Wix Blocks: 사이트 테마에 위젯 색상 연결하기
3 분 분량
Wix Blocks는 모든 Wix Studio 사용자가 사용할 수 있습니다. Blocks에 액세스하려면, Wix Studio에 가입하세요.
Blocks로 위젯을 생성하면, 다양한 Wix 사이트에 설치할 수 있습니다. 위젯의 색상이 이러한 모든 사이트에서 멋지게 보이도록 하려면 위젯을 테마에 연결해야 합니다.
위젯 및 테마 및 사이트 테마에 위젯 텍스트 연결에 대한 자세한 도움말을 확인하세요.
위젯 색상을 사이트 색상 테마에 연결하려면:
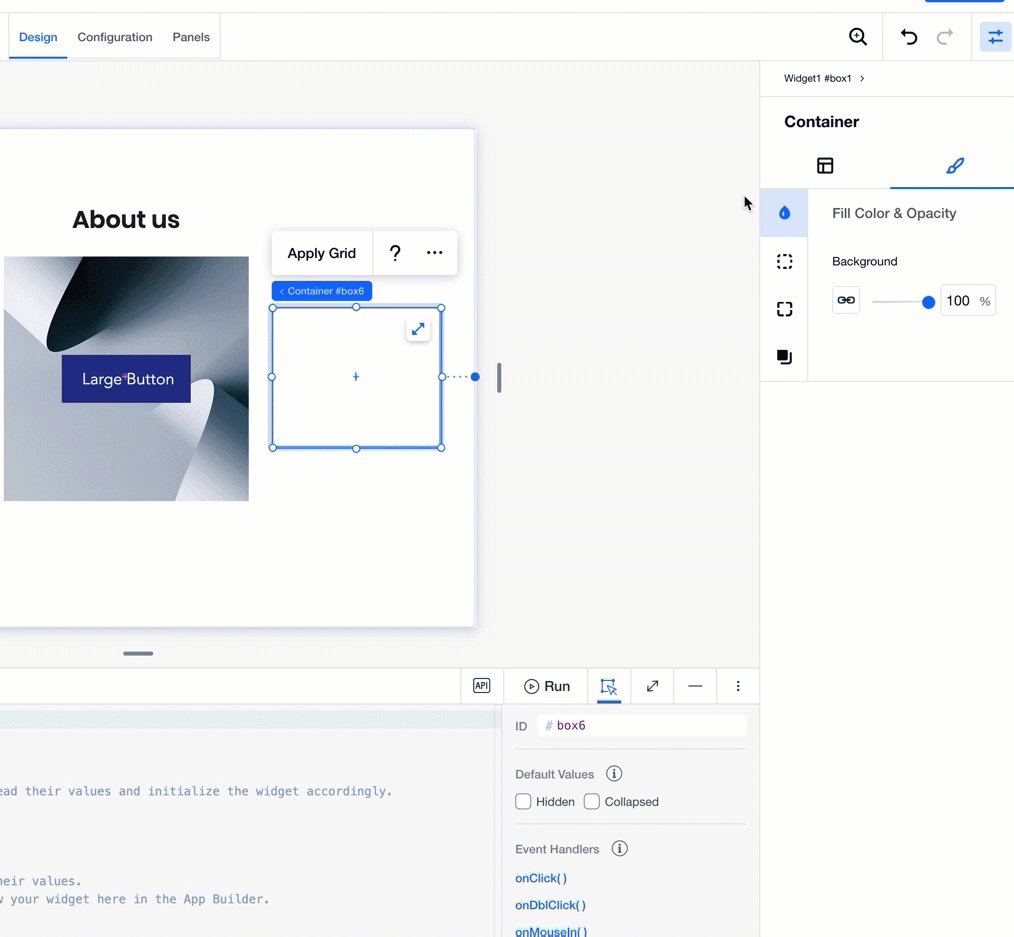
- Wix Blocks 에디터에서 위젯을 열어 편집합니다. 디자인 모드인지 확인합니다.
- 위젯 구성 요소(예: 컨테이너 또는 텍스트 입력)를 선택합니다.
- 오른쪽의 속성
 메뉴에서 디자인
메뉴에서 디자인 아이콘을 클릭합니다.
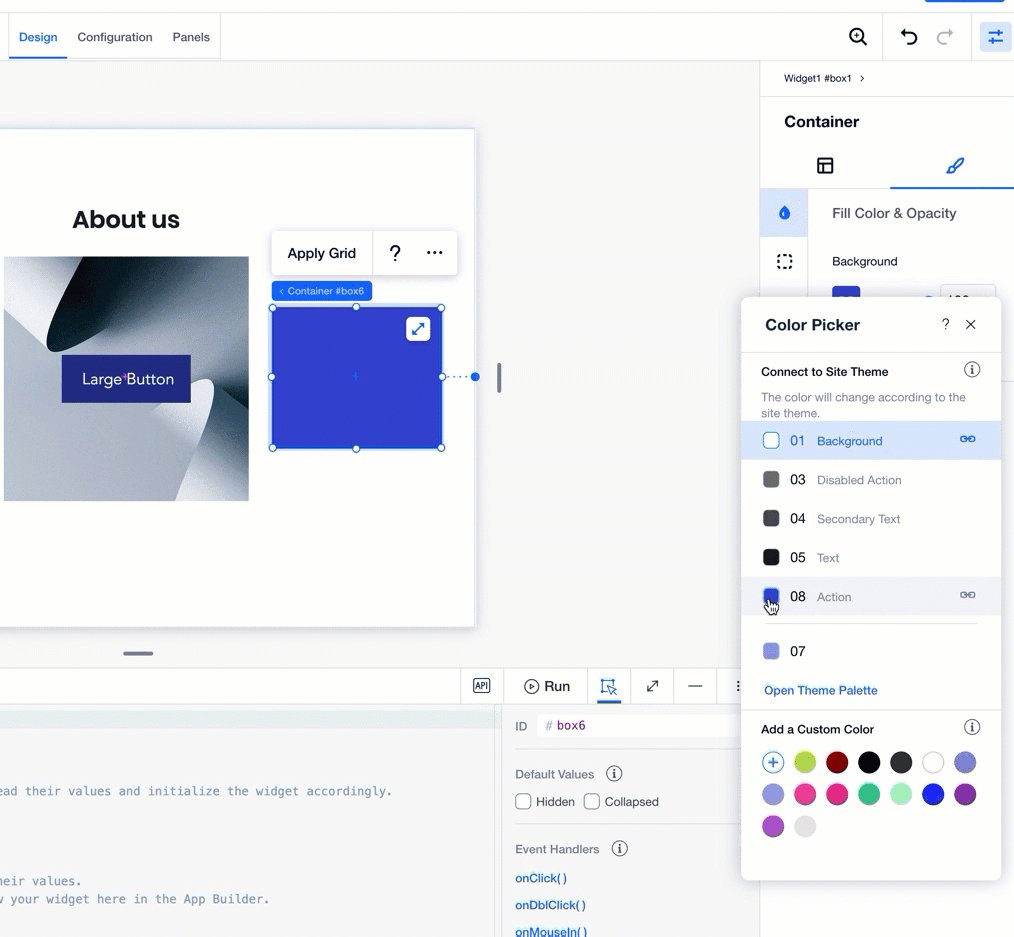
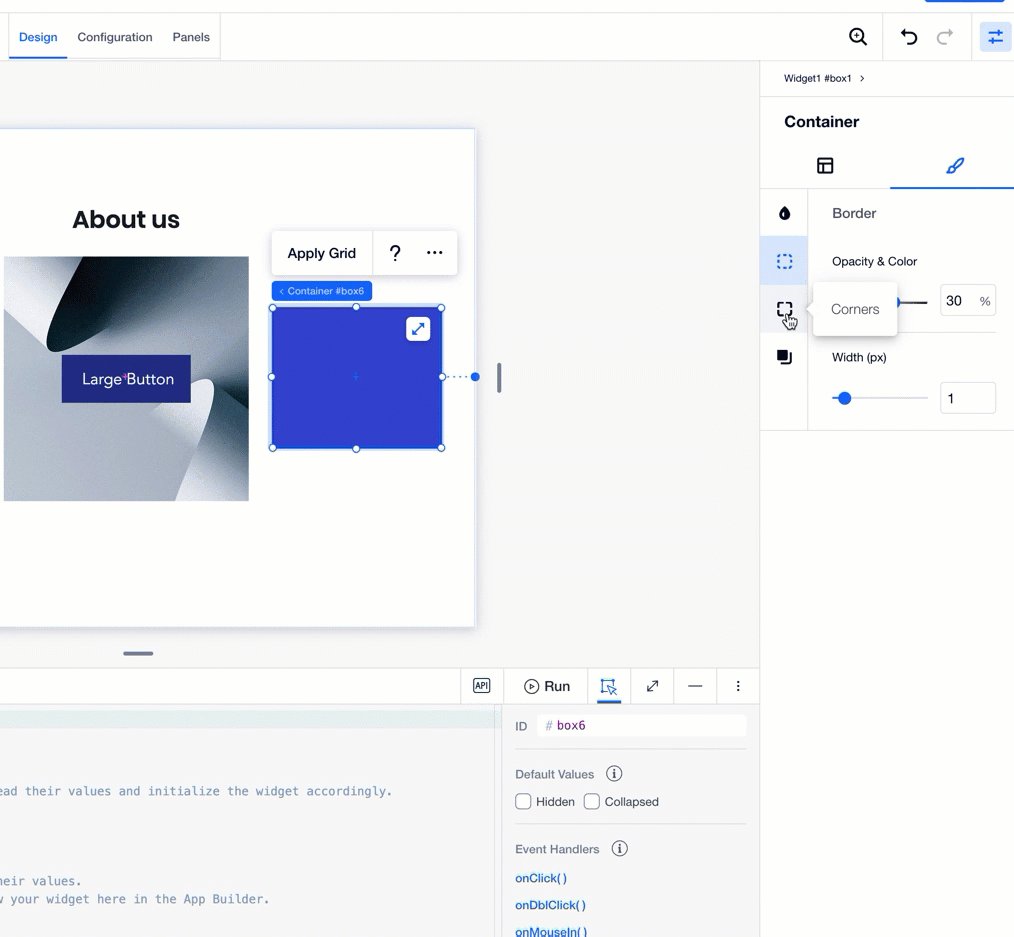
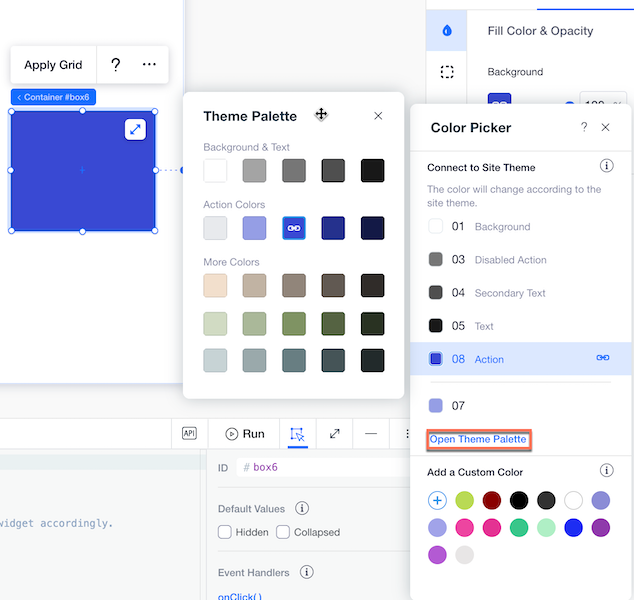
아이콘을 클릭합니다. - 구성 요소와 관련된 색상 옵션을 클릭해 해당 색상을 테마에 연결합니다. 예를 들어, 상자인 경우 색상 및 투명도, 테두리, 모서리 또는 텍스트 아이콘을 클릭해 사이트의 색상 테마에 연결합니다.
버튼 및 사이트 경로 메뉴:
버튼 및 사이트 경로 메뉴의 경우 색상 선택기가 약간 다르게 보이며 링크 표시가 표시되지 않습니다. 하지만, 이러한 요소는 사용자 지정 색상을 선택하지 않는 한 동일하게 작동하며 사이트 테마에 연결됩니다.

- Blocks는 변경할 수 없는 기본 팔레트를 사용하며, 이는 Wix 사이트 색상을 나타냅니다. 각 요소(예: 채우기 또는 테두리)에 대해 표시된 5가지 기본 색상에서 적절한 색상을 선택하는 것이 좋습니다. 더 많은 음영을 사용하려면 테마 팔레트 열기를 클릭한 후 다른 음영을 선택합니다.

중요!
테마 팔레트가 아닌 색상 선택기의 사용자 지정 색상 추가 섹션에서 색상을 선택하면, 색상이 고정되어 사이트 테마와 연결되지 않습니다. 이는 모든 사이트에서 동일하게 유지됩니다. 성공 및 오류 버튼과 같이 녹색 및 빨간색을 유지하려는 특별한 경우에 이 옵션을 사용할 수 있습니다.
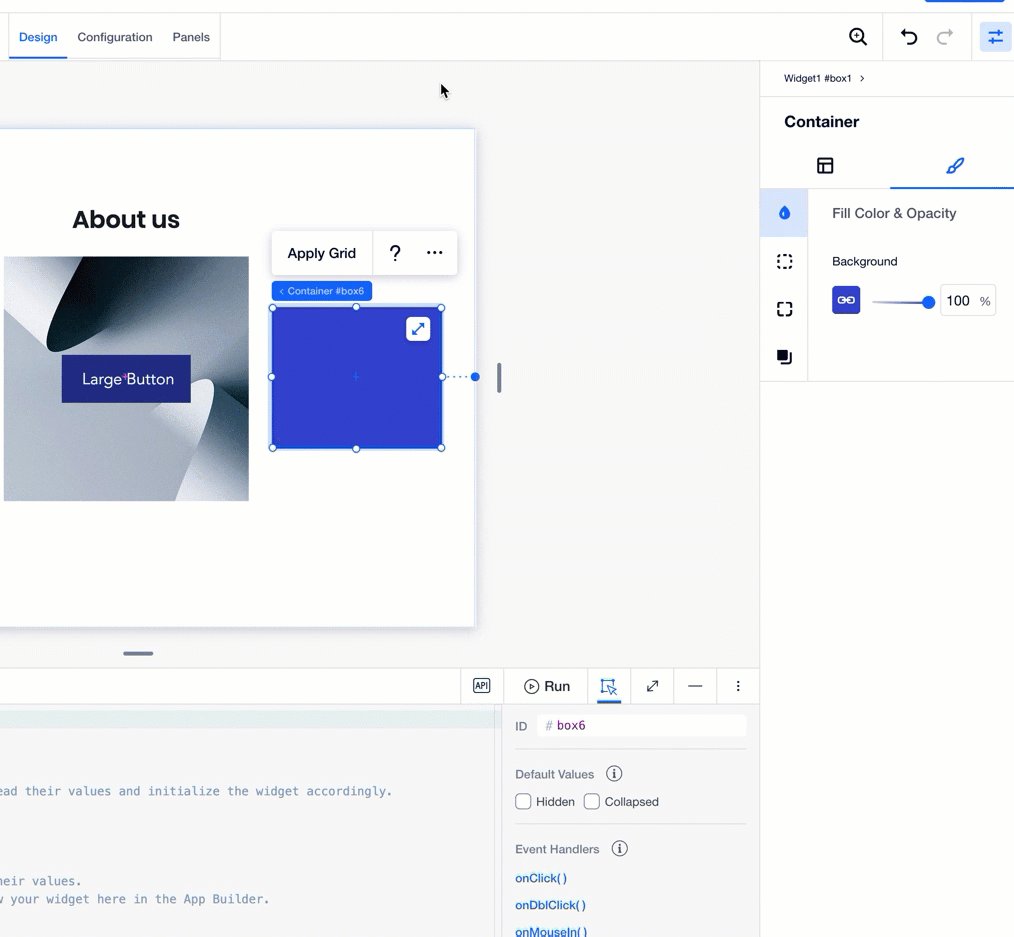
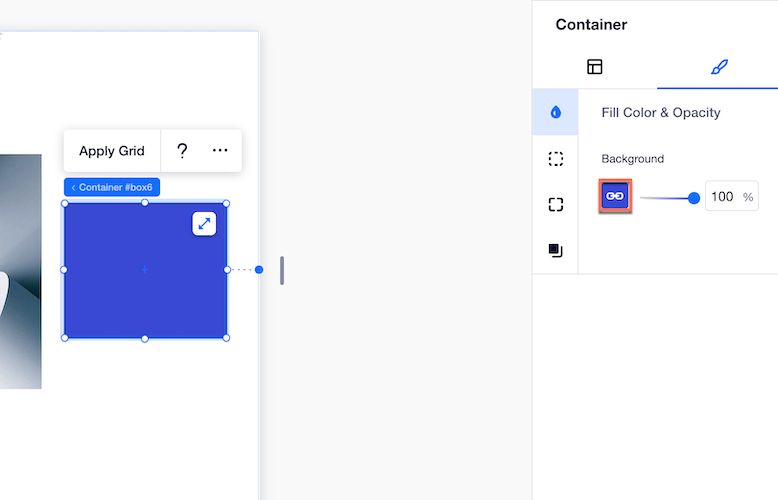
- 직접 테스트하기: 구성 요소를 다시 선택한 뒤, 해당 부분(채우기, 테두리 등)을 살펴보고, 색상에 표시되어 테마에 연결되어 있음을 나타내는 링크
 아이콘을 찾습니다.
아이콘을 찾습니다.

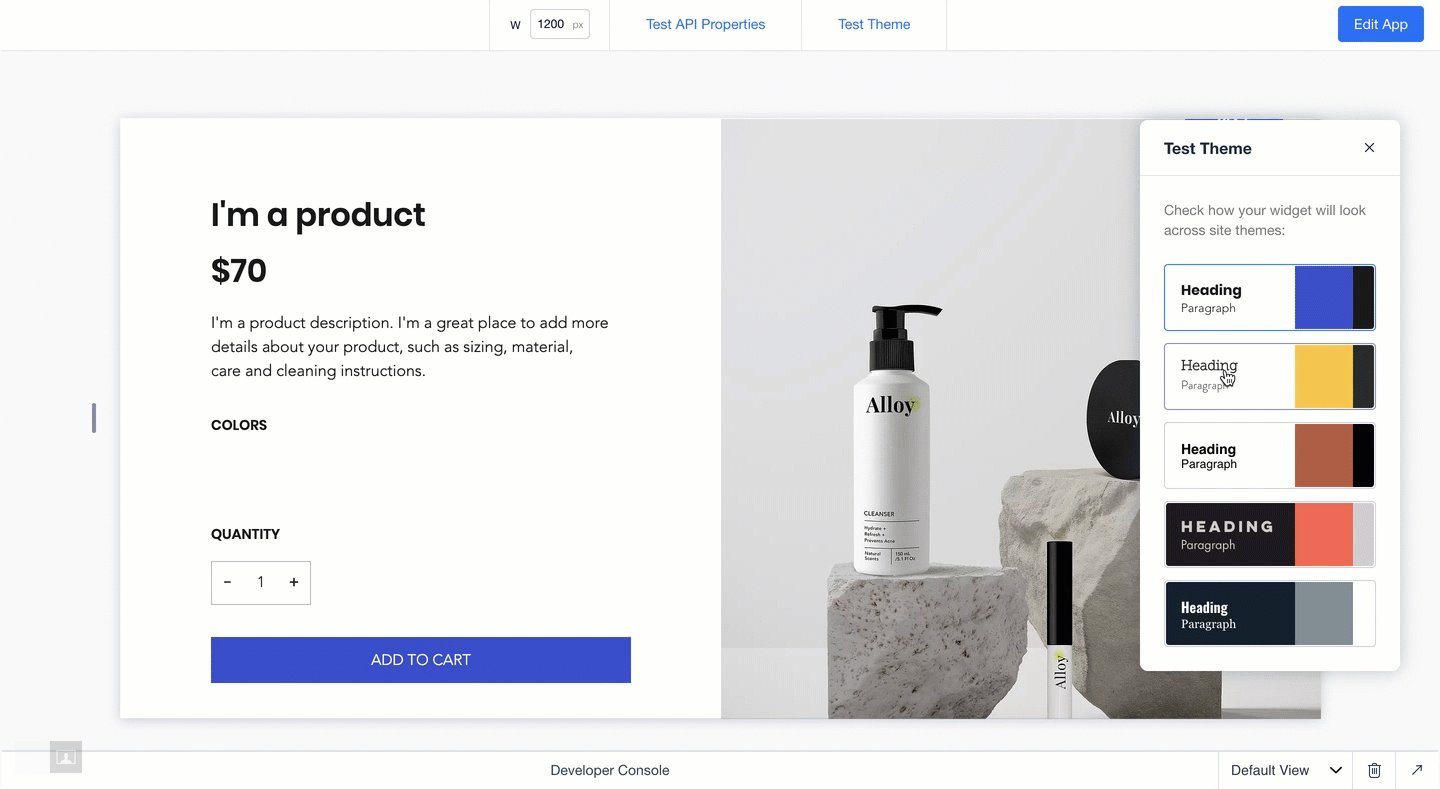
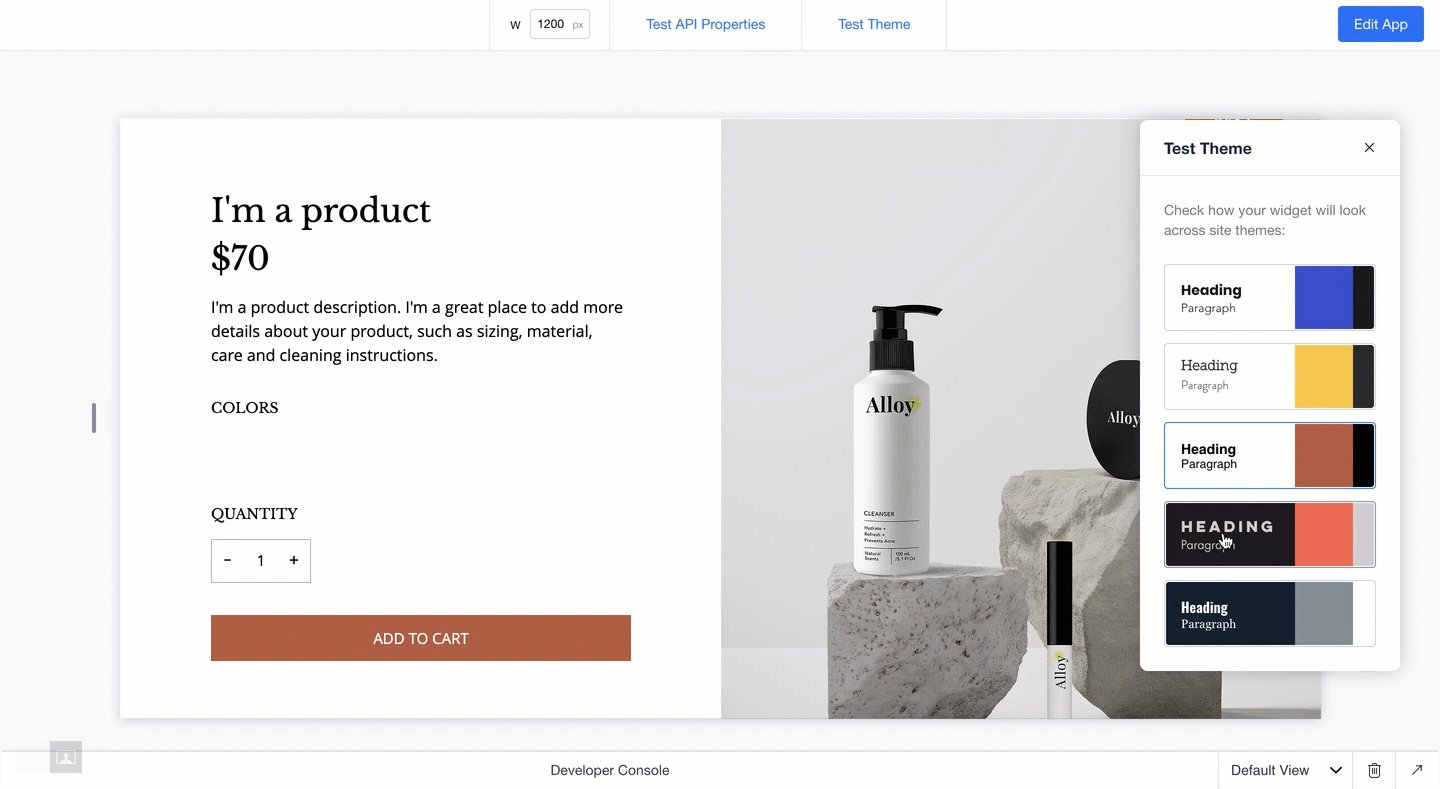
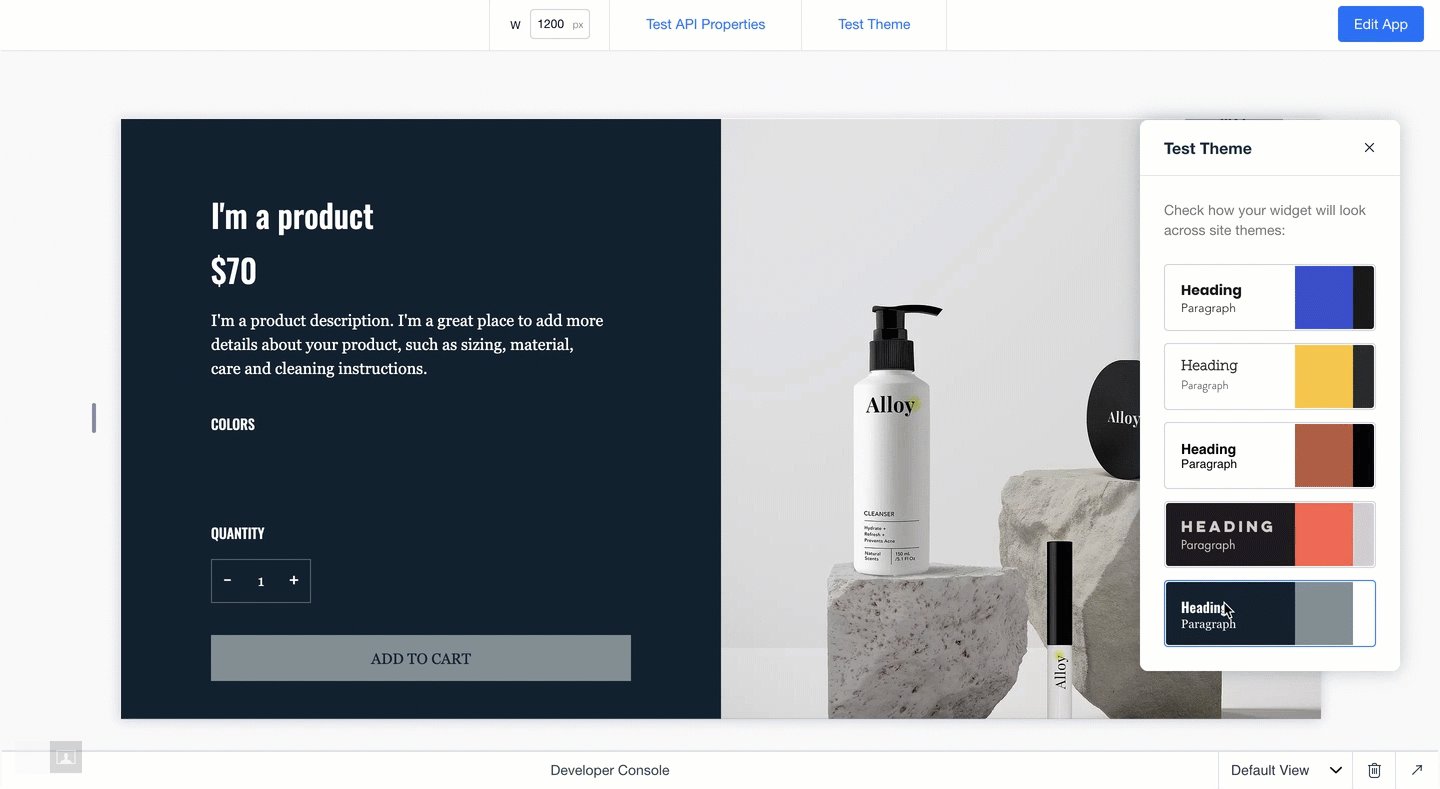
- 미리보기 모드에서 테마 테스트를 클릭해 테마가 다른 다양한 사이트에서 위젯이 어떻게 보이는지 확인합니다. 이를 통해 모든 구성 요소가 올바르게 연결되어 있으며 위젯이 다양한 테마와 잘 어울리는지 확인할 수 있습니다.

도움이 되었나요?
|