Wix Bookings: 서비스 페이지에 지도 플러그인 추가 및 설정하기
5 분
페이지 메뉴
- 1 단계 | 서비스 페이지에 지도 플러그인 추가하기
- 2 단계 | 지도 플러그인 설정 사용자 지정하기
- 3 단계 | 서비스 페이지에서 지도를 배치할 위치 선택하기
- 4 단계 | 지도 디자인 및 핀 선택하기
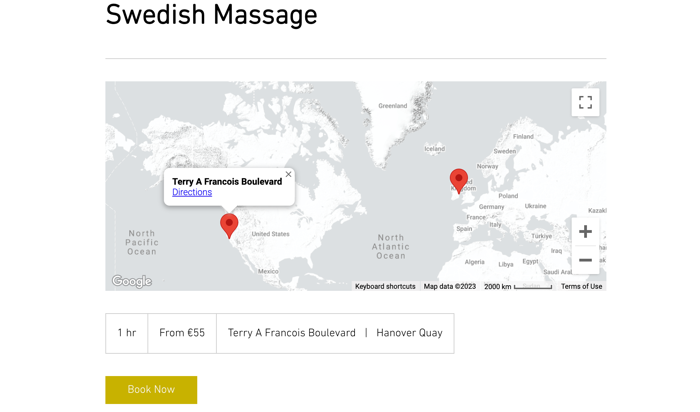
서비스 페이지에 지도 플러그인을 추가해 고객이 서비스가 제공되는 위치를 더 쉽게 찾을 수 있도록 하세요. 이는 고객이 가장 편리한 위치를 선택할 수 있으므로 여러 위치에서 서비스를 제공하는 경우에도 유용합니다.
중요!
지도 플러그인은 내 비즈니스 위치만 표시하며, 사용자 지정 위치를 제공하는 서비스나 고객의 위치에서 제공되는 서비스는 표시할 수 없습니다.

1 단계 | 서비스 페이지에 지도 플러그인 추가하기
에디터에서 서비스 페이지에 지도 플러그인을 추가할 수 있습니다.
서비스 페이지에 지도 플러그인을 추가하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 서비스 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 서비스 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 서비스 페이지 요소를 클릭합니다.
- 플러그인
 아이콘을 클릭합니다.
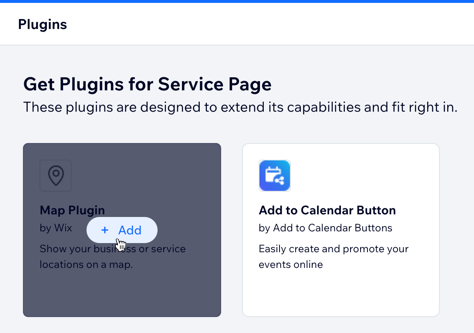
아이콘을 클릭합니다. - 지도 플러그인에 마우스오버한 후 + 추가를 클릭합니다.

- 에디터에서 지도 플러그인 요소를 클릭합니다.
- 위치 관리를 클릭합니다.
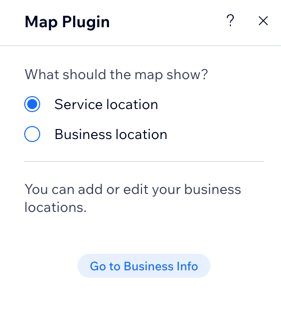
- 서비스 위치 또는 비즈니스 위치를 표시할지의 여부를 선택합니다.
참고: 서비스 양식에서 서비스 위치를 추가 및 업데이트할 수 있습니다. 사이트 대시보드의 비즈니스 정보 섹션에서 비즈니스 위치를 추가할 수 있습니다.

2 단계 | 지도 플러그인 설정 사용자 지정하기
서비스 페이지에 지도 플러그인을 추가해 지도에서 고객에게 제공되는 보기, 확대/축소 및 제어 기능을 사용자 지정할 수 있습니다.
지도 플러그인 설정을 사용자 지정하려면:
- 에디터에서 지도 플러그인 요소를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
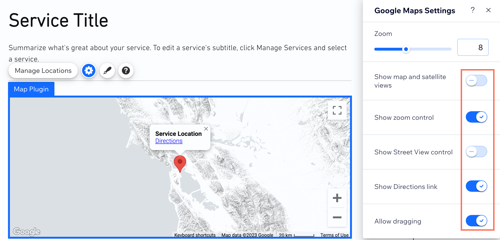
아이콘을 클릭합니다. - 슬라이더를 사용해 지도의 기본 확대/축소를 설정합니다.
- 지도 및 위성 이미지 버튼을 활성화해 고객이 지도 화면을 전환할 수 있도록 설정합니다.
- 확대/축소 버튼을 활성화해 고객이 지도를 확대 및 축소할 수 있도록 설정합니다. 이는 비즈니스 위치가 멀리 떨어져 있거나 다른 국가에 있는 경우에 유용합니다.
- 스트리트뷰 버튼을 활성화해 고객이 지도에서 스트리트뷰를 사용할 수 있도록 설정합니다.
- 길안내 링크 표시 버튼을 활성화해 Google 길안내 서비스 링크를 표시합니다.
- 지도 드래그 버튼을 활성화해 고객이 마우스를 클릭하고 끌어서 지도를 이동할 수 있도록 설정합니다.

3 단계 | 서비스 페이지에서 지도를 배치할 위치 선택하기
기본적으로 지도는 서비스 페이지 하단에 표시됩니다. 언제든지 서비스 페이지의 다른 섹션에 지도를 배치할 수 있습니다.
서비스 페이지에서 지도가 표시되는 섹션을 선택하려면:
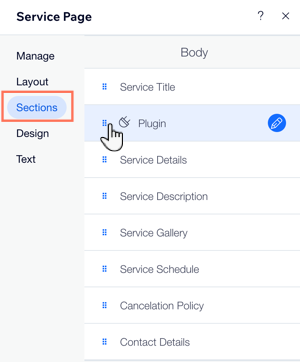
- 에디터에서 서비스 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 섹션을 클릭합니다.
- 플러그인 섹션을 원하는 위치로 끌어다 놓습니다.

4 단계 | 지도 디자인 및 핀 선택하기
이제 사이트 디자인과 브랜딩에 맞는 지도 디자인과 핀을 선택할 수 있습니다. 또한, 서비스 페이지 맵을 추가로 사용자 지정하도록 여러 핀 모양을 선택할 수 있습니다.
지도 디자인 및 핀을 선택하려면:
- 에디터에서 지도 플러그인 요소를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 지도 디자인을 선택합니다.
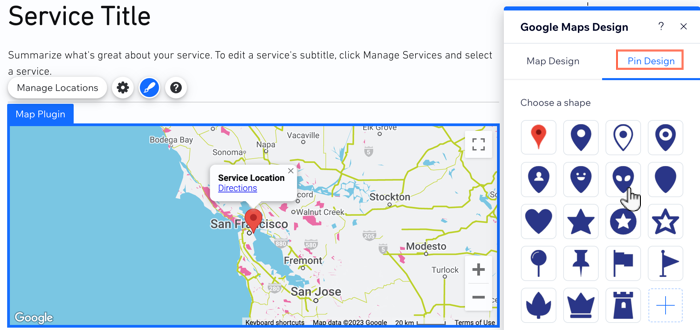
- 핀 디자인 탭을 클릭한 후 원하는 작업을 선택합니다.
- 핀 프리셋 선택: 핀 모양을 선택합니다.(가능한 경우) 색상 선택 상자를 클릭하고 색상을 선택합니다.
- 나만의 핀 업로드: 추가
 아이콘을 클릭해 핀으로 사용할 이미지를 업로드합니다.
아이콘을 클릭해 핀으로 사용할 이미지를 업로드합니다.

도움말:
- 미리보기 모드가 최신 버전의 지도 플러그인을 표시하지 않을 수 있습니다. 사이트를 게시해 라이브 사이트에서 업데이트가 어떻게 보이는지 확인하세요.
- 서비스 페이지 사용자 지정에 대한 자세한 도움말을 참고하세요.

