Wix 블로그: 게시물 목록 추가 및 설정하기
4 분 분량
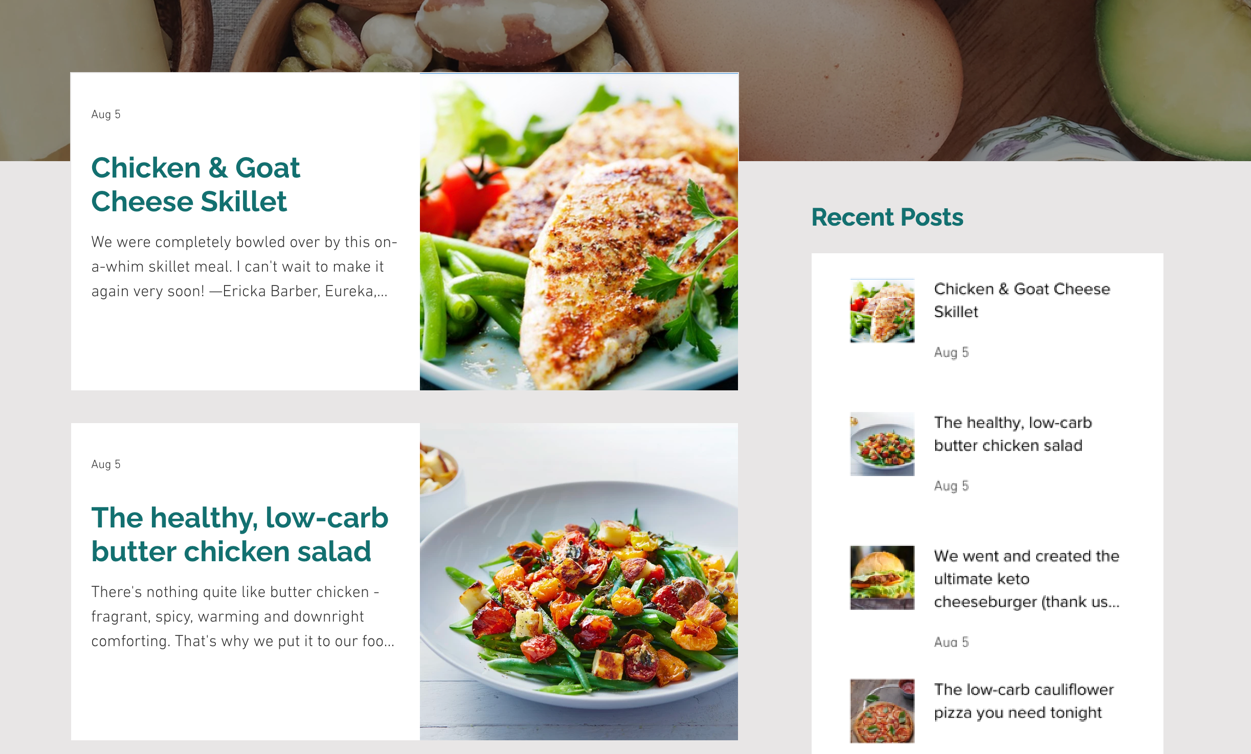
게시물 목록 요소는 방문자에게 사이트의 다른 영역에 있는 일부 블로그 게시물의 스니펫을 제공할 수 있는 좋은 방법입니다. 게시물 목록 요소는 완전히 사용자 지정할 수 있습니다. 다양한 레이아웃 중 선택하고 사이트에 맞게 편집 및 표시할 수 있습니다.
참고:
이 도움말의 예제에서는 클래식 레이아웃을 사용합니다. 옵션은 선택한 레이아웃에 따라 다릅니다.

1 단계 | 사이트에 게시물 목록 요소 추가하기
Wix 에디터에는 사용자 지정이 가능한 다양한 블로그 요소가 있습니다. 사용 가능한 옵션에서 게시물 목록 요소를 선택해 사이트에 배치하세요.
도움말:
게시물 목록을 추가하고자 하는 페이지에 있는지 확인하세요. 게시물 목록은 원하는 만큼 페이지에 추가할 수 있습니다.
게시물 목록 요소를 추가하려면:
- 에디터 상단에서 페이지 이동 드롭다운 메뉴를 클릭합니다.
- 게시물 목록 요소를 추가할 페이지를 선택합니다.
- 추가 패널로 이동합니다.
- Wix 에디터: 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 에디터 X: 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다.
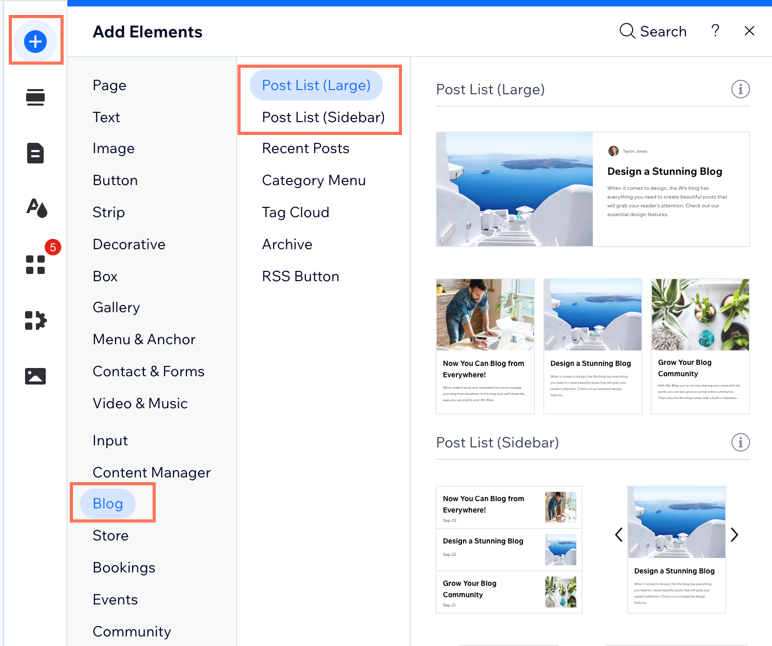
- Wix 에디터: 에디터 왼쪽에서 요소 추가
- 블로그를 클릭합니다.
- 원하는 게시물 목록을 클릭하거나 페이지로 끌어다 놓습니다.

2 단계 | 설정 조정하기
사이트에 게시물 목록을 추가한 후에는 필요에 맞게 일부 설정을 변경할 수 있습니다. 게시물을 표시할 카테고리와 목록에 표시할 게시물 수를 선택하세요.
설정을 조정하려면:
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
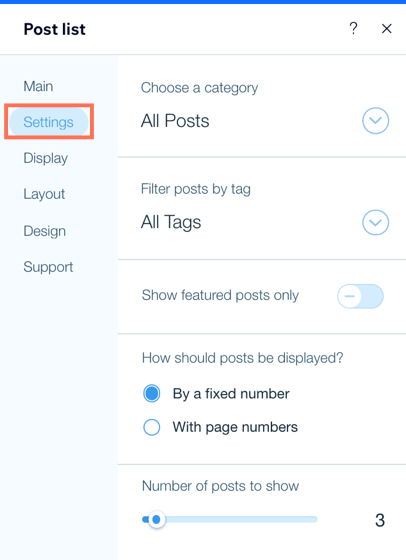
- 설정 탭을 클릭합니다.
- 목록에 표시할 게시물 및 수를 선택합니다.
- 카테고리 선택: 드롭다운을 클릭해 게시물 목록에 표시하고자 하는 블로그 카테고리를 선택합니다.
- 태그 필터: 드롭다운을 클릭해 게시물을 태그별로 게시물을 필터합니다.
- 추천 게시물만 표시: 버튼을 클릭해 표시할 게시물 유형을 선택합니다.
- 활성: 게시물 목록에는 추천 게시물만 표시합니다.
- 비활성: 게시물 목록에는 추천 게시물 뿐만 아니라, 전체 게시물이 표시됩니다.
- 게시물 표시 방법 선택: 게시물이 표시되는 방식을 선택합니다.
- 고정된 수만큼 표시: 아래 버튼을 끌어 게시물 목록에 표시되는 게시물 수를 선택합니다.
- 페이지 번호와 함께 표시: 아래의 버튼을 끌어 게시물 목록의 페이지당 표시되는 게시물 수를 선택합니다.

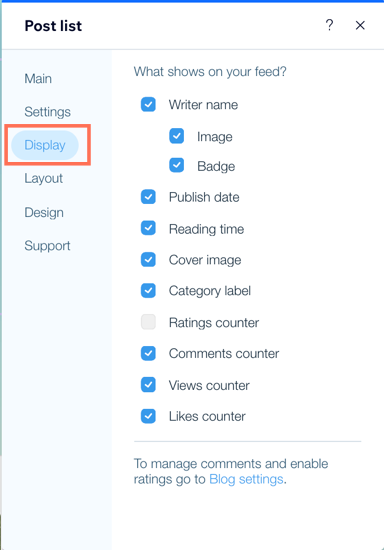
3 단계 | 표시 콘텐츠 편집하기
표시 옵션을 활용해 한 단계 더 나아가 게시물 목록에 표시할 추가 아이콘 및 정보를 선택하세요. 예를 들어, 각 게시물에 작성자 이름을 표시하거나 게시물의 "좋아요" 수를 식별하는 좋아요 카운터를 활성화할 수 있습니다.
표시 콘텐츠를 편집하려면:
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
- 표시 탭을 클릭합니다.
- 피드에 표시할 각 아이템 옆 체크 상자를 클릭합니다.

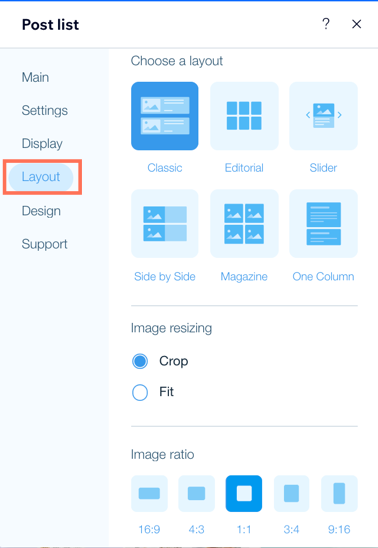
4 단계 | 레이아웃 변경하기
가장 마음에 드는 레이아웃을 선택하고 레이아웃 설정을 사용자 지정하세요. 선택한 레이아웃에 따라 일부 옵션이 다를 수 있습니다.
레이아웃을 변경하려면:
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 사용 가능한 옵션에서 레이아웃을 선택합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 이미지 크기 변경: 게시물 목록에서 이미지 크기를 조정하는 방법을 선택합니다.
- 자르기: 선택한 이미지 비율에 맞게 모든 이미지가 잘립니다. 이미지는 모두 동일한 크기로 나타나며, 이미지의 일부가 잘릴 수 있습니다. 이미지를 맞출 이미지 비율을 선택합니다.
- 맞춤: 이미지가 원래 가로 세로 비율을 유지하며, 각 게시물의 이미지 영역에 맞게 조정됩니다.
- 추가 이미지 설정: 추가 이미지 설정을 클릭해 이미지 정렬 및 비율을 선택합니다. 그 다음, 레이아웃으로 돌아가기를 클릭해 레이아웃 사용자 지정을 이어갑니다.
- 이미지 정렬: 이미지를 왼쪽 또는 오른쪽으로 정렬합니다.
- 이미지 비율: 슬라이더를 끌어 게시물 목록에서 이미지가 차지하는 공간을 변경합니다.
- 텍스트 정렬: 왼쪽, 중앙, 오른쪽 중 텍스트를 표시할 위치를 선택합니다.
- 한 행에 표시되는 카드 수: 행 별로 게시물 레이아웃을 조정합니다.
- 스크린에 자동 맞춤: 행당 총 게시물 수는 게시물 크기와 화면 너비에 따라 달라집니다. 게시물 크기 슬라이더를 끌어 게시물 크기를 조정합니다.
- 사용자 지정: 행 별로 표시되는 총 게시물 수를 설정합니다. 각 행에 표시되는 게시물 수 슬라이더를 끌어 각 행에 표시할 게시물 수를 선택합니다.
- 게시물 사이 간격: 게시물 간의 간격을 설정합니다.
- 게시물 높이: 각 게시물의 높이를 조정합니다.
- 여백: 게시물 및 입력란 가장자리 주위의 간격을 설정합니다.
- 텍스트 여백 (좌우): 텍스트 양쪽의 여백을 설정합니다.
- 제목 줄 수: 게시물 제목이 가질 수 있는 최대 줄 수를 설정합니다.
- 이미지 크기 변경: 게시물 목록에서 이미지 크기를 조정하는 방법을 선택합니다.

5 단계 | 디자인 사용자 지정하기
목록 특정 부분의 디자인 설정을 사용자 지정해 게시물 목록에 감각을 추가하세요.
디자인을 사용자 지정하려면:
- 에디터에서 게시물 목록 요소를 클릭합니다.
- 설정을 클릭합니다.
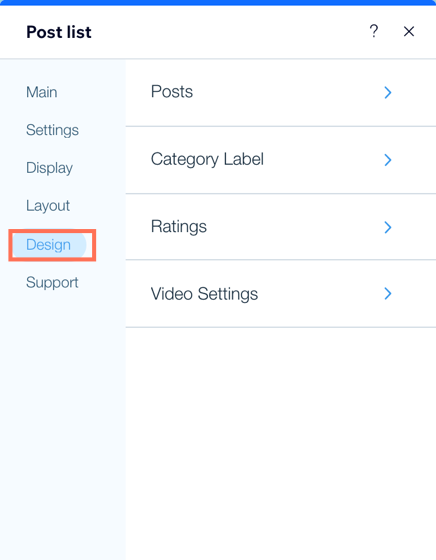
- 디자인 탭을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 게시물: 게시물 제목 및 설명의 스타일과 색상을 사용자 지정하거나 마우스오버 시 텍스트 색상을 변경하고, 테두리 및 배경의 투명도와 색상을 사용자 지정합니다.
- 카테고리 라벨: 카테고리 라벨의 레이아웃을 선택하고 카테고리 스타일을 사용자 지정합니다.
- 평점: 각 게시물의 평점을 표시하는 별 색상을 사용자 지정합니다. 평점 표시의 글꼴, 크기 및 색상을 변경하세요.
- 동영상 설정: 게시물 목록에서 동영상이 재생되는 방식을 사용자 지정합니다. 동영상이 마우스오버시 또는 클릭시 재생되도록 설정항지, 자동 재생을 설정할지 여부를 선택하세요. 동영상 재생 속도와 반복 재생 여부 또한 선택할 수 있습니다.