅 상자에 표시되는 텍스트 설정하기
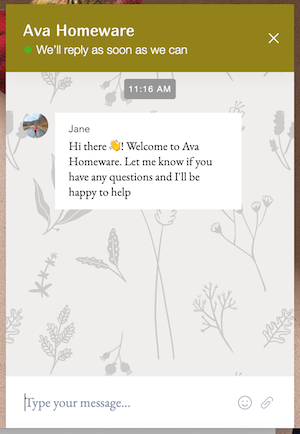
채팅 상자의 색상과 텍스트를 사용자 지정해 브랜드 스타일과 보이스를 반영하세요. 사이트에서의 위치 및 표시될 페이지를 고려하세요. 방문자의 문의를 유도할 수 있도록 쉽게 검색하고 사용할 수 있도록 설정하세요. 에디터에서 적합한 것을 찾을 때까지 채팅 상자의 모양을 실험해볼 수 있습니다.

채팅 상자 표시 위치 및 방법 사용자 지정하기
채팅 상자를 표시할 페이지, 해당 페이지에서 표시될 위치, 새 메시지가 방문자에게 표시되는 방식을 선택하세요. 채팅 상자를 쉽게 찾을 수 있도록 설정해 비즈니스 접근성을 향상시키세요.
채팅 상자 표시를 사용자 지정하려면:
- 에디터 하단에서 채팅 상자를 클릭합니다.
- 설정 을 클릭합니다.

- 표시 옵션 탭을 클릭합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
채팅 기능 표시
새로운 메시지 표시 옵션
채팅 상자 표시
채팅 상자의 모양 및 느낌 디자인하기
브랜드에 맞게 채팅 상자 디자인을 완전히 사용자 지정하세요. 사이트의 나머지 부분과 어울리는 색상 및 글꼴을 선택해 사이트 방문자에게 일관된 경험을 제공할 수 있습니다. 채팅 상자의 머리글에 로고를 추가하고 브랜드 일관성을 위해 채팅을 최소화할 수도 있습니다.
채팅 상자를 디자인하려면:
- 에디터 하단에서 채팅 상자를 클릭합니다.
- 설정 을 클릭합니다.

- 디자인 탭을 클릭합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
비즈니스 로고
채팅 최소화
배경 및 메시지
머리글 디자인
테두리 스타일
채널
채팅 상자에 표시되는 텍스트 설정하기
채팅 상자에 기본 텍스트 또는 일반 응답 시간을 표시할지 여부를 결정합니다. 채팅 상자가 최소화되었거나 채팅할 수 없을 때 표시할 텍스트를 입력합니다. 방문자에게 비즈니스 문의에 대한 사전 정보를 제공하세요.
채팅 상자 텍스트를 설정하려면:
- 에디터 하단에서 채팅 상자를 클릭합니다.
- 설정 을 클릭합니다.

- 텍스트 탭을 클릭합니다.
- 사용자 지정하고자 하는 항목을 선택합니다.
자동으로 채팅 상자를 열었을 때
일반 응답 시간
채팅 텍스트 최소화
오프라인 메시지
다음 단계:
비즈니스에 가장 적합하도록 Wix Chat 설정을 사용자 지정할 수 있습니다.



 아이콘을 클릭해 채팅 상자가 확장되었을 때 채팅 상자 머리글에 표시되는 비즈니스 로고를 업데이트합니다.
아이콘을 클릭해 채팅 상자가 확장되었을 때 채팅 상자 머리글에 표시되는 비즈니스 로고를 업데이트합니다.

 색상을 선택합니다. WhatsApp 아이콘은 사전 설정되어 있으며 사용자 지정할 수 없습니다.
색상을 선택합니다. WhatsApp 아이콘은 사전 설정되어 있으며 사용자 지정할 수 없습니다.

