Wix 예약: 카트 추가 및 사용자 지정하기
9 분
페이지 메뉴
- 사이트에 카트 추가하기
- 카트 페이지 사용자 지정하기
- 카트 아이콘 사용자 지정하기
- 카트보기 사용자 지정하기
- 자주 묻는 질문
사이트에 카트를 추가해 고객에게 더 나은 예약 경험을 제공하세요. 체크아웃하기 전에 카트에 여러 서비스를 추가할 수 있어 고객의 시간을 절약하고, 비즈니스 일정을 꽉 채울 수 있습니다.
쇼핑몰에서 상품 및 기타 제품을 판매하는 경우, 고객이 체크아웃을 완료하기 전에 제품을 카트에 추가할 수도 있습니다.

참고:
- 고객이 카트에 제품 및 서비스를 추가할 수 있도록 하려면, 사이트에 Wix 쇼핑몰을 추가하세요.
- 현재는 유료 플랜을 카트에 추가하는 것은 불가능합니다. 고객이 플랜 전용 서비스 구매를 시도하는 경우, 카트로 돌아가 체크아웃을 완료하기 전에 플랜을 구매해야 합니다.
사이트에 카트 추가하기
사이트에 카트를 추가해 고객이 한 번의 결제로 여러 서비스를 더 쉽게 예약할 수 있도록 하세요.
카트를 설치하면 고객이 카트에 추가하는 각 추가 서비스에 대한 세부 정보가 예약 양식에 자동으로 작성됩니다. 고객은 예약 양식의 사용자 지정 입력란을 사용해 각 예약마다 다른 세부 정보를 입력할 수 있습니다. 또는, 봐 구체적인 정보가 필요한 경우 각 서비스에 대한 사용자 지정 양식을 생성할 수 있습니다.
시작하기 전:
사이트에 이미 비활성된 카트가 있을 수 있습니다. 예약 설정에서 카트 보관 아이템 결제 버튼을 클릭해 활성화한 후 저장을 클릭하세요. 이제 사이트에서 카트가 활성화되었으며, 아래 섹션의 단계를 따르지 않아도 됩니다.


사이트에 카트를 추가하려면:
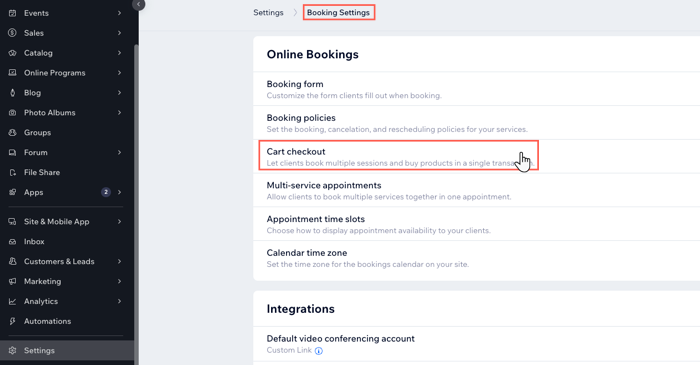
- 사이트 대시보드의 예약 설정으로 이동합니다.
- 카트 보관 아이템 결제를 클릭합니다.
- 카트 설치를 클릭합니다. 에디터로 이동합니다.
- (에디터에서) 설치가 끝나면 완료를 클릭합니다.
- 에디터 상단에서 게시하기를 클릭합니다.
참고: 이는 사이트에 카트 아이콘을 추가합니다. 이 도움말의 다른 섹션에서 카트 설정에 대한 자세한 지침을 확인하세요.

도움말:
카트 보관 아이템 결제를 사용하면 결제 완료 시 본인 및 고객에게 주문 확인 이메일이 발송됩니다. eCommerce 설정에서 이러한 이메일을 편집 또는 비활성화할 수 있습니다.
카트 페이지 사용자 지정하기
고객이 카트에 추가한 서비스를 표시하는 페이지를 사이트의 스타일과 브랜딩에 맞게 사용자 지정하세요.
카트 페이지를 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 카트 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 카트 및 주문 감사 메시지를 클릭합니다.
- 쇼핑카트 페이지를 클릭합니다.

- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 쇼핑카트 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 원하는 작업을 선택합니다.
설정 사용자 지정하기
디자인 사용자 지정하기
텍스트 사용자 지정
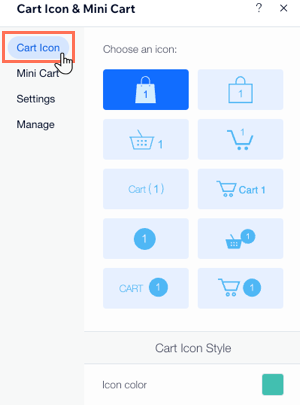
카트 아이콘 사용자 지정하기
브랜드와 비즈니스에 적합한 카트 아이콘을 선택하세요. 그런 다음 사이트에 완벽하게 어울리도록 디자인을 사용자 지정할 수 있습니다.
카트 아이콘을 사용자 지정하려면:
- 에디터에서 카트
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 설정을 클릭합니다.
- 카트 아이콘 탭을 클릭합니다.
- 카트 아이콘의 사용자 지정 방식을 선택합니다.
- 아이콘의 새로운 디자인을 선택합니다.
- 아이콘의 색상, 글꼴, 또는 텍스트를 사용자 지정합니다.
도움말: 사용 가능한 옵션은 선택한 아이콘에 따라 다를 수 있습니다.

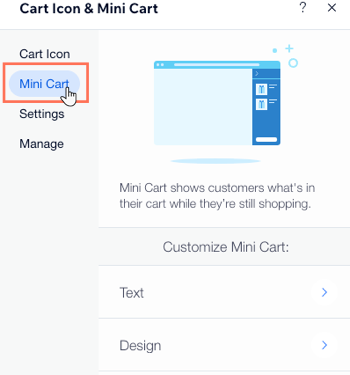
카트보기 사용자 지정하기
고객이 카트 아이콘을 클릭하면 페이지 측면에 카트보기 패널이 열립니다. 여기에서 카트에 추가한 서비스를 확인할 수 있습니다. 그런 다음 쇼핑을 계속할지, 아니면 카트 페이지로 이동해 체크아웃할 것인지 선택할 수 있습니다.
카트보기 패널에 표시되는 텍스트와 디자인을 사용자 지정할 수 있습니다.
카트보기를 사용자 지정하려면:
- 에디터에서 카트
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 설정을 클릭합니다.
- 카트보기를 클릭합니다.
- 카트보기 사용자 지정 방법을 선택합니다.
- 텍스트: 패널에 표시될 텍스트를 사용자 지정합니다.
- 디자인: 글꼴, 색상 및 스타일을 사용자 지정합니다.

자주 묻는 질문
궁금한 점이 있으시면 언제든지 문의해주세요. 아래 질문을 클릭해 자세한 내용을 확인하세요.
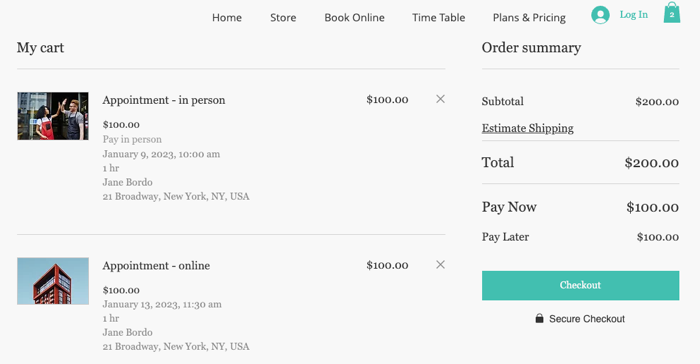
고객에게 카트는 어떻게 표시되나요?
카트 체크아웃을 비활성화할 수 있나요?
고객이 플랜 전용 서비스를 카트에 추가하려고 하면 어떻게 되나요?
Wix 회원 앱에서 카트를 사용할 수 있나요?
고객이 카트를 건너뛸 수 있나요?
카트보기를 비활성화할 수 있나요?


 아이콘을 클릭해 연결할 사이트 페이지를 선택합니다.
아이콘을 클릭해 연결할 사이트 페이지를 선택합니다.










