Wix 회원 앱: 앱 디자인 사용자 지정하기
6 분 분량
디자인과 분위기를 브랜드에 적합하게 만들고 눈에 띄고 회원이 친숙하게 느낄 수 있도록 앱의 색상과 글꼴을 사용자 지정하세요.
참고:
앱 색상 및 텍스트 테마에 대한 변경 사항은 앱의 모든 화면에 영향을 미칩니다.
다음 지침을 참고하세요.
앱 색상 테마 변경하기
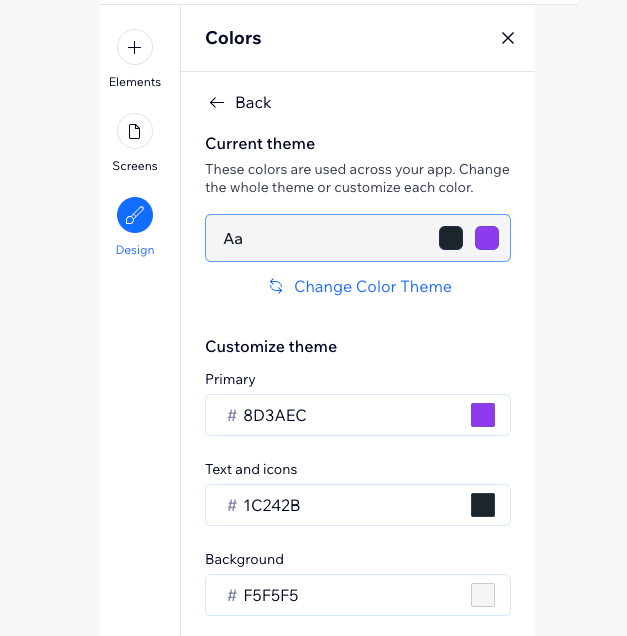
앱의 색상 테마를 선택해 회원이 사용하는 앱의 분위기를 조성하세요. 개별 색상을 미세하게 조정해 다양한 화면과 요소에서 일관성을 유지하고 가독성을 향상시킬 수 있습니다.
중요!
현재 텍스트, 아이콘 및 배경 색상 변경은 브랜드 앱에서만 가능합니다. Spaces 앱을 사용하는 경우, 기본 색상만 변경할 수 있습니다.
대시보드
Wix 앱
Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 선택합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 디자인을 클릭합니다.
- 색상 테마 옆 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 기본을 클릭해 앱의 새로운 기본 색상 테마를 선택합니다.
- (브랜드 앱만 해당) 개별 요소의 색상 테마를 사용자 지정합니다.
- 텍스트 및 아이콘: 앱 메인 텍스트와 SNS 아이콘에 영향을 미칩니다.
- 배경: 앱의 배경에 영향을 미칩니다.
- 오른쪽 상단에서 저장을 클릭합니다.

앱 텍스트 테마 변경하기
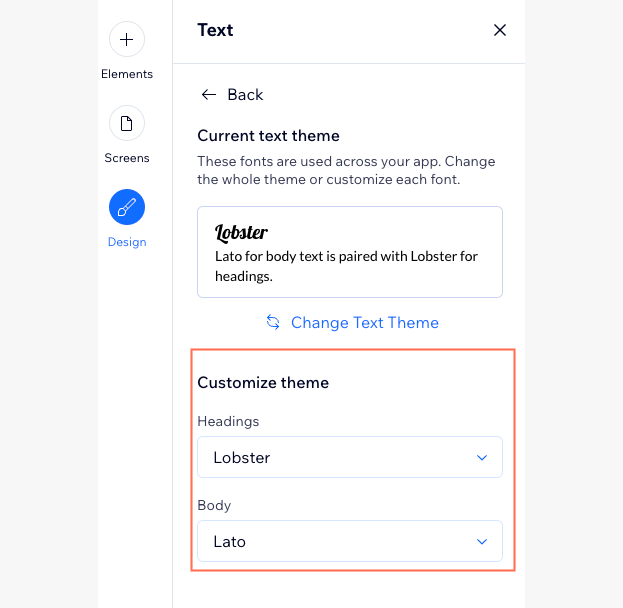
텍스트 테마를 선택해 앱의 스타일과 가독성을 설정하고 앱의 모든 콘텐츠에서 명확성과 일관성을 확보하세요.
중요!
현재 제목 및 본문 텍스트 테마 변경은 브랜드 앱에서만 가능합니다. Spaces 앱을 사용하는 경우, 메인 텍스트 테마만 변경할 수 있습니다.
대시보드
Wix 앱
Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 선택합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 디자인을 클릭합니다.
- 텍스트 테마 옆 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 텍스트 테마 변경을 클릭해 앱의 새로운 전체 테마를 선택합니다.
- (브랜드 앱만 해당) 개별 요소의 텍스트 테마를 사용자 지정합니다.
- 제목: 제목 텍스트 테마를 선택합니다.
- 본문: 텍스트 본문 테마를 선택합니다.

- 오른쪽 상단에서 저장을 클릭합니다.
(브랜드 앱만 해당) 앱 머리글 스타일 변경하기
브랜드 앱 제작 시에는 머리글에 앱의 기본 색상에서 가져온 배경 색상을 사용할지 또는 투명하게 설정할지 여부를 선택할 수 있습니다.
참고:
여기에서 선택한 머리글 스타일이 미니멀 머리글 유형에 영향을 미칩니다. 머리글 유형의 차이점과 사용자 지정 방법에 대한 자세한 도움말을 확인하세요.
