Wix 모바일 앱: 앱 요소 관리하기
9 분
페이지 메뉴
- 모바일 앱에 요소 추가하기
- 모바일 앱에서 요소 순서 변경하기
- 요소 삭제하기
- 자주 묻는 질문
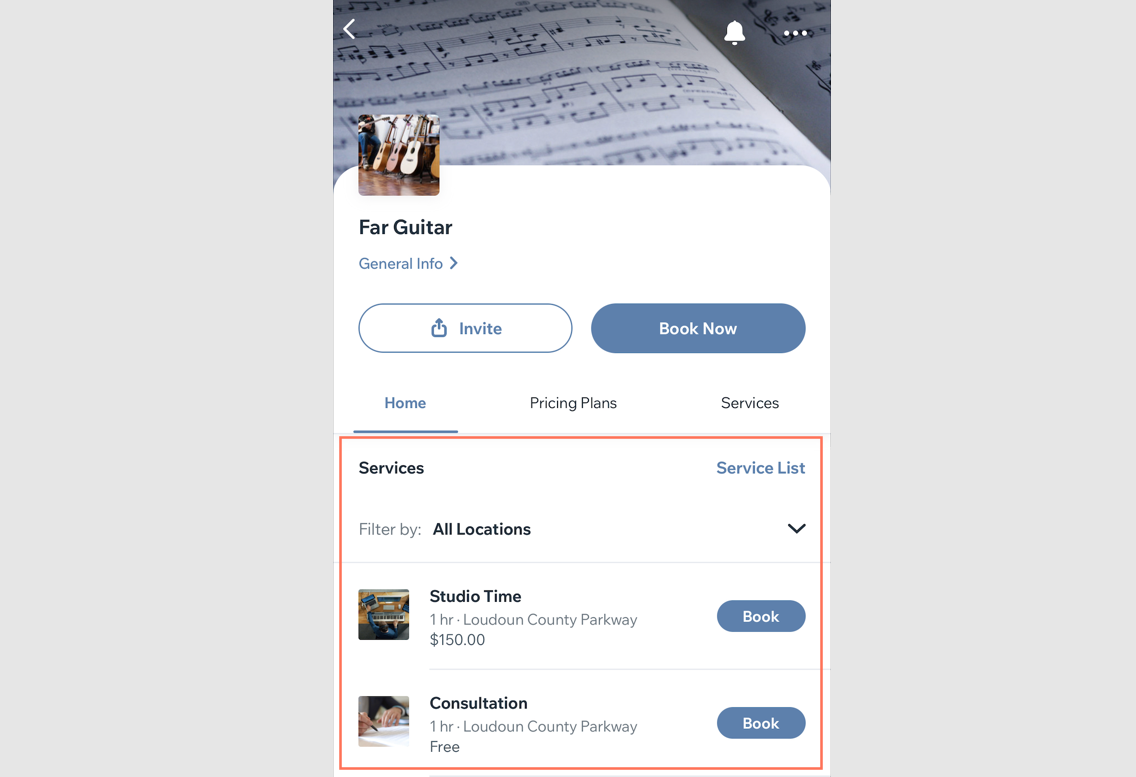
모바일 앱의 각 화면(예: Spaces by Wix, 나만의 기본 앱)에는 사이트 페이지의 요소와 유사한 다양한 요소가 포함되어 있습니다. 비즈니스와 가장 관련성이 높은 요소를 추가할 수 있습니다. 예를 들어, 서비스 요소를 추가해 모든 서비스 목록을 표시하고 회원이 서비스를 예약할 수 있도록 할 수 있습니다.
요소를 추가한 후에는 사용자가 명확하게 보고 상호 작용할 수 있는 위치에 요소를 배열하세요. 각 요소가 표시되는 특정 화면을 선택하거나 더 이상 필요하지 않은 요소를 제거할 수도 있습니다.

모바일 앱에 요소 추가하기
비즈니스에 적합한 요소를 추가하고 필요에 따라 사용자 지정하세요. 요소가 카테고리별로 구성되어 원하는 요소를 빠르게 찾을 수 있습니다.
예를 들어, 쇼핑몰을 운영하고 있으며 모든 제품의 갤러리를 추가하고자 하는 경우, 제품 갤러리 요소를 추가할 수 있습니다. 요소를 선택한 다음 화면에 표시하고자 하는 위치에 직접 배치하세요.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 해당 화면을 선택합니다.
- 왼쪽에서 요소를 클릭합니다.
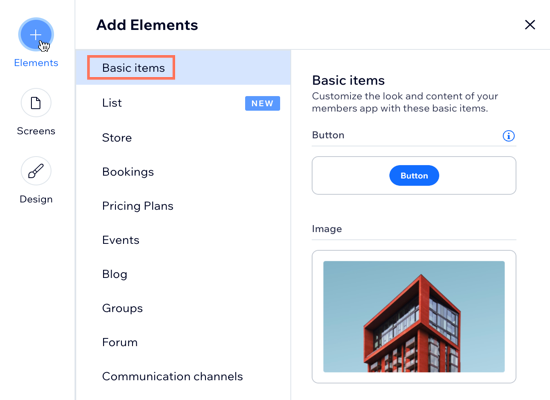
- 요소 추가 에서 카테고리(예:기본 아이템, 쇼핑몰, 예약)를 선택합니다.
- 화면에 추가할 요소를 선택합니다. 예를 들어, 기본 아이템 아래에서 버튼, 미디어, 제목, 단락 등과 같은 요소를 추가해 앱을 디자인하고 구성할 수 있습니다.
참고: 웹 에디터에서 모든 요소를 사용자 지정할 수 있는 것은 아닙니다. Wix 앱에서 이러한 요소를 업데이트할 수 있습니다.

모바일 앱에서 요소 순서 변경하기
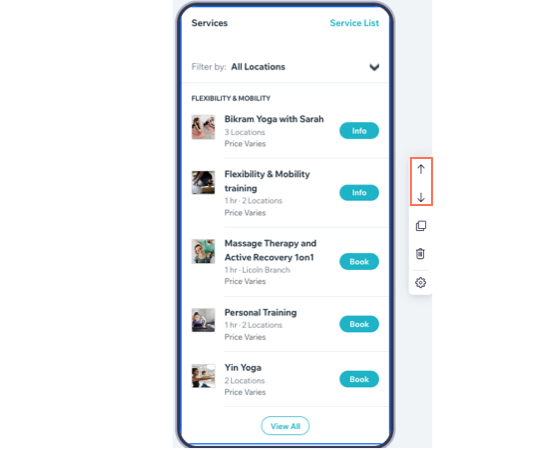
가장 중요한 요소를 화면 상단에 배치해 화면을 구성하세요. 필요에 따라 화면에서 위 또는 아래로 이동해 순서를 조정할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 해당 화면을 선택합니다.
- 순서를 변경할 요소를 클릭합니다.
- 원하는 작업을 선택합니다.
- 위로 이동
 아이콘을 클릭해 요소를 위로 이동합니다.
아이콘을 클릭해 요소를 위로 이동합니다. - 아래로 이동
 아이콘을 클릭해 요소를 아래로 이동합니다.
아이콘을 클릭해 요소를 아래로 이동합니다.
- 위로 이동

요소 삭제하기
모바일 앱에 요소가 더 이상 필요하지 않은 경우 화면에서 바로 삭제하세요. 나중에 동일한 요소를 다시 추가할 수 있지만 요소에 대한 사용자 지정은 복원할 수 없습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 해당 화면을 선택합니다.
- 삭제하고자 하는 요소를 클릭합니다.
- 삭제
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 삭제를 클릭해 확인합니다.

자주 묻는 질문
아래를 클릭해 앱 요소 관리에 대한 자세한 도움말을 확인하세요.
동일한 요소를 서로 다른 두 화면에 추가할 수 있나요?
잘못된 화면에 요소를 추가했습니다. 다른 화면으로 옮기려면 어떻게 해야 하나요?
앱에 요소를 몇 개까지 추가할 수 있나요?
각 요소의 디자인을 사용자 지정할 수 있나요?
요소를 삭제한 후 복원할 수 있나요?
앱에 사용자 지정 제목 및 텍스트를 추가할 수 있나요?


 를 탭합니다.
를 탭합니다. 아이콘을 탭합니다.
아이콘을 탭합니다.