Wix 예약: 주간 일정 추가 및 사용자 지정하기
4 분
페이지 메뉴
- 1 단계 | 사이트에 주간 일정 추가하기
- 2 단계 | 주간 일정 사용자 지정하기
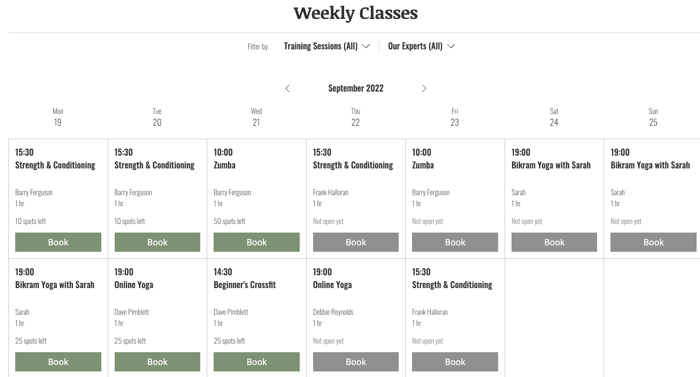
주간 일정은 고객이 원하는 클래스를 찾고 예약하기 더욱 쉽게 만듭니다. 사이트에 주간 일정을 추가한 후에는 비즈니스와 브랜드에 어울리도록 이를 사용자 지정할 수 있습니다.
주간 일정은 한 주 동안의 클래스별 등록 상태를 나타냅니다(예: "마감" 또는 "예약 접수 전"). 각 클래스마다 존재하는 버튼은 등록 상태에 따라 변경됩니다(예: "예약하기", 대기자로 등록", "마감").

참고:
- 코스와 일대일 세션은 주간 일정에 표시되지 않습니다.
- 비즈니스에서 100개 이상의 클래스 서비스를 제공하는 경우, 처음 100개 클래스만 주간 일정에 표시됩니다.
1 단계 | 사이트에 주간 일정 추가하기
주간 일정을 설정하면 고객이 서비스 목록을 검색할 필요 없이 매주 예약하고 싶은 클래스를 쉽게 찾을 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
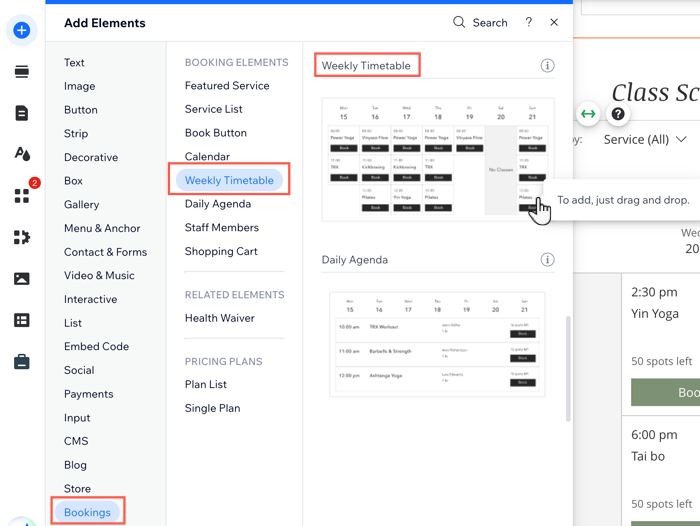
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 예약관리를 클릭합니다.
- 주간 일정을 클릭합니다.
- 시간표를 페이지로 끌어다 놓습니다.

도움말:
주간 일정은 자동으로 예약 가능한 클래스를 요일별로 표시합니다. 비공개 클래스는 일정에 표시되지 않습니다. 주간 일정에는 최대 100개의 클래스 서비스를 표시할 수 있습니다.
2 단계 | 주간 일정 사용자 지정하기
주간 일정을 설정해 원하는 대로 설정하세요. 표시할 세부 정보를 선택하고 세션 및 버튼에 대한 문구를 업데이트하고, 스타일에 맞게 레이아웃 및 색상을 조정하세요. 이를 통해 고객은 올바른 클래스 또는 서비스를 한 눈에 찾을 수 있으며, 더 쉽게 예약할 수 있습니다. 고객은 서비스 및 담당자별로 시간표를 필터링해 원하는 클래스를 빠르게 찾을 수도 있습니다.
예를 들어, 클래스가 두 개 이상의 주소에서 진행되는 경우 위치를 표시하도록 선택할 수 있습니다.
주간 일정을 사용자 지정하려면:
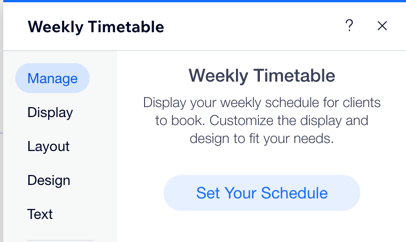
- 에디터 내 주간 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
- 사용자 지정할 항목을 선택합니다.
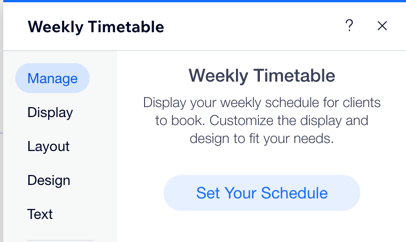
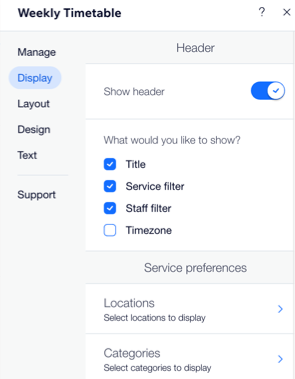
표시 옵션
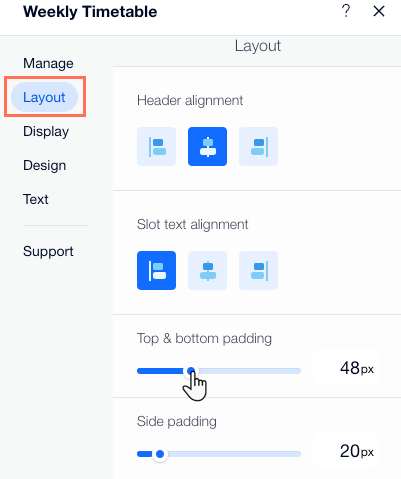
레이아웃
디자인
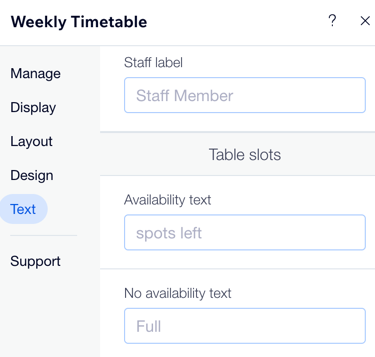
텍스트
일정 관리하기: 
관리를 클릭한 후 일정 설정을 클릭해 예약 캘린더에서 일정을 관리합니다.