Wix Bookings: Client Check In 앱 설치 및 설정하기
3 분
페이지 메뉴
- 1 단계 | Client Check-In 앱 추가하기
- 2 단계 | Client Check-In 앱을 비즈니스에 적합하게 사용자 지정하기
- 3 단계 | Client Check-In 앱 설정 조정하기
Client Check-In 앱을 설치해 회원이 더 빠르고 쉽게 서비스를 체크인할 수 있도록 설정하세요. 리셉션의 비즈니스 태블릿 및 휴대기기의 세션 목록에서 자신의 이름을 탭하기만 하면 됩니다. 이를 통해 체크인에 들어가는 시간을 절약하고 다른 준비를 진행할 수 있습니다.
회원이 앱에서 보게 되는 부분을 사용자 지정하고 여러 일대일 세션, 클래스, 코스의 체크인을 한꺼번에 관리할 수 있습니다.
중요!
- Client Check-In 앱은 자동으로 Wix Bookings와 동기화됩니다. 수동으로 앱에 서비스를 추가할 필요가 없습니다.
- Client Check-In 앱은 회원이 서비스를 받기 위해 도착 시 스스로 체크인할 수 있도록 합니다. 회원이 체크인을 잊은 경우 Wix 앱을 사용해 모바일 기기에서 체크인을 대신할 수 있습니다.
1 단계 | Client Check-In 앱 추가하기
먼저, 사이트에 앱을 설치 및 설정하세요.
Client Check-In 앱을 추가하려면:
- Wix 앱 마켓으로 이동합니다.
- Client Check-In 앱을 검색합니다.
- 사이트에 추가를 클릭합니다.
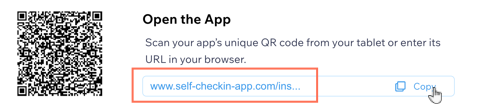
이제 Client Check-In 앱이 대시보드의 앱 관리 섹션에 표시됩니다. 대시보드에서 휴대기기의 카메라로 QR 코드를 스캔하거나 브라우저에서 앱을 실행합니다. 또한, 휴대기기에서 탭을 열 수 있도록 고유 링크를 발송할 수도 있습니다.

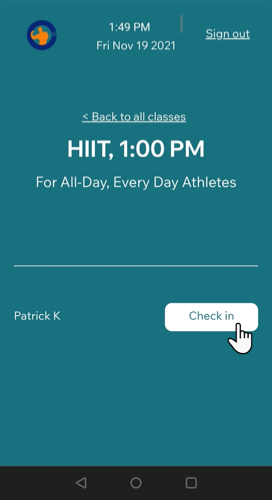
이를 통해 회원은 내 기기에서 이름, 이니셜, 서비스 목록을 찾아 도착 시 Check in을 탭할 수 있습니다.

참고:

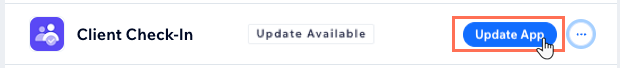
이미 앱을 설치한 경우, 최신 버전으로 업데이트하세요.
- 사이트 대시보드의 앱 관리로 이동합니다.
- Client Check-In 옆 앱 업데이트를 클릭합니다.

2 단계 | Client Check-In 앱을 비즈니스에 적합하게 사용자 지정하기
Client Check-In 앱을 비즈니스와 브랜딩의 느낌과 어울리게 사용자 지정하세요. 색상 구성 및 텍스트를 조정하고 로고를 추가해 앱이 브랜드와 어울리도록 만드세요.

Client Check-In 앱을 사용자 지정하려면:
- 사이트 대시보드의 앱 관리으로 이동합니다.
- Client Check-In 앱을 선택합니다.
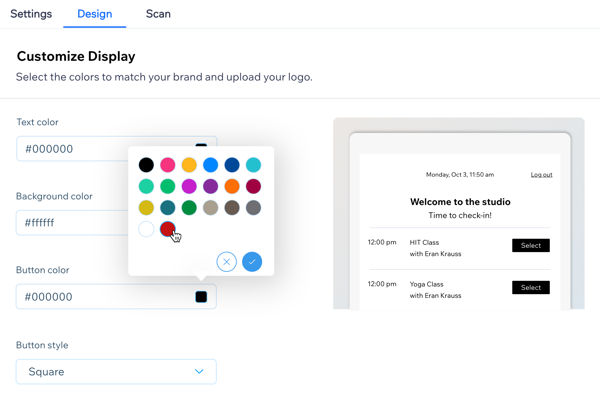
- Design 탭을 클릭해 다음 요소를 사용자 지정합니다.
- Text color: 텍스트가 배경에 가려지지 않고 잘 표시되도록 적절한 색상을 선택합니다.
- Background color: 브랜드와 잘 어울리는 배경 색상을 선택합니다.
- Button color: 회원들에게 잘 보이도록 적절한 체크인 버튼 색상을 선택합니다.
- Button style: 사각형, 타원형, 원형 버튼 옵션 중에서 선택합니다.
- 이미지 추가
 아이콘을 클릭해 로고를 업로드합니다.
아이콘을 클릭해 로고를 업로드합니다. - Class list page title을 입력합니다.
- (선택사항) Subtitle을 입력합니다.
3 단계 | Client Check-In 앱 설정 조정하기
Client Check-In 앱에 고유 패스워드를 추가해 클래스와 고객의 데이터를 안전하게 유지하세요. 회원의 체크인이 완료되면 앱이 예정된 전체 클래스를 표시할지, 아니면 곧 진행될 세션의 클래스 목록을 표시할지 선택할 수 있습니다.
Client Check-In 앱 설정을 조정하려면:
- 사이트 대시보드의 앱 관리으로 이동합니다.
- Client Check-In app을 선택합니다.
- Settings 탭을 클릭한 후 다음의 옵션을 선택합니다.
- 회원의 서비스 체크인 기간을 설정합니다. 세션 시작 전후로 회원이 체크인할 수 있는 시간을 설정합니다.
- Which types of services should clients be able to check into?: 해당 서비스 유형 옆 체크 상자를 선택합니다.
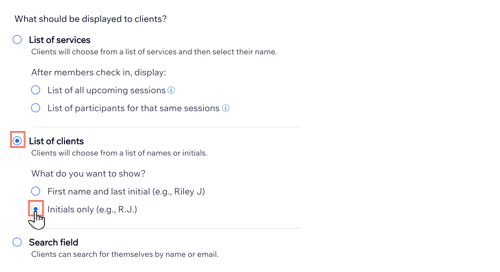
참고: 코스의 각 세션은 독립적이며 회원은 참석하는 모든 세션에 대해 스스로 체크인합니다. Wix 앱의 예약 캘린더에서 코스의 각 세션을 탭해 어떤 회원이 체크인을 했는지 확인할 수 있습니다. - What should be displayed to clients?: Client Check-In 앱에 표시할 내용을 선택합니다.
- List of services: List of all upcoming sessions(클래스에 적합)를 표시할지 또는 List of participants for that same session(일대일 세션에 적합)를 표시할지 여부를 선택합니다.
- List of clients:First name and last initial을 표시할지 Initials only를 표시할지 여부를 선택합니다.
- Search field: 고객이 이름 또는 이메일로 자신을 검색할 수 있도록 합니다.

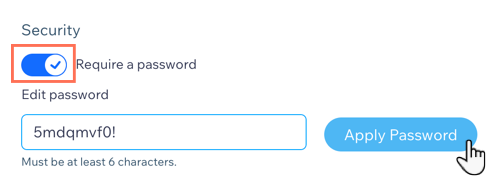
- (선택사항) 비밀번호를 추가합니다.
- Require a password 버튼을 활성화합니다.
- 비밀번호를 편집합니다.
- Apply Password를 클릭합니다.