Wix 예약: 예약 버튼 추가 및 설정하기
2 분
접근성 기준을 충족하기 위해 독립형 예약 버튼 위젯은 더 이상 사용할 수 없습니다.
사이트에 버튼을 추가한 후 텍스트를 '예약하기'로 사용자 지정하고 캘린더, 서비스 페이지 또는 사이트의 기타 관련 위치에 링크할 수 있습니다.

예약 버튼으로 추가하고 설정하려면:
버튼 요소를 추가하고 빠른 예약 버튼 역할을 하도록 사용자 지정하세요. 방문자가 빠르게 예약을 할 수 있도록 아래 지침에 따라 버튼을 연결해 원활한 예약을 유도하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 디자인을 스크롤해 추천 디자인 또는 텍스트 및 아이콘 버튼을 클릭합니다.
- 설정을 클릭해 버튼을 사용자 지정합니다.
- (선택사항) 드롭다운을 클릭해 텍스트 또는 텍스트 및 아이콘 중 버튼에 표시할 항목을 선택합니다.
- 텍스트: 버튼에 표시되는 텍스트를 추가합니다. 예를 들어, 예약하기, 세션 예약 또는 이와 유사한 텍스트일 수 있습니다.
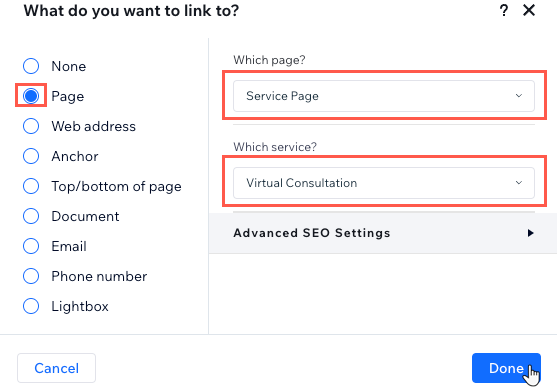
- 연결 링크: 방문자를 서비스로 안내할 수 있도록 버튼을 사용자 지정합니다.
- 서비스 목록: 고객을 전체 서비스 목록으로 안내합니다.
- 특정 서비스 페이지: 고객을 특정 서비스에 연결해 자세히 알아볼 수 있도록 합니다.
- 예약 캘린더: 고객이 이용 가능한 시간을 예약할 수 있는 캘린더로 바로 연결합니다.