Wix Blocks: 앱 업그레이드를 위한 진입점 제공하기
2 분
페이지 메뉴
- 기본 업그레이드 액션 버튼
- 패널에서 업그레이드 링크 추가하기
- 대시보드 페이지에서 업그레이드 링크 또는 버튼 추가하기
Wix Blocks는 모든 Wix Studio 사용자가 사용할 수 있습니다. Blocks에 액세스하려면, Wix Studio에 가입하세요.
Wix 앱 마켓에 Blocks 앱을 게시하고 유료 플랜에 맞게 조정했다면 사이트 제작자가 앱을 다른 플랜으로 업그레이드할 수 있도록 하는 몇 가지 방법이 있습니다. 이러한 모든 방법은 사이트 제작자를 앱의 요금 페이지로 안내합니다.
요금 페이지 예시 보기
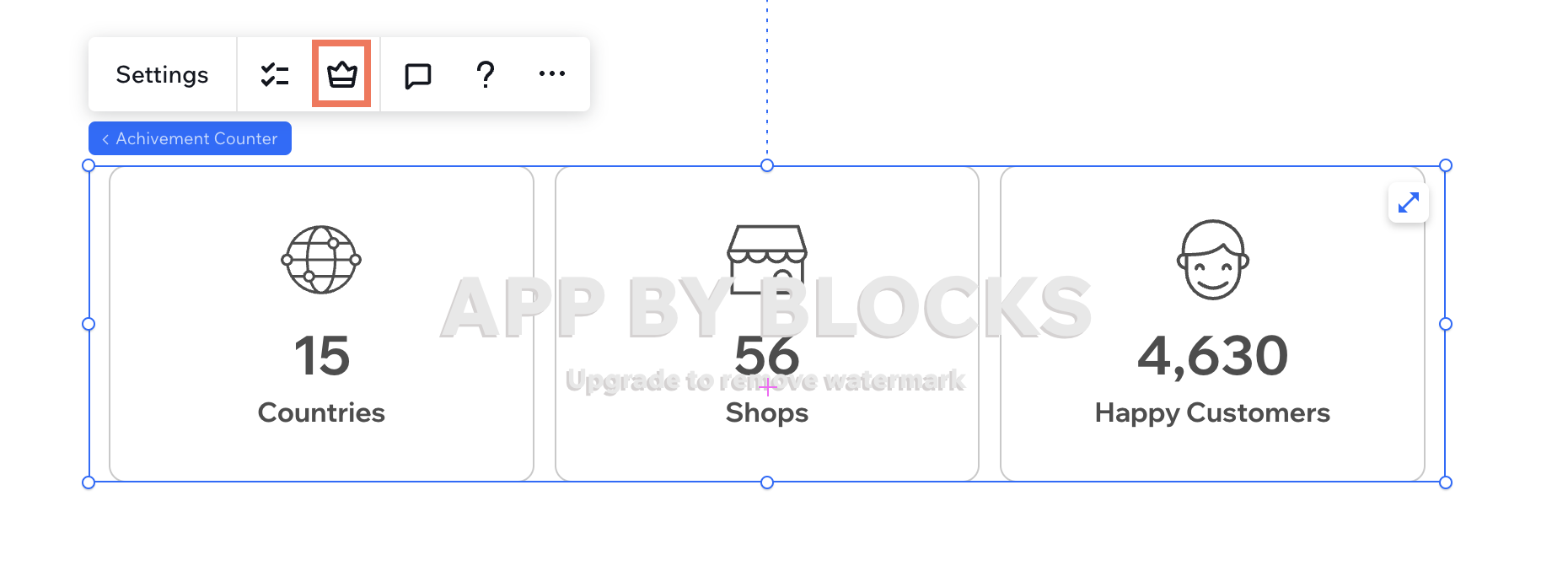
기본 업그레이드 액션 버튼
위젯에 유료 플랜을 설정하면 Blocks는 위젯의 액션바에 자동으로 업그레이드 버튼을 추가합니다. 이 버튼은 제거할 수 없습니다.
버튼을 추가합니다. 이 버튼은 제거할 수 없습니다.
 버튼을 추가합니다. 이 버튼은 제거할 수 없습니다.
버튼을 추가합니다. 이 버튼은 제거할 수 없습니다. 
패널에서 업그레이드 링크 추가하기
사용자 지정 패널에서 텍스트와 링크를 추가해 사이트 제작자가 패널에서 앱을 업그레이드할 수 있도록 하세요.

패널에 텍스트 및 링크를 추가하려면:
- 패널 탭으로 이동합니다.
- 패널에 텍스트 요소를 추가합니다.
- 요소의 설정을 클릭합니다.
- 텍스트 입력란에 짧은 콜 투 액션(CTA) 텍스트를 입력합니다.
- Velo를 통해 링크 입력란에 코드를 설정합니다. 링크는 앱 ID 및 인스턴스 ID를 사용합니다.
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
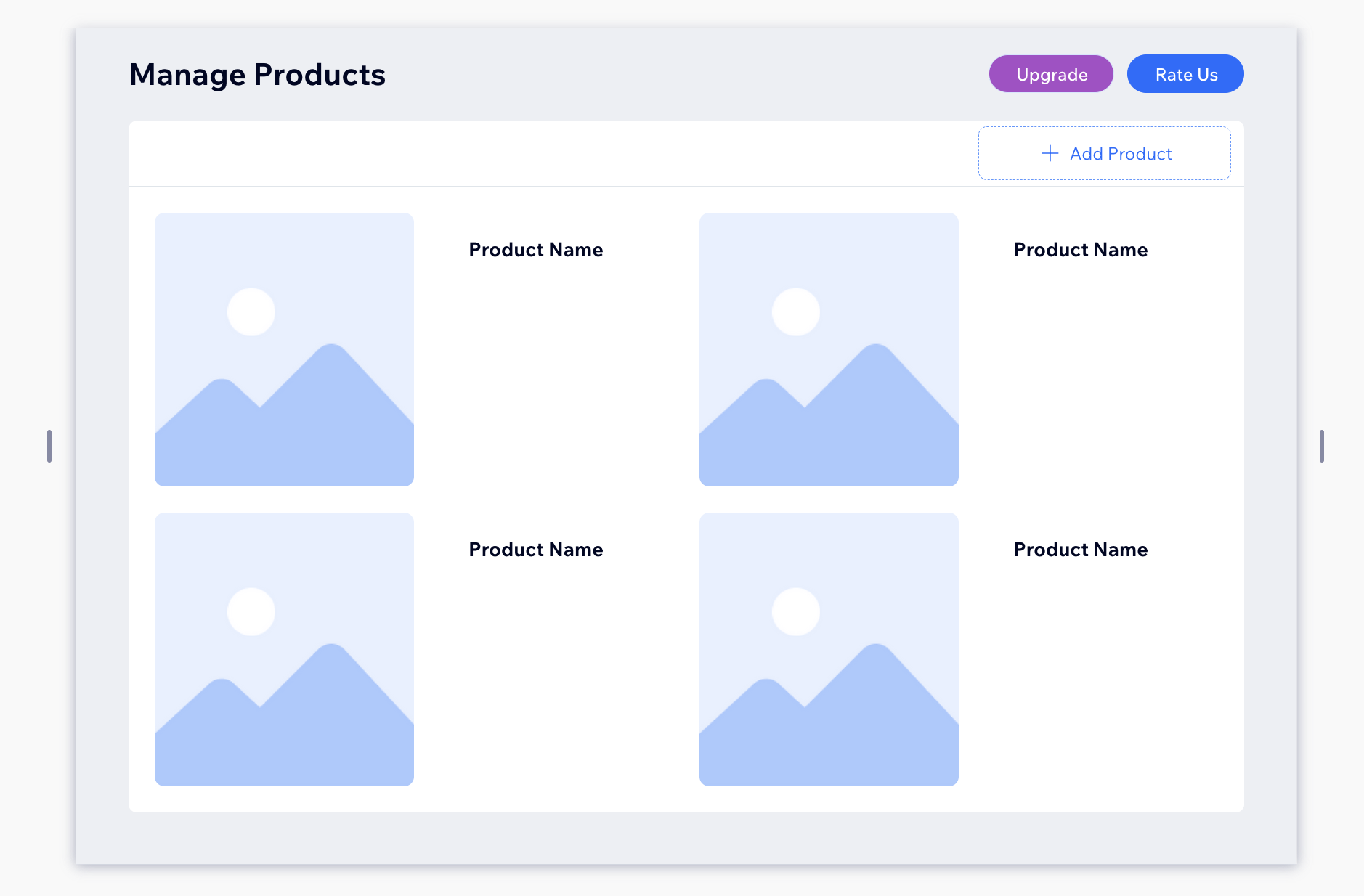
5$w('#<panelRighTextComponent>').link = upgradeUrl; 대시보드 페이지에서 업그레이드 링크 또는 버튼 추가하기
사이트 제작자가 대시보드에서 업그레이드할 수 있도록 대시보드 페이지에 링크 또는 버튼을 추가하세요.

대시보드에 업그레이드 버튼 또는 링크를 추가하려면:
- 앱의 대시보드
 페이지로 이동합니다.
페이지로 이동합니다. - 추가
 패널을 통해 버튼 또는 텍스트 요소를 추가합니다.
패널을 통해 버튼 또는 텍스트 요소를 추가합니다. - 대시보드 코드에서 앱 ID 및 인스턴스 ID를 사용하도록 링크를 설정합니다. 예를 들어, 버튼인 경우 다음과 같습니다.
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<yourButton>').link = upgradeUrl; 

