Wix Bookings: 일일 일정 사용자 지정하기
3 분
페이지 메뉴
- 일일 일정 레이아웃 조정하기
- 일일 일정 디자인하기
- 일일 일정 텍스트 디자인 사용자 지정하기
- 일일 일정 텍스트 콘텐츠 사용자 지정하기
- 일일 일정의 버튼 디자인하기
고객이 필요로 하는 정보를 쉽게 찾을 수 있도록 브랜드에 맞는 일일 일정 목록을 디자인하세요. 레이아웃, 텍스트, 버튼과 같은 요소를 사용자 지정할 수 있습니다.
시작하기 전:
일일 일정을 아직 설정하지 않았다면 에디터에서 일일 일정 요소를 추가하고 설정하세요.
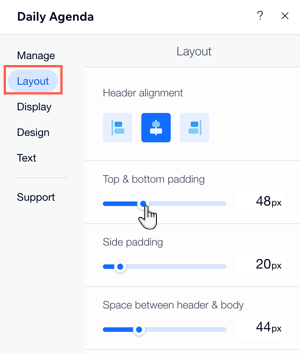
일일 일정 레이아웃 조정하기
고객의 요구에 맞게 일일 일정의 레이아웃을 조정하세요. 일정 내 주요 요소의 정렬을 설정하고 요소 사이의 여백을 조정할 수 있습니다.
일일 일정의 레이아웃을 사용자 지정하려면:
- 에디터에서 일일 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 조정할 항목을 선택합니다.
- 사용 가능한 서식 옵션을 사용해 머리글의 정렬을 조정합니다.
- 슬라이더를 사용해 일일 일정에서 요소 사이의 여백을 조정합니다.

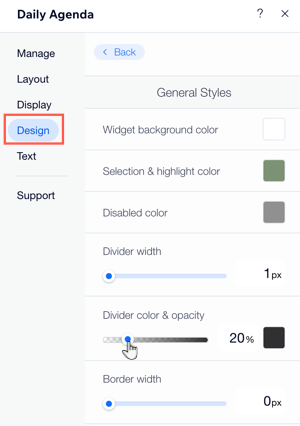
일일 일정 디자인하기
배경과 디자인을 사용자 지정해 일일 일정의 가독성 및 브랜드와 잘어울리는지 확인하세요. 배경 색상이나 이미지를 조정하고 테두리를 추가하는 등의 작업을 수행할 수 있습니다.
일일 일정 디자인을 사용자 지정하려면:
- 에디터에서 일일 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인을 클릭합니다.
- 스타일을 클릭한 후 다음의 옵션 중에서 선택합니다.
- 위젯 배경 색상: 상자를 클릭해 배경의 색상을 선택합니다.
- 선택 및 강조 색상: 상자를 클릭해 버튼의 선택 또는 강조 색상을 선택합니다.
- 비활성화된 색상: 상자를 클릭해 고객이 예약할 수 없는 클래스의 색상을 선택합니다.
도움말: 선택하는 색상이 일일 일정 텍스트의 색상과 대비되어 명확하고 읽기 쉽도록 하세요. - 슬라이더를 사용해 구분선의 폭, 투명도, 색상 및 모서리 반경을 조정합니다.
- 슬라이더를 사용해 시간대의 배경 색상, 테두리 폭, 테두리 투명도 및 색상을 조정합니다.
- 표 스타일: 슬라이더를 사용해 각 항목의 투명도를 조정합니다. 색상 상자를 클릭해 시간대의 배경 색상과 테두리의 투명도 및 색상을 조정합니다.

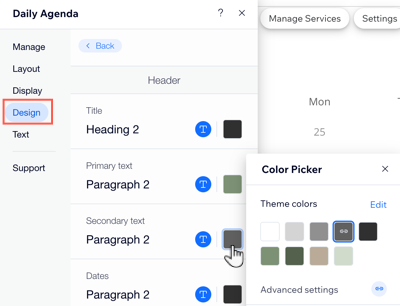
일일 일정 텍스트 디자인 사용자 지정하기
사이트 디자인에 맞게 일일 일정 텍스트의 서식을 지정하세요. 텍스트를 굵게 만들고, 크기 및 색상을 조정하고, 글꼴을 변경하는 등의 작업을 할 수 있습니다.
일일 일정의 텍스트 디자인을 조정하려면:
- 에디터에서 일일 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 텍스트를 클릭합니다.
- 제공되는 서식 옵션(예: 색상, 크기, 글꼴)을 사용해 텍스트를 디자인합니다.

일일 일정 텍스트 콘텐츠 사용자 지정하기
일일 일정에 표시되는 텍스트를 편집할 수 있습니다. 이는 서비스, 담당자 또는 예약 가능 시간을 특정 방법으로 설명하는 경우에 유용합니다. 또한, 예약 및 대기자 등록 버튼에 추가할 콜 투 액션을 선택할 수도 있습니다.
일일 일정 텍스트를 업데이트하려면:
- 에디터에서 일일 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
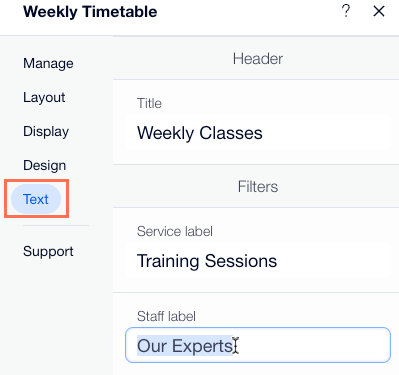
- 텍스트 탭을 클릭합니다.
- 제공되는 옵션을 클릭해 편집합니다.

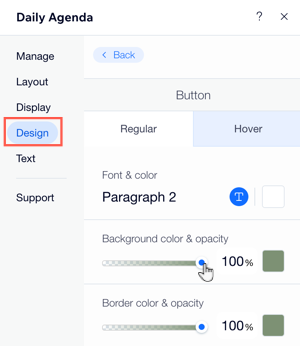
일일 일정의 버튼 디자인하기
콜 투 액션 버튼은 고객이 클래스를 예약하거나 클래스에 대한 중요한 정보를 찾을 수 있도록 합니다.
일일 일정의 버튼을 사용자 지정하려면:
- 에디터에서 일일 일정 요소를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 버튼을 클릭합니다.
- 사용자 지정할 버튼 상태를 선택합니다.
- 기본: 방문자가 버튼에 마우스오버하기 전에 표시되는 방식입니다. 제공되는 서식 옵션(예: 색상, 크기, 글꼴)을 사용해 텍스트를 디자인합니다.
- 마우스오버: 방문자가 버튼에 마우스오버 시 버튼이 표시되는 방식입니다. 제공되는 서식 옵션(예: 색상, 크기, 글꼴)을 사용해 텍스트를 디자인합니다.